
摘要:像素画高级教程:旋转的金币
关键词:像素画,教程,动画,金币
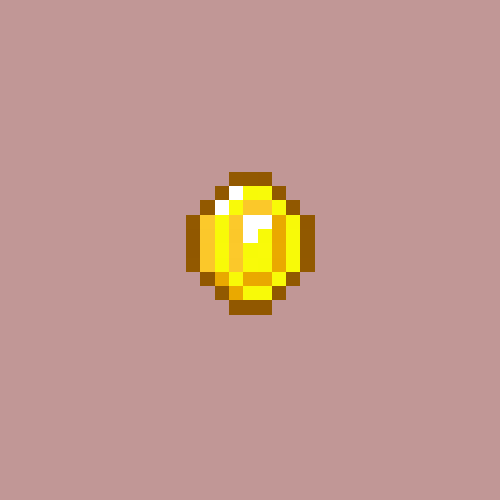
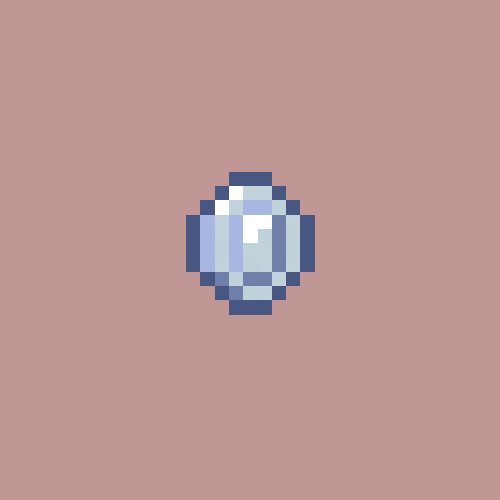
在制作动画之前,我们需要一张基础图片(动画术语可以叫初始帧)。既然是旋转的金币,那就需要先画好一个金币像素画。看下图是不是很简单?
使用Aseprite椭圆形工具就可以很快的完成,画好以后别忘记填上颜色。关于颜色的选择也需要注意,这个金币没有使用黑色轮廓线,而是用了浅褐色。
这是旋转动画第1帧。

撰文&编辑:三二
教你画像素画首发 | 公众号 pixelart
本文共719个字,阅读大约需要2分钟。

基础图片

像素位移
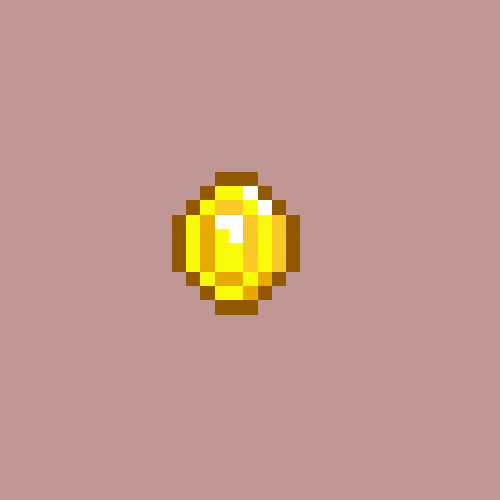
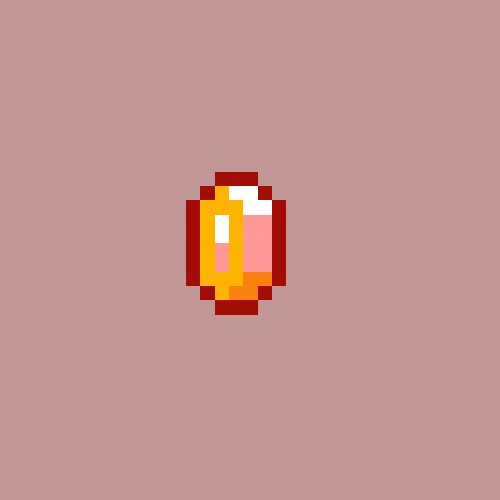
我们要制作最简单的水平旋转动画,因此只需要简单的水平像素位移就可以啦。选中画好的金币,复制第1帧粘贴到新图层,然后选中1/2向右位移1-2像素。 注意可能需要修改金币高光位置。这是第2帧。


动画循环
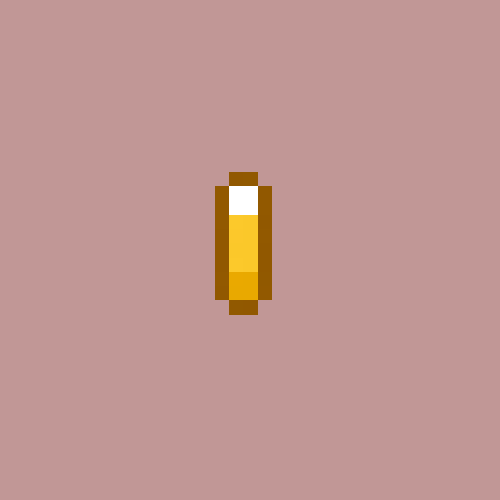
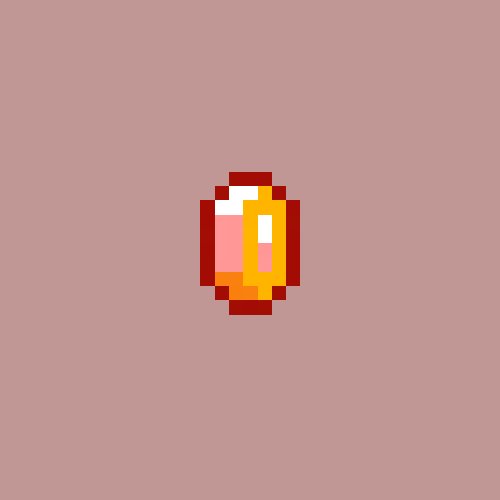
当金币继续旋转,我们从左边看到露出来的金币正面。如果金币的正反面是一样的,就不需要重画。我们复制之前的第3帧,然后水平翻转即可。
这是第5帧。


6帧金币旋转动画

改变颜色
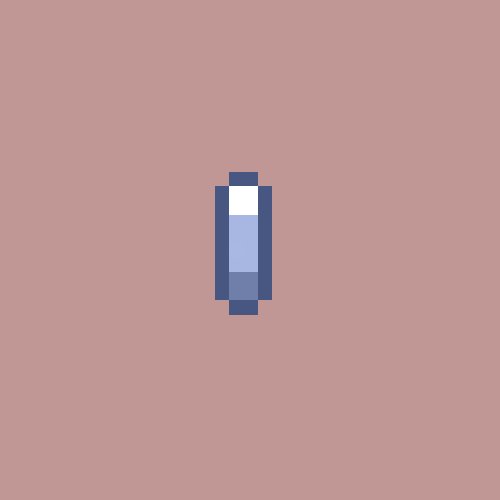
稍微改变颜色,就可以获得银币,铜币的旋转动画。
完。



