
摘要:菲茨定律:按钮多大合适?
关键词:菲茨定律,按钮,用户体验
全文共720字,阅读大约需要2分钟。
UED观察 报道 | 公众号 uedsee

当计算机还非常巨大,人类还没有飞向太空的时候,保罗·菲茨介绍了他的定律:
到达目标的时间取决于到目标的距离及大小。图标或按钮越大,用户就越容易找到它。
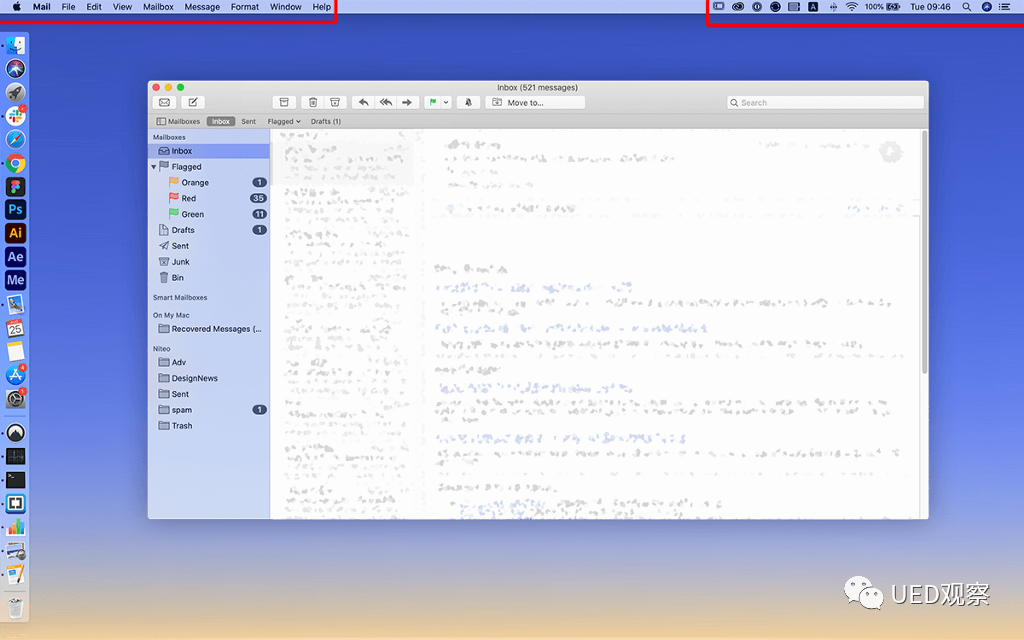
1、通常,光标会自动停在屏幕边缘。将UI元素放在屏幕角落,可以更轻松地单击它们。

macOS的顶部菜单在左上角,其他图标在右上角。

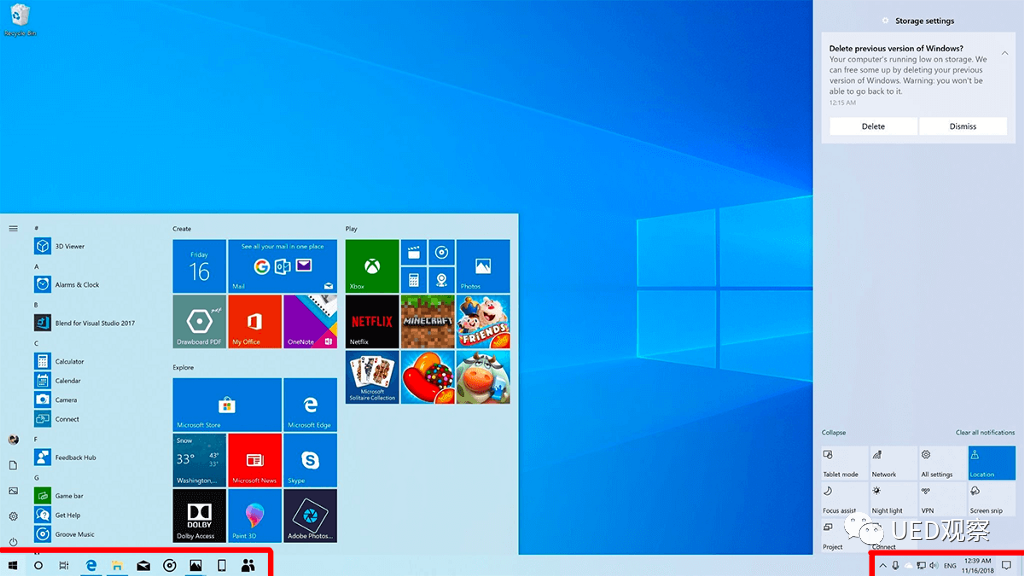
Windows 10 Home:菜单和应用程序图标在左下角,其他图标在右下角。此外,Windows菜单是方形的,可以减少用户访问菜单项的时间。

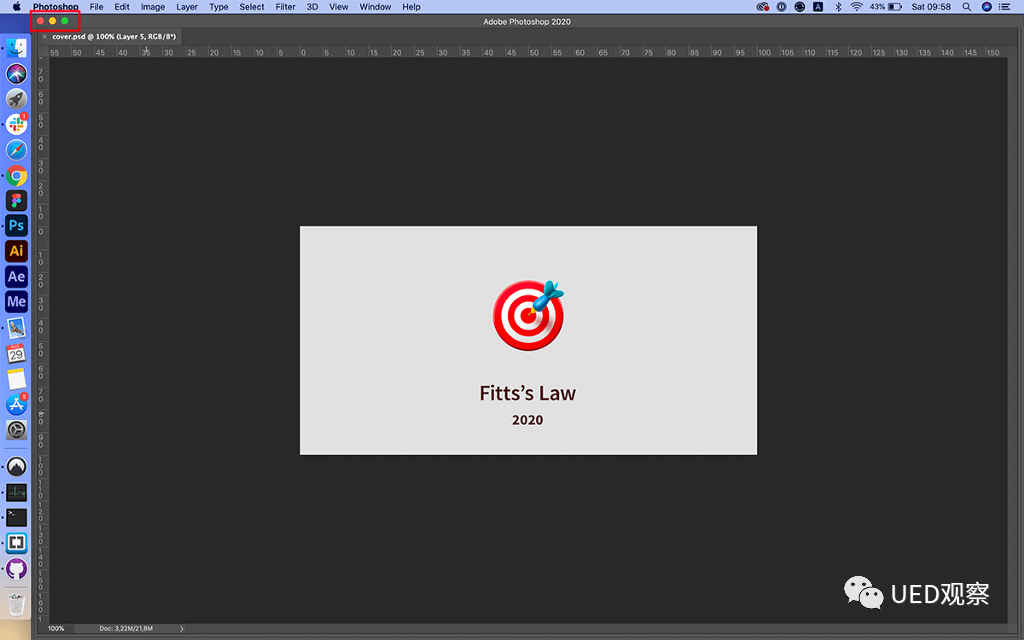
Abode Photoshop :关闭,最小化和最大化按钮(macOS在左边,而Windows则在右边)。

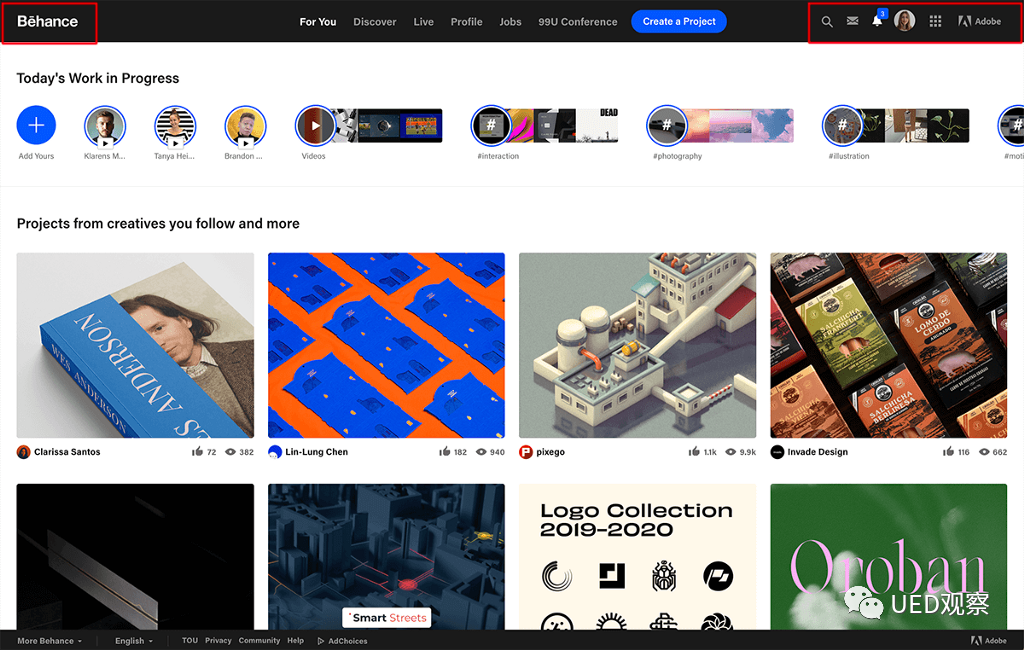
behance.net —logo和首页超链接位于左上角。个人资料,搜索和通知-位于右上角。

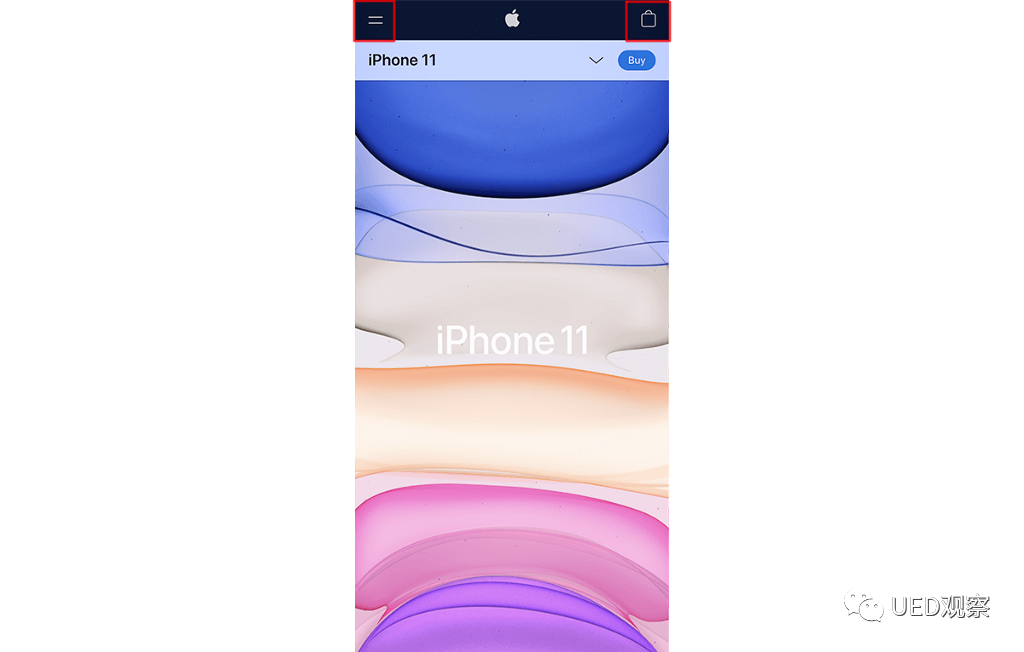
apple.com(手机视图)—尽管大多数移动设备上没有光标,但它们从桌面端继承了相同的方法—左上角为汉堡菜单,右上角为图标按钮。
注意:此规则不适用于多个屏幕。
2.光标通常停留在最后点击的元素附近。如果其他图标或按钮也在附近,用户将节约更多时间。

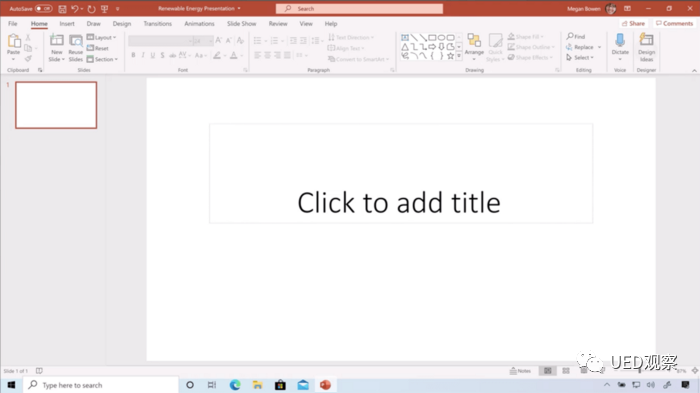
MS Office —功能区菜单,按钮按操作分组,最常用的按钮较大。

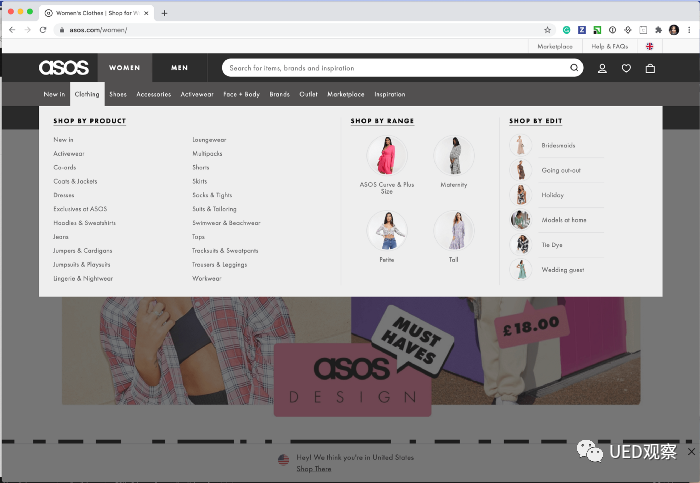
asos.com —网站菜单为矩形,可以缩短与主要选项的距离,并且元素的大小不同。
注意:除非连接了蓝牙鼠标,否则这个规则不适用于触摸屏设备。

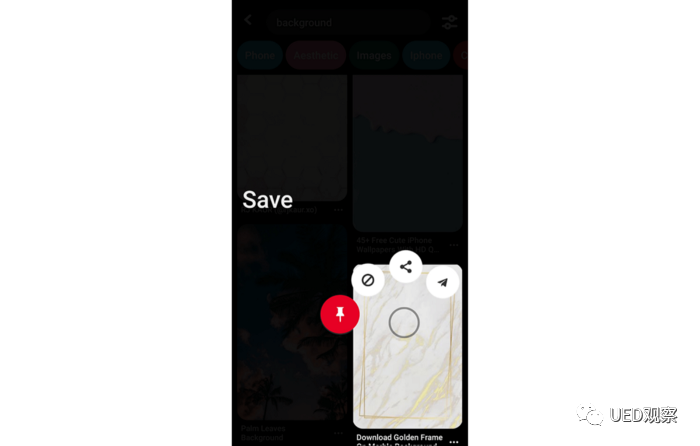
Pinterest — Android应用程序—特殊菜单可以有效缩短按钮之间的距离
3.较大的目标更易于单击。可点击区域应尽可能大。

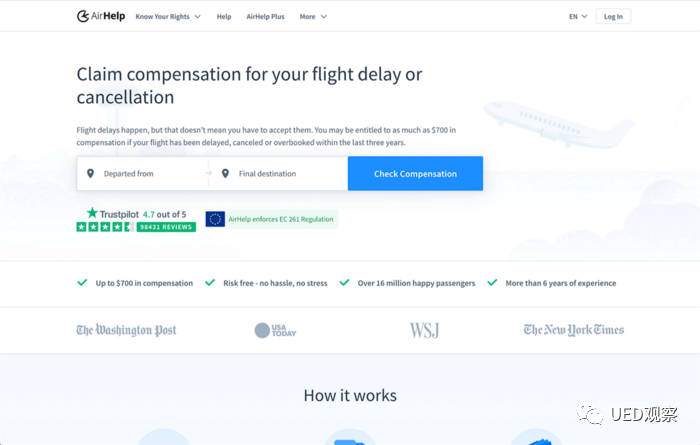
airhelp.com —输入字段旁边的巨大的蓝色按钮。

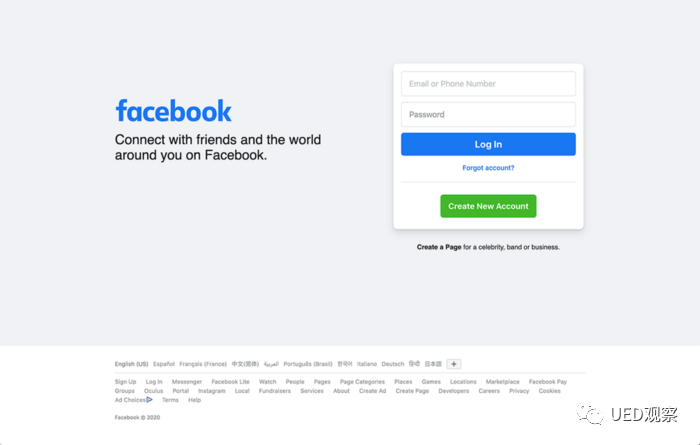
facebook.com —表单下方的巨大登录按钮。
注意:在手机屏幕上,即使按钮周围有较大的区域,用户仍会尝试精确点击该按钮。因此,用户使用新应用或网站需要花费更多时间,但是在频繁使用的情况下,交互时间会减少。
参考资料
https://uxdesign.cc/how-to-know-that-your-button-is-enough-fittss-law-in-2020-with-examples-f871e57c6ea5



