
摘要:优秀手机应用UX设计遵循的7个规则
关键词:优秀,手机应用,UX设计,规则
全文共2241字,阅读大约需要7分钟。
UED观察 报道 | 公众号 uedsee

原则1:追求简约
当屏幕空间有限时,简约尤其重要。将所有必要的UI元素装配到智能手机屏幕上而不使界面混乱。
“完美的实现不是在没有其他可添加的东西时,而是在没有其他东西可以拿走时实现的。”
深入了解用户需求。他们要完成的最重要的任务是什么?您需要为他们提供哪些基本信息和功能?
根据一条简单的经验法则,请为每个屏幕设计一个主要操作。在这里,诸如筛选器,合理的默认值,巧妙的排序选项,易于访问的搜索功能以及逐步公开的解决方案就派上用场了。
一旦确定了尽可能高的优先级,就可以通过增加空白,使用简单优雅的字体以及其他视觉设计最佳实践来达到更加简约的设计。
简约的设计将改善视觉体验,并改善网站或应用程序的加载速度。速度是体验的一部分。加载页面或某些内容花费的时间越长,体验越差。
优先考虑速度以及可能添加的所有功能,内容和视觉效果。
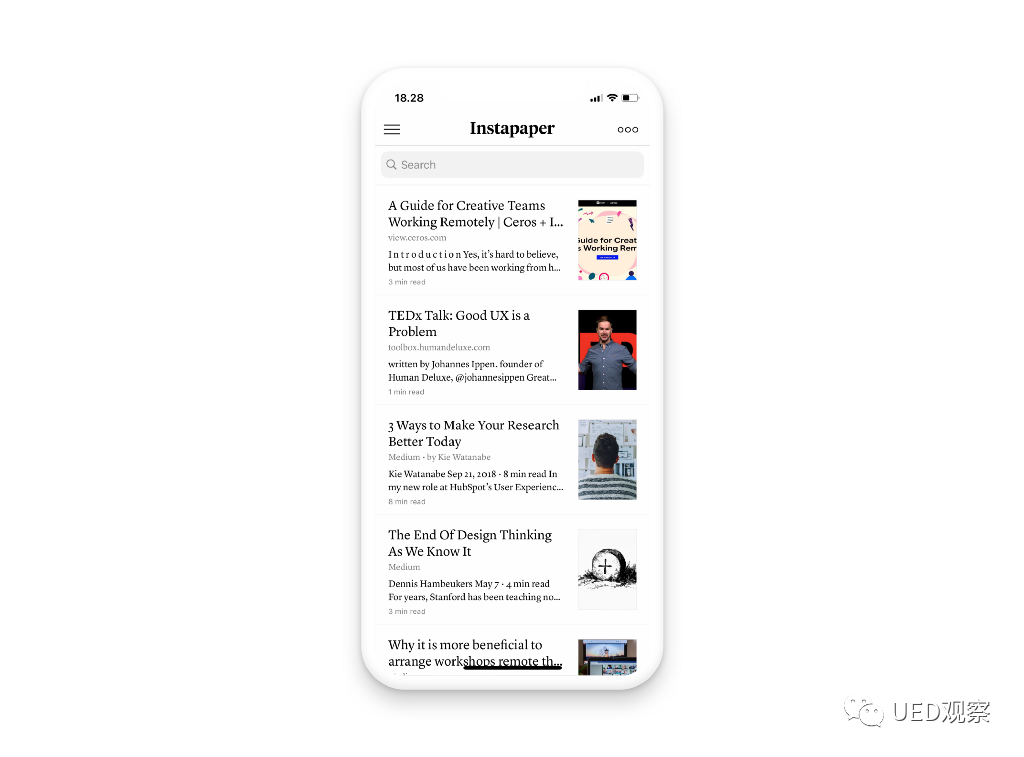
案例1:Instapaper
Instapaper应用是一个值得学习的好例子。Instapaper使人们可以轻松保存文章以供以后阅读,并且该应用程序的主屏幕显然是围绕此目的设计的。它显示了用户已保存文章的列表,仅此而已!

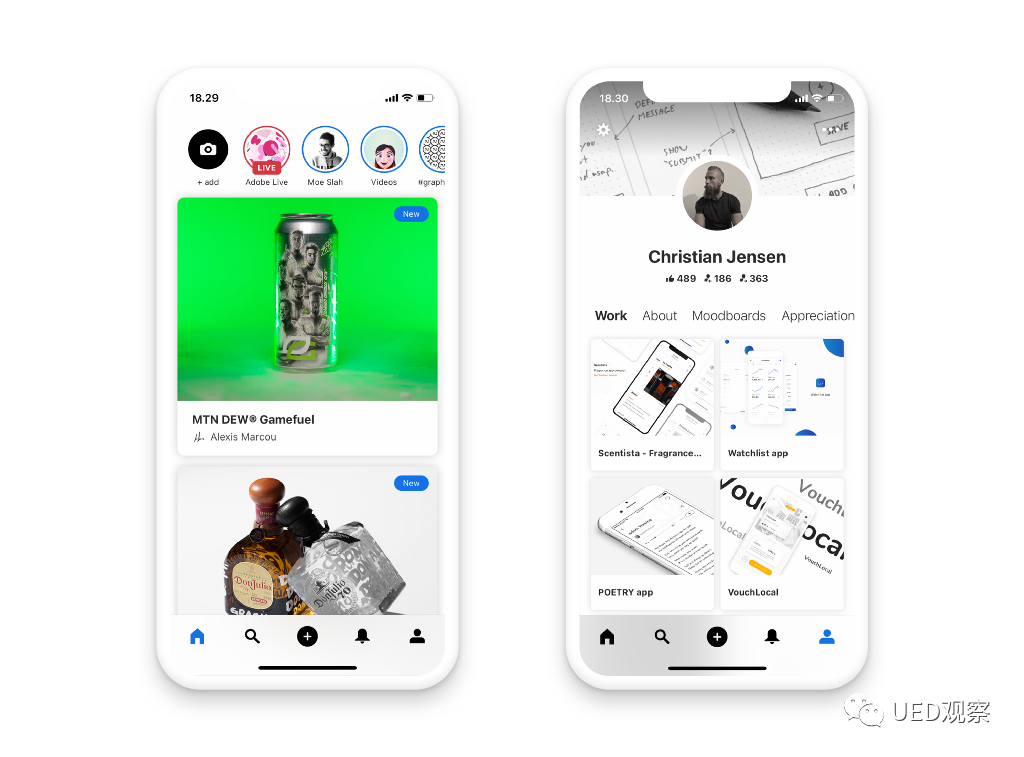
案例2:Behance
Behance是另一个可以学习的简约应用。Behance使用了大量的留白,并且每个屏幕都有清晰的焦点。

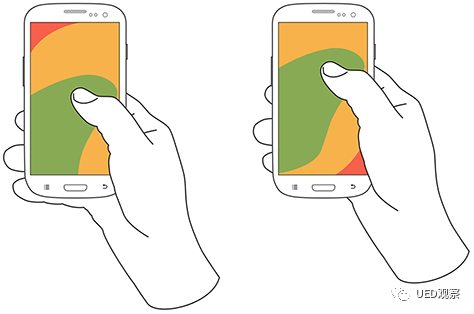
原则2:将最重要的元素放在底部或屏幕中央

史蒂文·霍伯(Steven Hoober)在移动用户行为和最佳实践方面做了很多有趣的研究。他的研究表明,握住手机时,将最重要的UI控件放在用户的拇指可以触及的范围内非常重要,尽管他还证明了用户可以通过多种不同方式握持手机。
只要有意义,就可以考虑将最重要的内容居中显示在屏幕上,但是请不要将页脚菜单变成居中的图标和按钮。
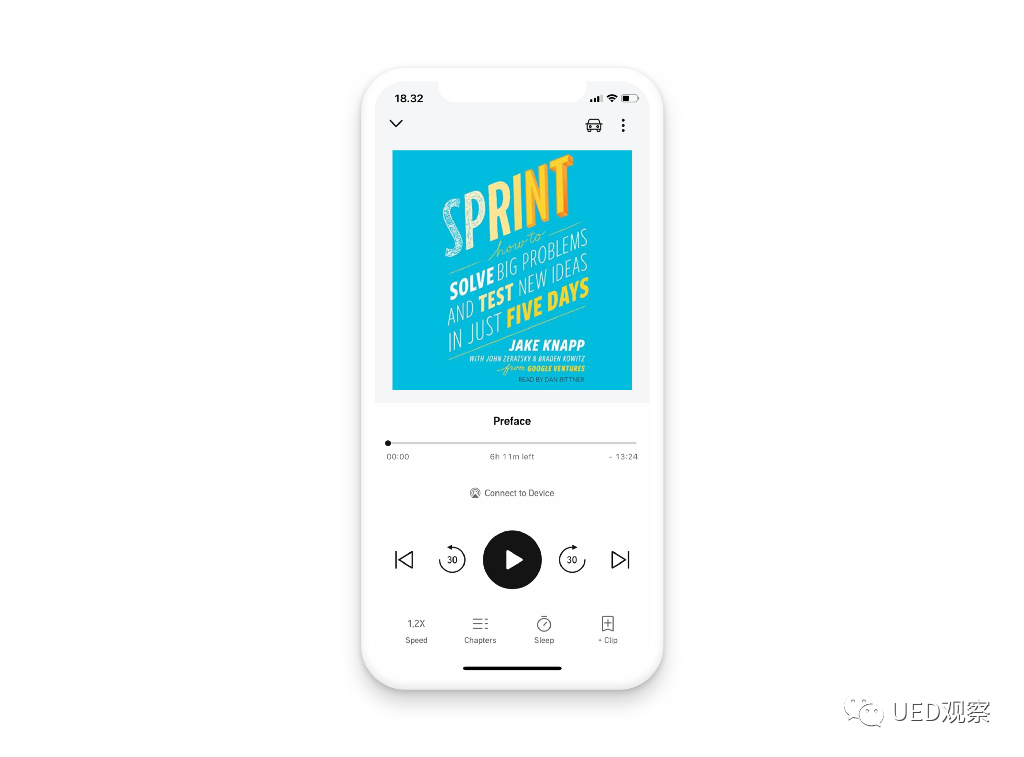
案例1:Audible

页脚菜单在各种不同的应用程序中极为常见。音频播放器还提供了一个很好的示例,主控件位于屏幕的下半部分。Audible是一个著名案例。
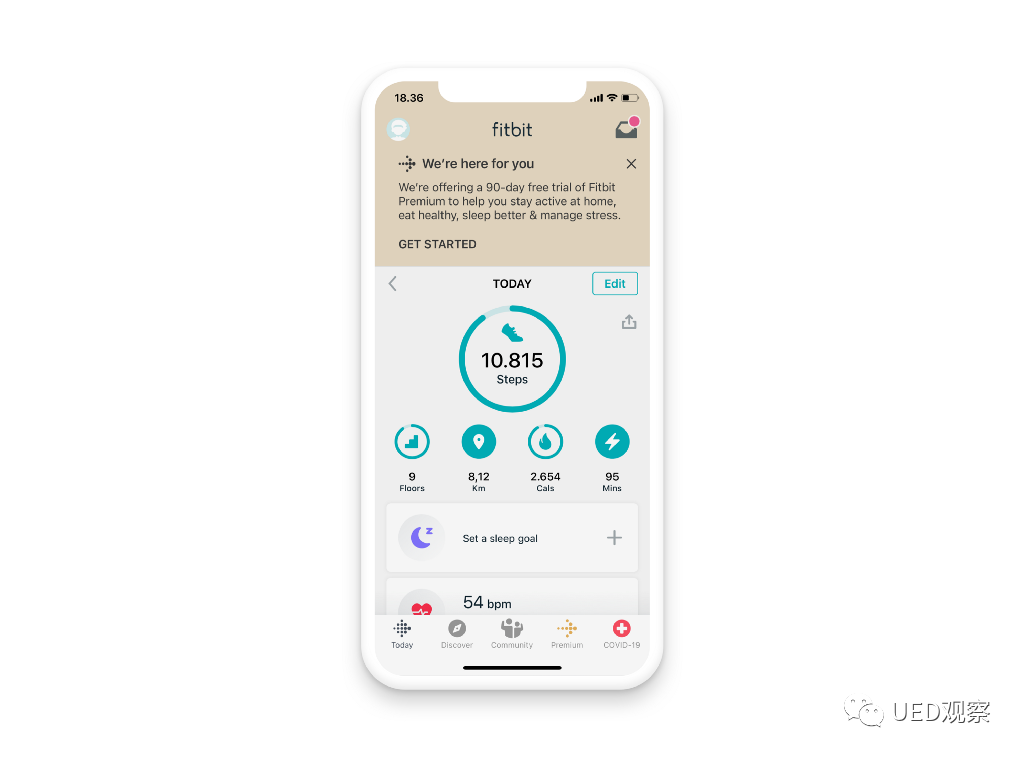
案例2:Fitbit

Fitbit应用程序的主要功能是为其用户提供信息。此信息位于应用程序的主屏幕上,便于用户访问。
原则3:减少打字操作
尽管从许多方面来说都是一项了不起的发明,但是无法避免使用触摸屏键盘进行较长时间的打字体验很糟糕。
此外,与笔记本电脑或台式机设备上的用户相比,手机用户与应用进行交互的时间通常更少。他们可能在旅途中或排队等候时玩一会手机。
基本上,手机用户既没有愿望也没有时间输入大量的文字。
因此手机应用应该这样设计:
自动填充任何可以自动填充的输入字段。 当用户开始输入搜索词时,提出明智的建议。 让用户选择类别或以其他方式过滤其选项。 使用日期选择器,而不是要求用户输入日期。
这些只是几个明显的例子。一旦养成问自己的习惯,就会发现更多的问题:是否可以通过减少用户输入次数来解决此任务?
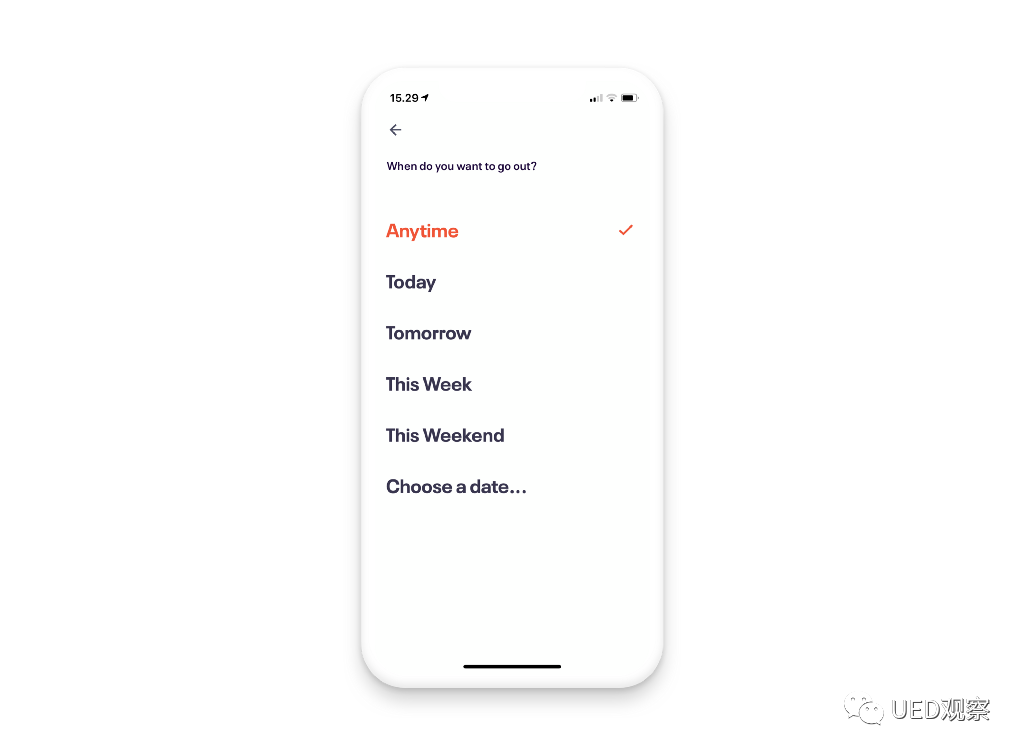
案例1:Eventbrite

值得借鉴的是Eventbrite应用程序中的搜索功能。特别是在基于时间搜索事件时,常规日期选择器实际上是默认值列表中的最后一个选项:“任何时间”,“今天”,“明天”,“本周”和“本周末”。
原则4:增加点击目标的大小
便携式计算机或台式计算机上的用户使用鼠标可以点击屏幕上最小的目标。但在手机触摸屏上用户点击目标比较困难。
手指不仅比鼠标光标大很多,而且精度不高,而且在用户尝试点击时会覆盖住目标。
请遵循Apple和Android提供的指导,建议至少选择44x44p和48x48dp(与设备无关的像素)的点击目标。
实现此目的最明显的方法是增加UI控件的大小。此外,尝试在元素周围添加一些额外的留白,不仅可以减少错误点击的风险,还可以创建更简约的界面。
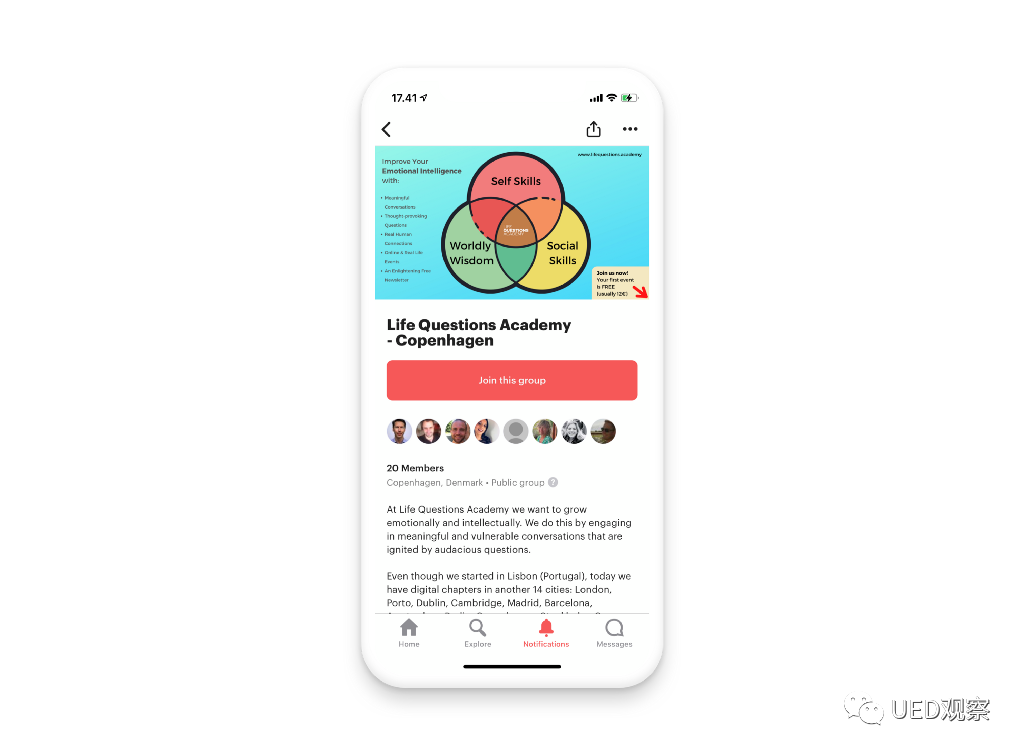
案例1:Meetup

屏幕中间有醒目的大按钮
原则5:优先考虑易读性
无论设计平台是什么,易读性都是其中另一重要因素。应该始终遵循字体大小,行高,长格式文本的字体选择等通用准则。
对于移动设备,最重要的建议是16pt字体大小。使用任何小于此值的值,都会开始损害某些用户的可读性。
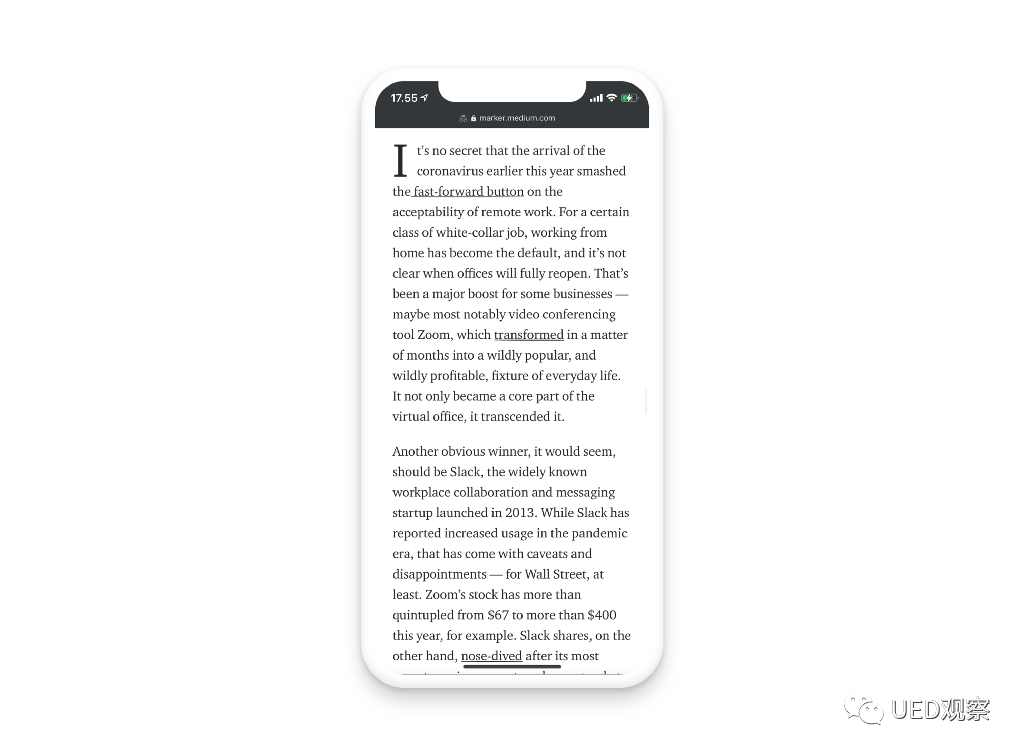
案例1:Medium.com

原则6:提供即时且良好的反馈!
随着5G即将来临,为较差的移动互联网连接进行设计可能很快就会变得无关紧要。在此之前,不要期望手机用户拥有稳定的高速互联网连接,并且不要忽略加载状态。
任何移动用户都可能不得不在某处或另一处等待加载,特别是当它们处于蜂窝连接时。“等待”是一个相对术语,我们很少用毫秒来度量。
手机用户会注意到延迟是否超过300毫秒,并且如果延迟超过1000毫秒,则用户会感觉到明显的停顿。这时你需要通过反馈告知用户还需要等待多久。
案例1:Duolingo
提供反馈绝对比没有反馈要好。看看Duolingo,他们利用加载时间来提供有趣的动画。

原则7:轻松恢复错误
无论遵循上述原则的程度如何,无论您是多么出色的UX设计师,都一定会发生用户错误。
错误和误解是您的责任,但您将永远无法彻底消除它们。
此外,在您和用户控制范围之外,始终存在发生错误的风险。其中一些(例如由于连接不良而导致页面无法加载)在移动设备上的可能性更大。
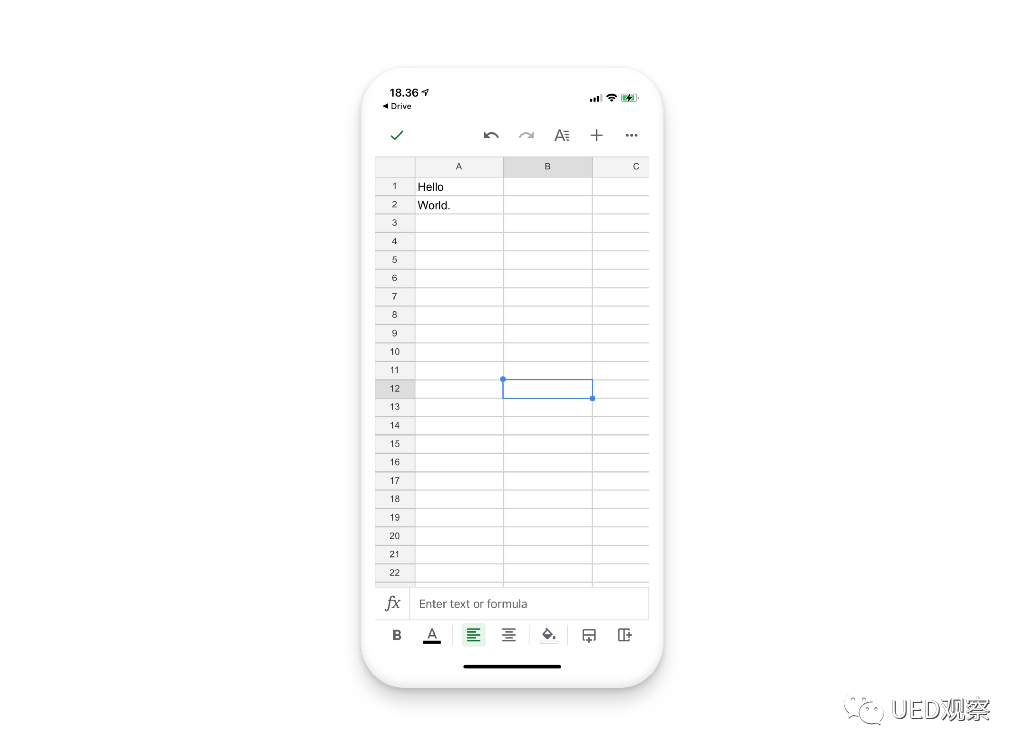
案例1:Google Sheet
当您想到“撤消”功能时,可能会想到Microsoft的Word,Excel和PowerPoint等工具以及Google的类似工具。请注意,它是少数几个优先处理的控件之一,始终可以在Google表格应用的顶部菜单栏中找到。

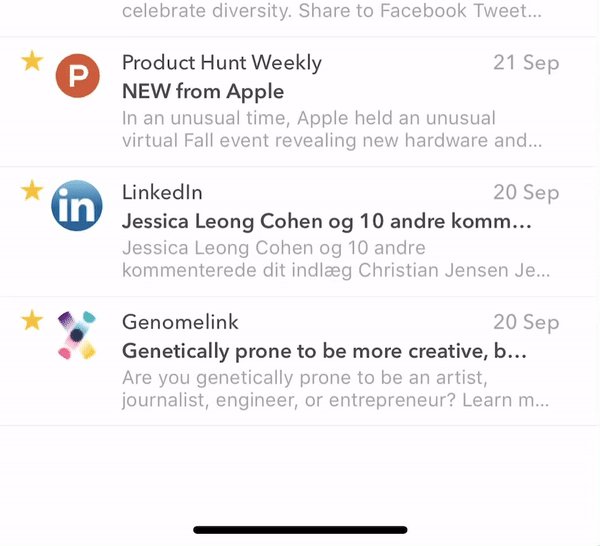
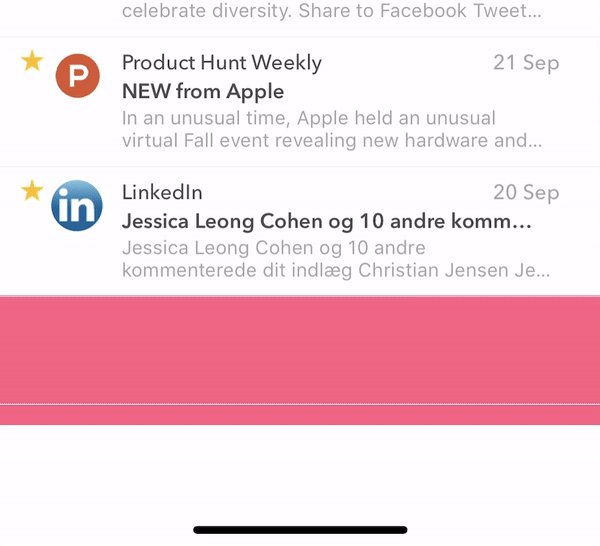
案例2:Airmail

带有各种列表的应用程序可让用户通过在列表项上向左或向右滑动来执行某些操作。电子邮件客户端会执行此操作。
对Airmail中的电子邮件列表执行操作由滑动的方向和长度确定,并立即执行。这对于能够加快工作流程的高级用户非常有用。从经验上讲,它也容易出错。
当“删除”是向左滑动时的动作之一时,“撤消移动到垃圾箱”按钮会派上用场。在其他操作上也会显示类似的撤消按钮,包括何时发送电子邮件。
参考资料
https://uxdesign.cc/learn-from-the-best-mobile-design-principles-f1bdc46bc016



