
摘要:你需要了解表单设计知识
关键词:表单设计,知识,UX设计
全文共1268字,阅读大约需要3分钟。
UED观察 报道 | 公众号 uedsee

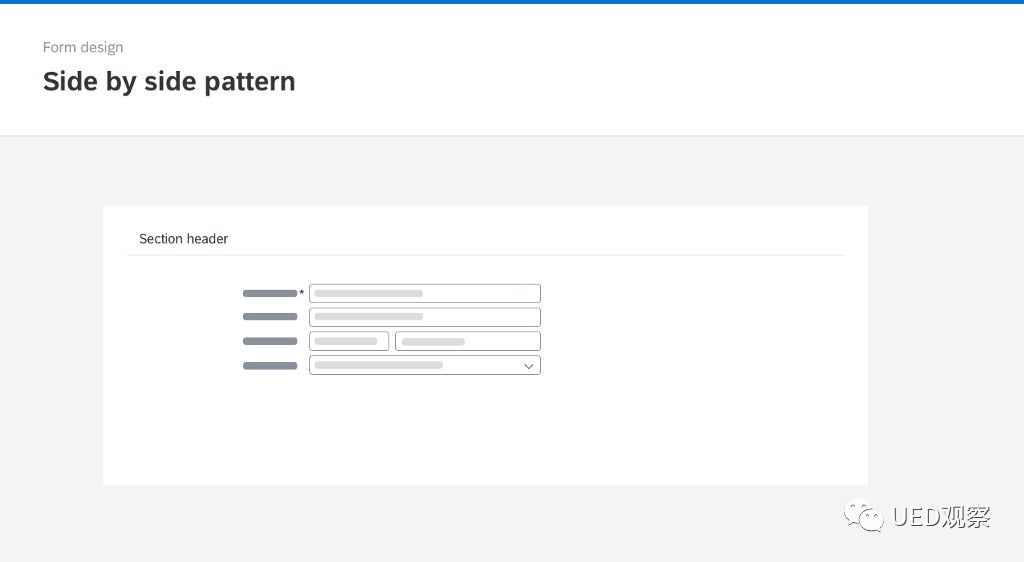
表单模式1:并排布局

对于经常使用的表单,用户不需要阅读标签,并且他们非常熟悉表单,请使用并排布局,因为用户一次可以看到很多信息而不必滚动。
当您决定使用并排布局时,请确保左侧有足够的空间用于本地化。根据经验,在十二列的表单中至少要保留三列用于标签。
并排布局可能不适用于较小尺寸的设备,例如移动设备。
并排布局不适用于用户不常使用的表单,例如新用户注册表单或任何其他一次性使用表单,因为用户的眼睛会从左到右先阅读标签,然后阅读字段。研究表明,这可能会减慢填写表单的速度。
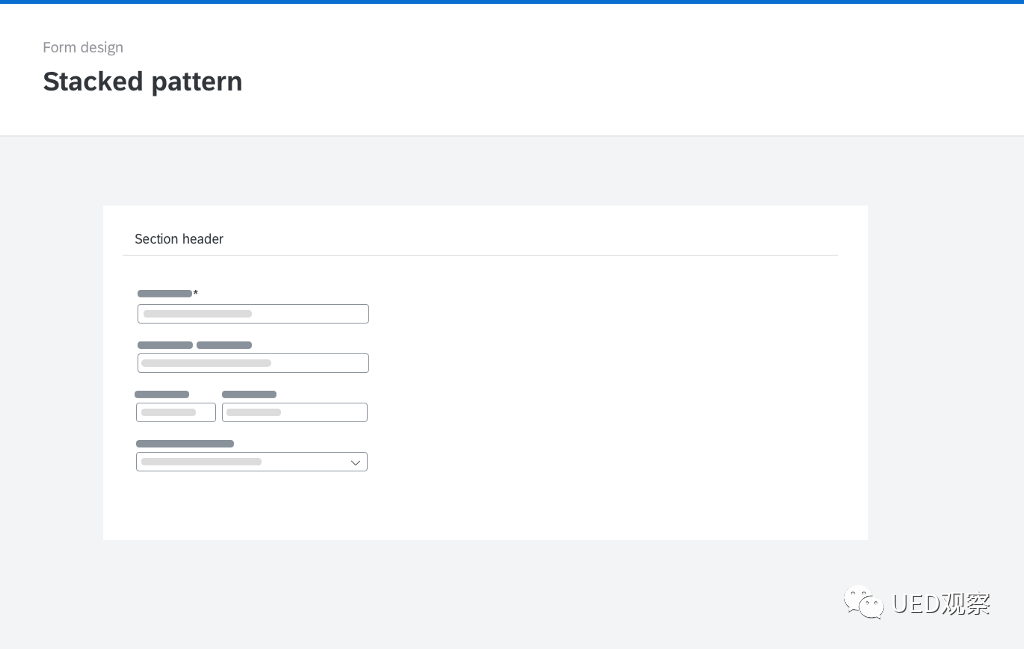
表单模式2:堆叠布局

在堆叠布局中,可以堆叠标签和表单字段。从本地化的角度来看,这种形式有一个优势,因为它有很大的标签增长空间。该表单还适合首次使用或不经常使用的表单,因为眼睛从上到下扫描,并且用户可以更快地填写表单。
但是,此布局不适合频繁使用的表单,由于它占用更多垂直空间,用户需要滚动页面。同样,堆叠布局迫使用户阅读标签,而在并排布局中,可以忽略标签。
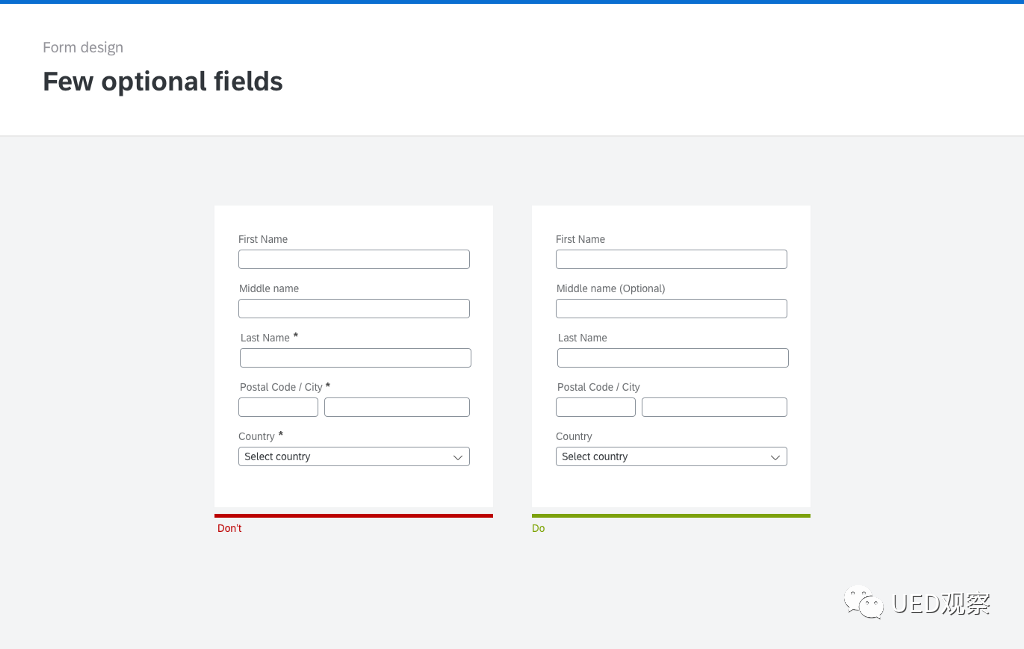
必填字段和可选字段

当有大量填写字段时,请使用“可选”标签。这样,用户可以跳过可选字段,并根据需要填写其余表单。
如果仅需要几个字段,而其余字段是可选的,我们将使用星号“*”标记必填字段。在2C设计中,您可能不会遇到这个问题,因为在大多数情况下,设计表单可以更快地填写,并避免使用可选字段,但在2B设计中,由于用例非常多,最终将显示很多可选字段。
但是,请勿在表单中混用“可选”和“*”标记。
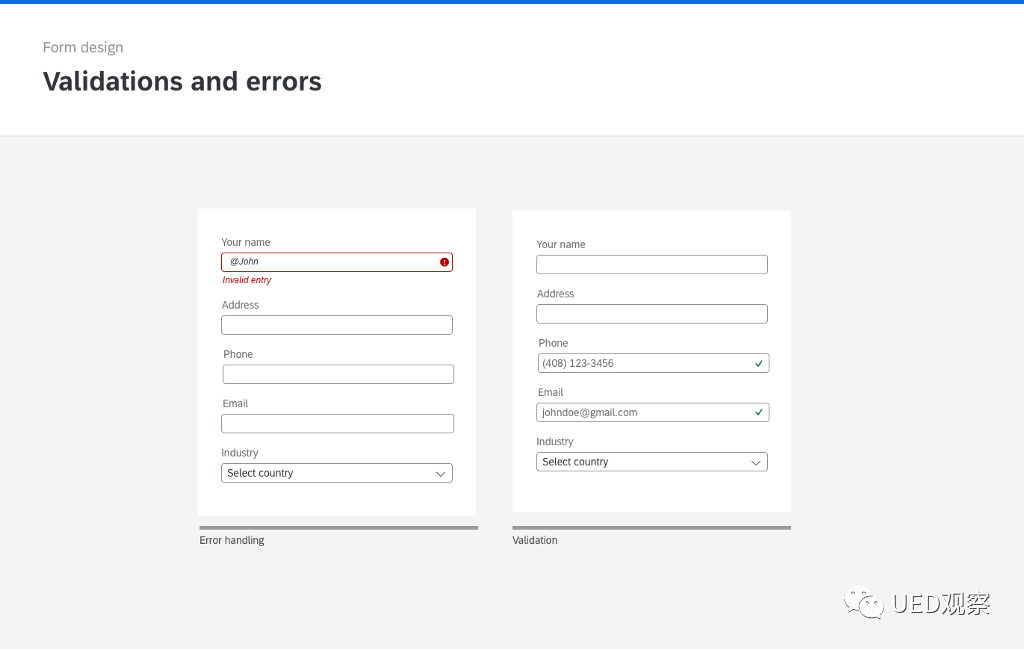
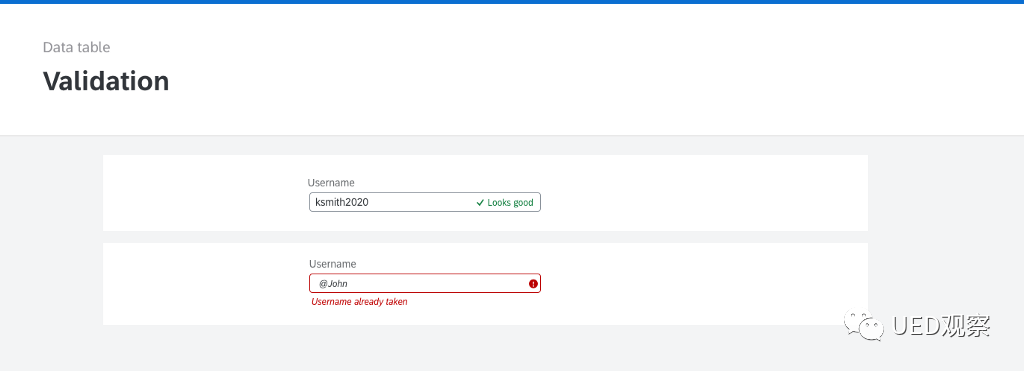
内部验证

验证和错误处理应该同时进行。发生错误时,请在字段中显示错误消息以及图标。添加图标将有助于辅助识别,因为色盲用户可能无法区分红色,绿色和灰色。
相互作用
企业表单可能会变得更加复杂,因为它们具有许多特定行业用例,因此您可能需要一个交互式表单以保持其可用性。
1、能见度
特定字段或字段组随着特定条件触发出现或消失。例如,如果用户选择美食,则会出现新字段,向用户显示更多选项。
在显示或隐藏表单中字段时,请确保使用适当的动画来引起用户注意。
2、可编辑性

在某些情况下,当触发可编辑性时,特定字段将保持可编辑状态或变为不可编辑状态。
3、有效性

当需要根据特定的验证标准来验证字段时,会触发此条件。例如,在注册表单中,当输入用户名时,该表单将检查用户名是否可用。为了获得即时反馈,请使用内部验证,方法是显示对勾标记或文字为“好”或“看起来不错”的文字。
使用非正式的语气为设计带来乐趣和情感元素。
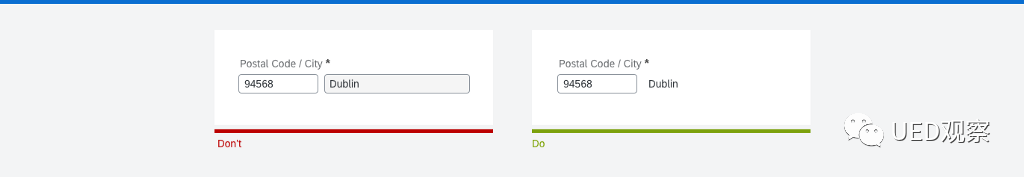
4、预设值
使用此条件,我们可以预设特定字段的值。例如,当用户以地址形式输入邮政编码时,国家和城市名称将被预先填写。
尝试使用尽可能多的设置值,以帮助用户更少犯错,更快地填写表格。
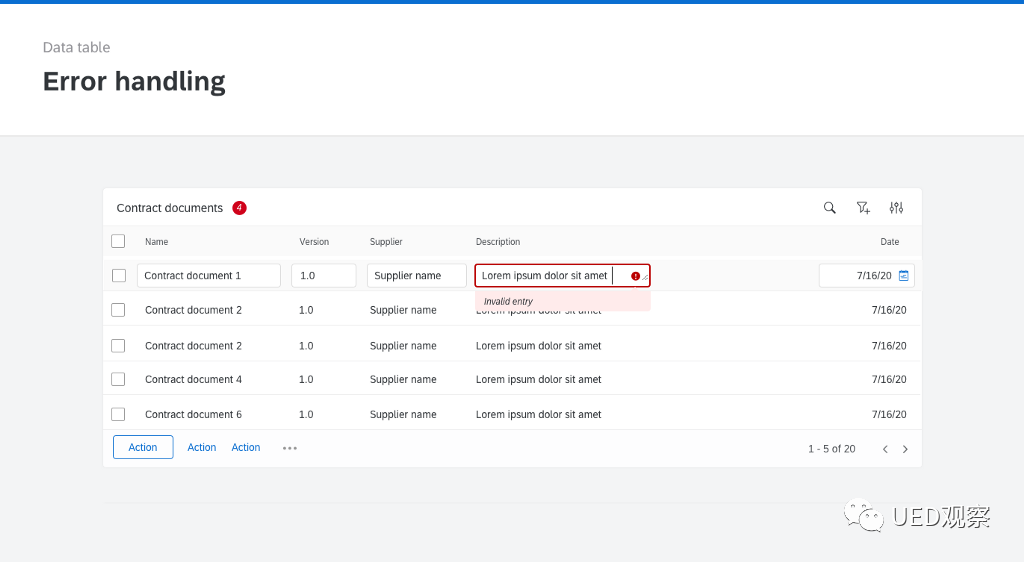
数据表中的表格

数据表中表格的使用在企业用户中非常普遍,用户需要以发票或采购订单之类的形式输入许多行项目明细。
要进行错误处理,请在标题上显示错误数量,然后单击过滤行以显示有错误的行。
参考资料
https://uxdesign.cc/everything-you-need-to-know-about-form-design-16ce7b5a227f?source=rss----138adf9c44c---4



