
摘要:在视觉设计中,同一边界内的元素被认为是相关的。
关键词:UI设计,格式塔原则,指南,教程
全文共1604字,阅读大约需要8分钟。
UED观察 报道 | 公众号 uedsee
共同区域原则
格式塔原则解释了人们如何确定几个单独元素是否属于同一组,并因此以某种方式相关。这些知识可以帮助人们理解世界并与之互动,这同样适用于屏幕上的控件和内容。
格式塔原则是在20世纪上半叶发现的,包括邻近性,相似性和封闭性。20世纪末后来的研究在格式塔心理学家最初发现的列表中增加了一些分组原则。其中,与UX最相关的是共同区域原则。
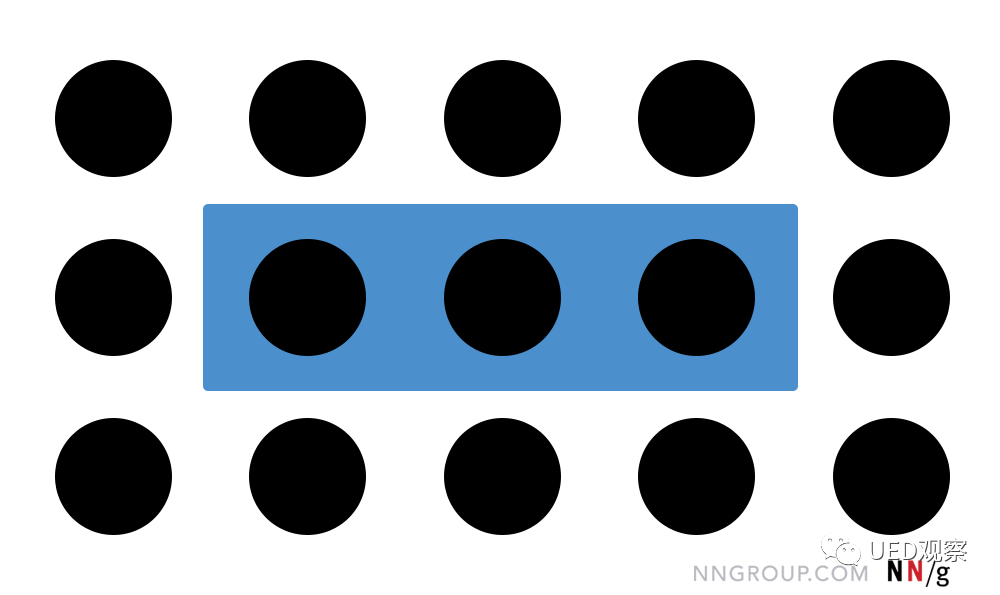
共同区域原则,边界内的物品被视为一个群体,并假定具有共同的特征或功能。

在用户界面中,使用边框或背景色为相关项目创建容器可帮助用户快速有效地了解UI结构以及关联元素。
在下面的传统打印对话框中,边框将许多详细选项组织成3组:打印位置(选择打印机),打印内容(页面范围)和打印数量(份数)。分组清楚地表明,左下角的数字“1”是页码,而右下角的字符指定要打印的份数。
构建清晰的结构
当用户登陆网页或打开应用时,他们会自动快速地判断完成任务的位置。清晰,有组织的设计可以使用户轻松识别界面基本结构,并确定UI交互区域。
通常使用背景色来指定UI的页眉,页脚,左侧导航面板或其他区域,以创建在视觉上将chrome与内容分开的公共区域。
例如,在Slack应用中,深色背景色将所有UI控件组合在一起。在黑暗的背景中,线条进一步创建其他公共区域,这些区域显示各种控件的分组(顶部的搜索和导航,最左侧的工作空间以及工作空间中的通道)。
使用独特的背景颜色或清晰的边框,可以有效地将标题与页面内容区分开。此外,统一的背景色可以有效地表示该区域中的所有链接都属于一组。
容器之间的关系
人们依靠页面主体中的可见边界来了解哪些信息或UI元素相关。例如,在网页上,通常将图像及其标题分组在一个容器内,以确保它们之间的关系清晰,并将其与文章内容的其余部分分开。一旦开始寻找这些可见的分组,您将看到在各个地方建立关系的示例。
共同区域
共同区域是一种强大的视觉提示,可以压倒其他分组原则,例如邻近性或相似性。因此,当需要包含几种不同类型的UI元素或无法调整对象之间的空白量时,它是一种强大的工具。
在UI设计中,为相关元素建立共同区域可帮助人们快速而准确地理解分组。例如,在较旧版本的Food Network平板电脑应用中,与同一食谱相关联的元素之间存在很大的差距。
解决此问题的一种简单方法是,将所有相关内容封装在边框内,即卡片布局。
显示共同区域也可以帮助用户一次感知多个分组。例如,在比较表格中,区分列(针对每个产品或服务)和行(针对每个特征)非常重要。
“斑马”条纹(交替的行具有彩色背景)是一种将水平元素组合在一起的常用方法,而空白或其他边框则可以区分每一列。
注意:过度使用会造成混乱
如果可能,仅使用空格创建清晰的分组可以降低设计的视觉复杂性。通常要格外注意添加边框,以确保分组清晰;但是,这种方法可能会导致设计繁忙,混乱,并且在许多情况下,只要依靠邻近原则进行分组就足够了。
除了不必要的视觉元素之外,将页面分为不同部分可能会产生错误的底线,并且可能会阻止用户向下滚动页面,因为他们认为自己已经走到了头。
结论
UI设计中到处都有共同区域的原理,用于在视觉上关联相关的UI组件。在容器中对元素进行分组是很强的视觉提示,仅在空格不足时可以使用。但是,纯粹用于装饰的边框太多,会给界面带来混乱。
参考资料
common-region: https://www.nngroup.com/articles/common-region/



