
摘要:像素画新手教程:明暗颜色都是形状
关键词:像素画,形状,明暗,颜色
撰文&编辑:三二
教你画像素画首发 | 公众号 pixelart
本文共763个字,阅读大约需要2分钟。

题图:Gunpog
像素画的基本单位是方块像素。
像素画家通过手工放置不同颜色的方块造型,来获得有意义的画面。
由于像素画本身的特点,导致像素画没有隐藏的笔刷和微妙的渐变颜色,任何人都可以看清楚像素画里面的每一个像素方块的位置和颜色。
明暗颜色都是形状

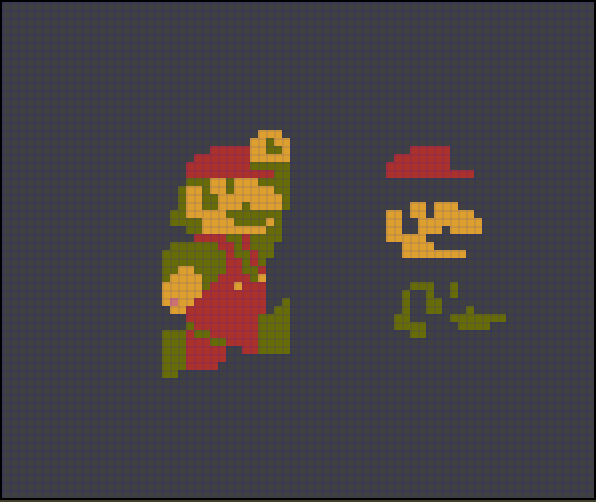
单独看马里奥不同颜色的形状,意义并不清晰,只有把它们组合起来,眼睛才能识别出这是一个马里奥角色。
像素画每增加一个颜色(或明暗层次),就会增加相应的形状。也就是说颜色越多,形状也越多,相应的像素画就会越复杂。

颜色的数量和像素画作品的尺寸都是决定像素画复杂度的基础。

因此对于新手来说,应该尽量从小尺寸(32x32像素)和较少颜色(16色以内)的像素画开始练习,并在最短时间内度过新手期。
反编译:还原像素画
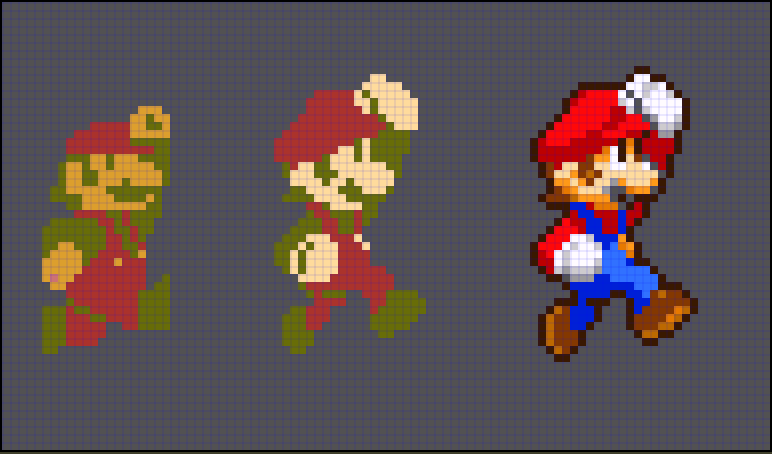
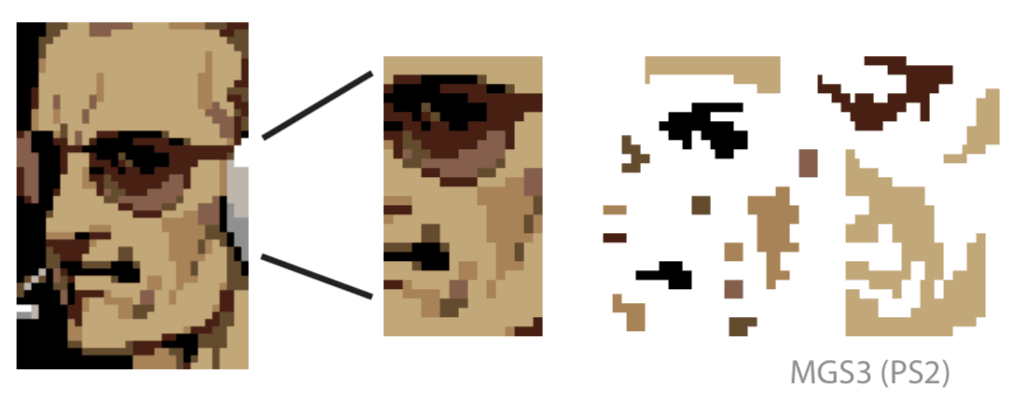
新手程序员最快速的学习编程,是反编译已有的程序并阅读源代码。像素画也可以反编译,也就是把复杂的像素画还原为简单的。

通过去掉明暗和减少颜色,我们可以把任意复杂的像素画还原为最简单的bit像素画。
通过还原的过程,新手可以对明暗画法有更深的认识(理解为什么要这么画明暗),对于形状颜色明暗3者的关系更加了解,对于形状画法和明暗画法更加融会贯通,为以后更复杂的像素画打好扎实的基础。
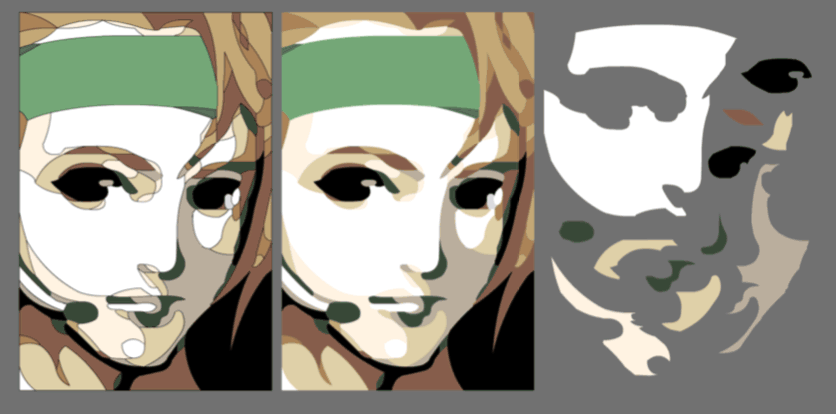
矢量画
如果新手之前有画矢量画的经验,那么对于像素画就很容易上手。因为矢量画同样是通过不同颜色形状堆叠来造型的。

复杂的像素画尺寸更大,颜色更多,细节也更多。所有这些新手练习都是像素画的基础,务必真正掌握之后再尝试创作像素画。

完。



