
摘要:全息用户界面用户体验设计
关键词:全息,用户界面,用户体验,UX设计
全文共590字,阅读大约需要2分钟。
UED观察 报道 | 公众号 uedsee

用户界面在战略上正朝着3D投影全息界面(3D-PHI)时代迈进。
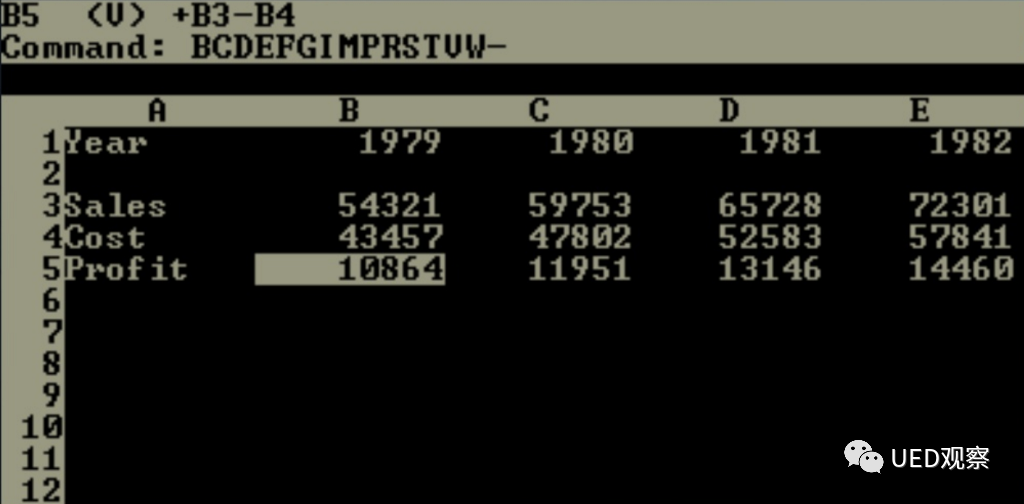
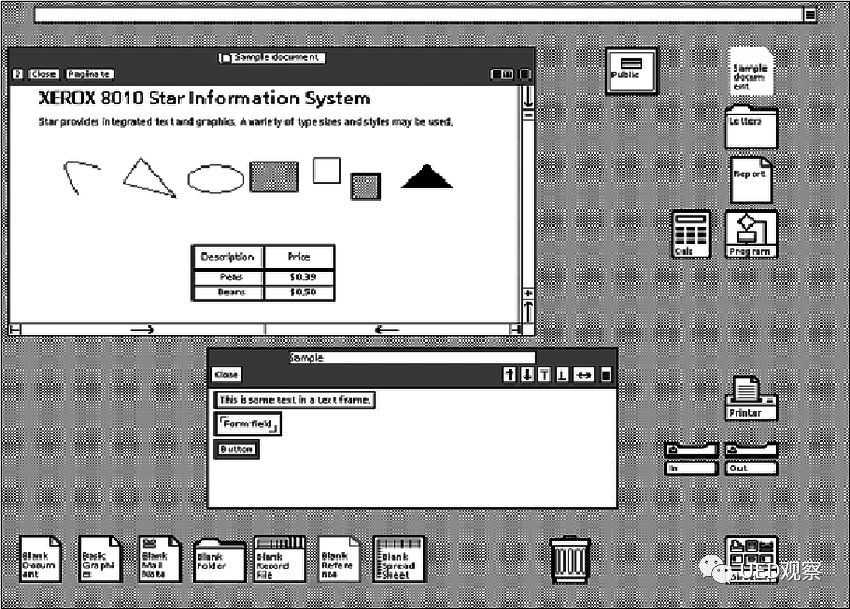
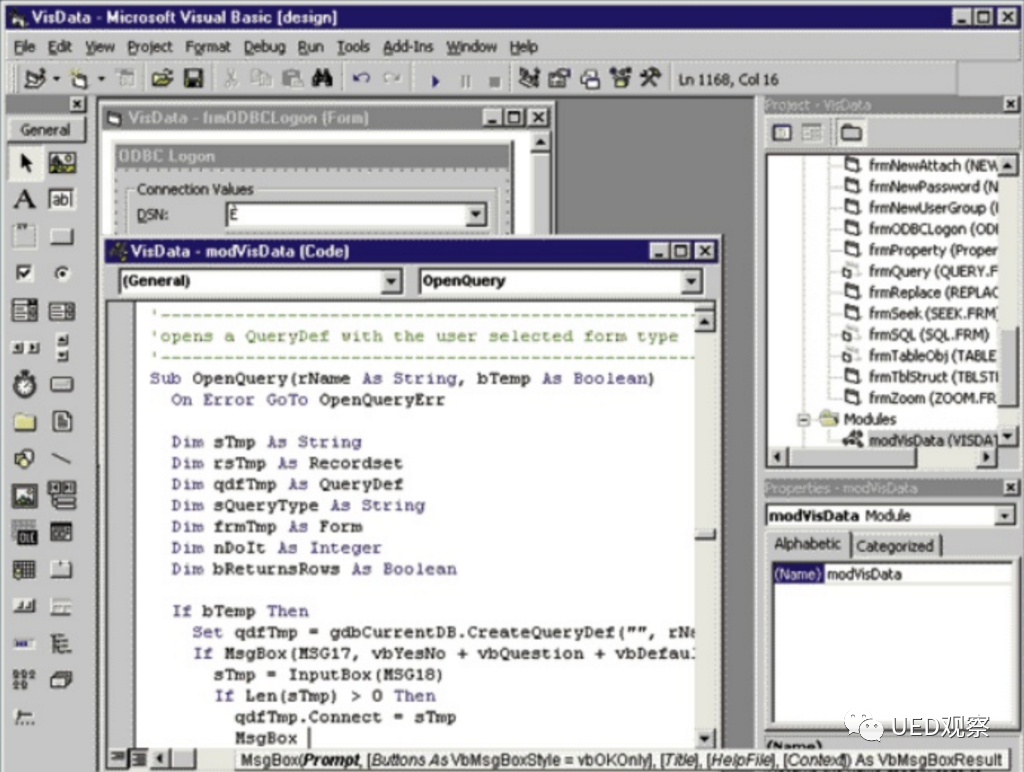
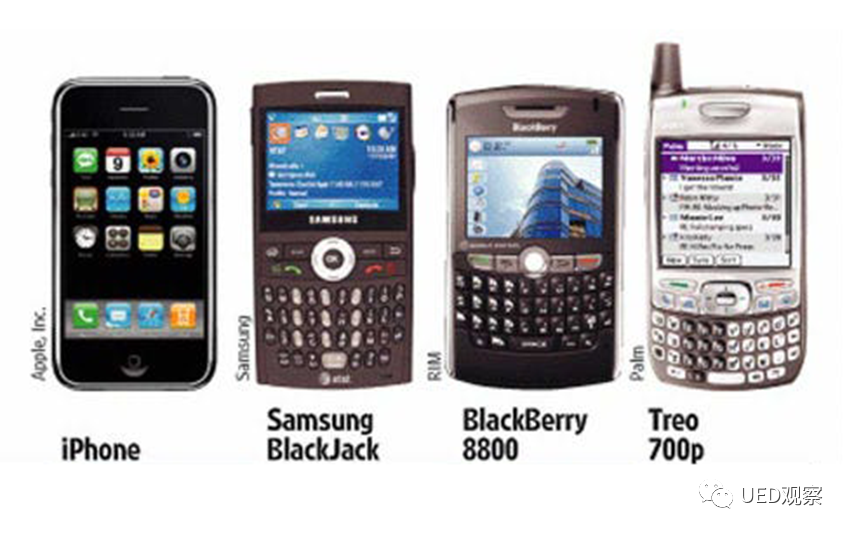
用户界面历史








趋势:全息用户界面

1.从白色到深色模式
这种变化趋势表现为昼夜模式,眼睛健康,背景消退等。用户可以学习并熟悉过滤背景和仅关注UI元素。
2.从固体UI元素到细边框,无填充透明UI元素
这种变化趋向于简单和更简洁的UI。
3.从触摸技术到手势技术
如今,AR,VR和MR都是伟大的技术,但并未用作重要的用户界面,而触摸技术才是。由于手势进化是自然发展的一部分,因此我们正在逐步开发手势技术,以将它们结合起来作为全息用户界面的交互技术。
参考资料
uis-continuum-evolution-towards-3d-projection-holographic-interface: https://uxdesign.cc/uis-continuum-evolution-towards-3d-projection-holographic-interface-9cb70824f417



