
摘要:Microsoft Fluent设计系统概述
关键词:Microsoft,Fluent,设计系统
全文共749字,阅读大约需要2分钟。
UED观察 报道 | 公众号 uedsee

什么是Fluent设计系统?
Fluent Design System是Microsoft的UI设计系统,用于创建自适应且美观的用户界面。
Fluent是一个开放源代码,跨平台的设计系统,可为设计人员和开发人员提供他们创建产品所需的框架-包括可访问性,国际化和性能。

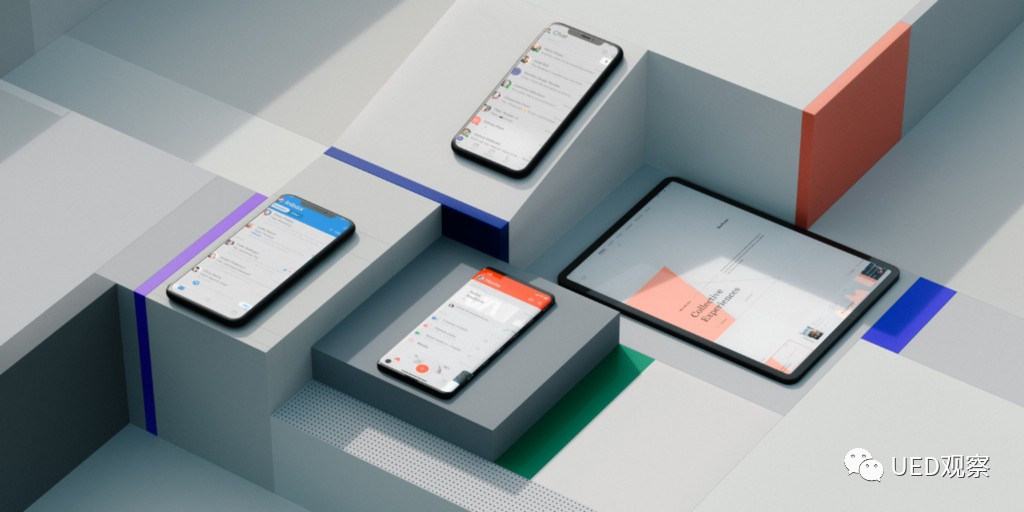
Fluent适应于部署应用程序的不同环境。在平板电脑(ipads和android平板电脑),台式机(Windows OS,macOS),移动设备(Android,ios)和Xbox上都可以流畅地体验,甚至在耳机上也能很好地工作。

Fluent使用空间维度,运动,深度和纹理中的光影作为基础材料,以一种直观的方式来组织信息。
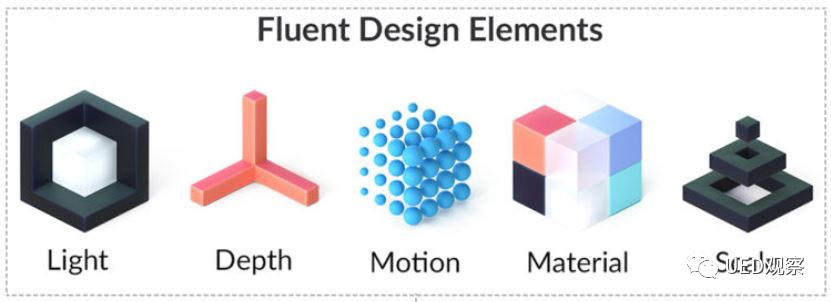
Fluent设计系统的基本组成部分

1、光

光线用作照明的基础,尤其是在虚拟环境或混合现实中。“显示高光”是一种照明效果,当用户将指针移动到命令栏附近时,它会突出显示它们。
2、深度

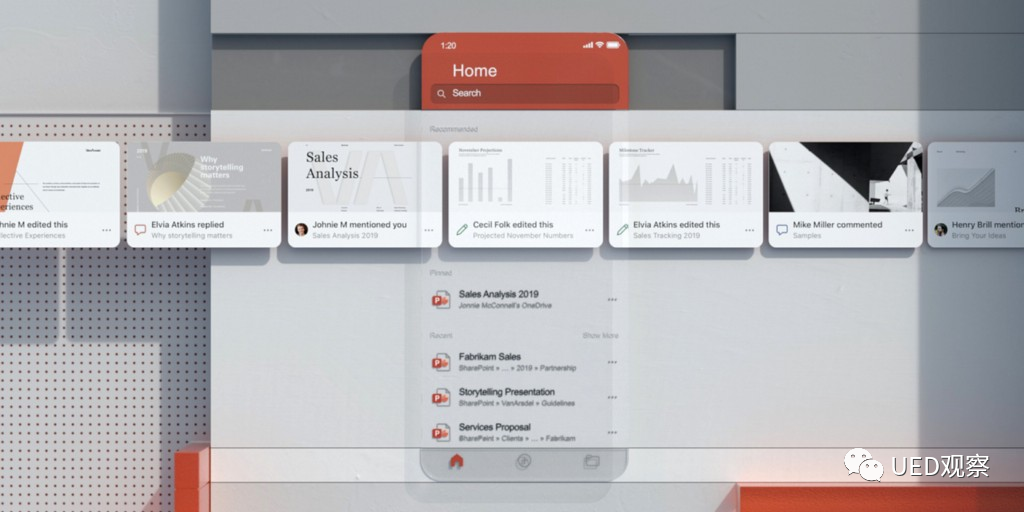
Fluent设计中的深度功能着重于增强用户的多任务处理体验。深度允许用户使用分层和位图映射技术,以更平滑的动画轻松地从一个窗口选项卡导航到另一个窗口选项卡。深度通过添加3D(z轴)信息创建适合混合和虚拟环境的元素(如视差效果),从而在应用程序中增加了空间感。
3、运动

当用户通过界面导航时,连接或增加运动感的动画。重点是在用户完成任务时使体验在混合现实中更加连续和流畅。

4、材料

按照Fluent Design的哲学,Material可以控制交互过程中用户界面“弯曲,拉伸,反弹,破碎”的方式。它还表示物理和虚拟UI上对象的物理属性(如磨砂或丙烯酸外观)。
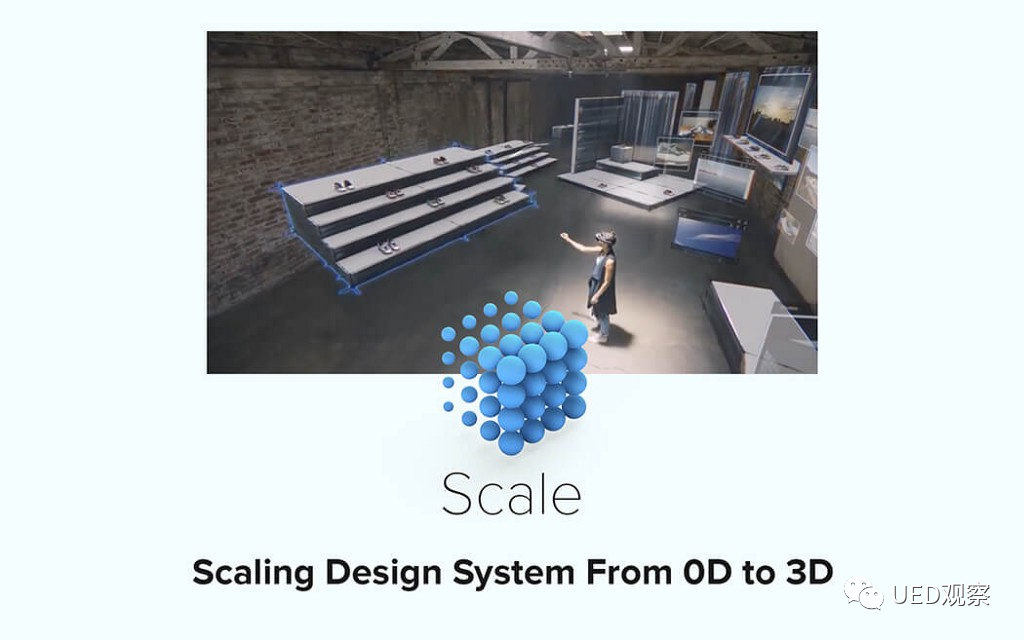
5、比例

缩放功能的主要目的是在虚拟现实领域中添加功能,而不影响体验的质量或直观性。将设计系统从0D扩展到3D,从而在新形式中进行创新。缩放使元素和对象超出二维范围,并根据屏幕尺寸进行调整。不同的UI元素如何重塑或适应不同的环境。
参考资料
https://uxdesign.cc/overview-of-fluent-design-system-from-microsoft-22617e720d44?source=rss----138adf9c44c---4



