
摘要:app应用通知设计指南
关键词:app,UX设计,应用通知,设计指南
全文共2282字,阅读大约需要7分钟。
UED观察 报道 | 公众号 uedsee

一群建筑师设计了一个三层楼的房子,工作了几个月。令人印象深刻!真漂亮!但是,当他们接近完成时,其中一位惊呼道:“等等!人们如何从一楼到三楼?“他们忘记了安装楼梯!
同样产品设计师倾向于最后考虑小但重要的UX增强功能。由于存在空状态,因此设计人员倾向于将通知,警报,错误消息,确认,公告的设计留到最后。当开发人员问“我们如何处理错误?“这种固定方法经常会产生错误,并降低用户体验。
为避免这种情况,最好使用集成方法进行通知设计以增强用户体验。
 在进行通知设计时,要牢记的基本设计原则是,它们必须帮助(而不是阻碍)用户执行任务。必须尽早测试产品原型并确定用例,在这些用例中通知消息传递对协助交互很有用。但是,与用户交流的最佳方式会有所不同,并取决于几个关键因素:
在进行通知设计时,要牢记的基本设计原则是,它们必须帮助(而不是阻碍)用户执行任务。必须尽早测试产品原型并确定用例,在这些用例中通知消息传递对协助交互很有用。但是,与用户交流的最佳方式会有所不同,并取决于几个关键因素:
传达的信息类型 信息的紧迫性-是否需要立即查看 该信息是否要求用户采取行动
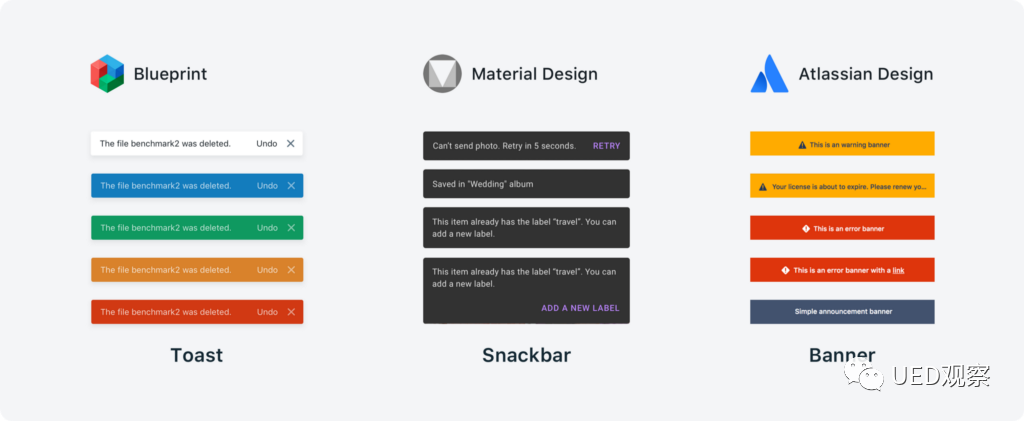
通知所使用的术语趋于相似,但各个团队和项目之间略有不同。设计人员有责任确定通知框架的术语(所谓的是什么),并同步每个人的使用理由:什么,在哪里以及如何使用。
更好的通知设计来提高可用性
通知在产品可用性方面起着至关重要的作用。系统应始终在合理的时间内通过适当的反馈使用户了解发生的情况。
如果没有“系统状态的可见性”和反馈,则类似于在没有仪表板的情况下驾驶汽车。

汽车的仪表板上充满了仪表,图标和指示灯,旨在提供对汽车操作系统的可见性并确保安全可靠的可操作性。当我们开车时,会发出一系列有关发动机温度,电池运行状况,机油压力,灯,刹车,安全气囊等的读数和通知,使我们随时了解情况。当我们要转弯时,转向信号灯会闪烁,同时还有咔嗒声,这两者都为我们提供了反馈。我们还有一个油箱压力表,用于指示油箱何时处于低位。
它与数字产品的工作方式相同。当涉及到可用性时,系统状态和反馈的可见性是基础,而可用性是良好用户体验的基础。
建立有用的通知框架
向用户发送适当数量的通知是一种平衡行为,过分这样做会带来危险。该产品可能会得到很多负面反馈,或者最糟糕的是,会使用户放弃产品。因此,设计人员需要仔细考虑用户体验,仅发送具有明确目的的消息。给予用户灵活性以关闭所有或某些通知也是一个好主意。

通知设计的初始方法需要在三个级别上进行分类:高关注度,中关注度和低关注度,即“严重性级别”。然后,通过这三个级别上的特定属性进一步定义通知类型,无论这些类型是警报,警告,确认,错误,成功消息还是状态指示符。
高关注度
警报(需要立即关注) 错误(需要立即采取措施) 异常(系统异常,某些功能无效) 确认(可能需要用户确认才能进行的破坏性操作)
中等关注度
警告(无需立即采取措施) 致谢(用户操作的反馈) 成功讯息
低关注度
信息性消息(又名被动通知,某些内容可供查看) 徽章(通常在图标上,表示自上次互动以来的新内容) 状态指示器(系统反馈)
通知设计
设计人员需要列出所有有用通知的用例清单。建议与开发人员合作完成此过程,因为在大多数情况下,开发人员可以保持公正并能够帮助解决设计师可能未曾考虑过的情况。
设计人员还应记录用户测试期间的所有交互,其中通知可能会提供增强UX的价值。
有了列表后,下一步就是根据所需的关注级别和属性对通知进行分类。同样,由于通知不应具有侵入性,因此需要谨慎进行。在此过程中要问的一些问题是:
什么会触发通知? 正在传达哪种类型的反馈? 通知将出现在哪里以及如何显示? 哪个通知需要立即互动? 通知是持久的还是非持久的?
接下来,需要确定颜色编码和图标,并将其放入设计系统(或样式指南)中。在执行此过程时,设计人员需要考虑将出现通知的每个实例,并确保它们在所有背景上均正确呈现。

通知的位置也是关键。为了避免混淆界面,通知应该出现在UI的顶部或底部或附近。此外,设计人员需要测试各种通知的视觉效果。
设计通知框架并不容易。需要考虑在不同情况下发生的许多小细节。除了可访问性和易读性之外,还需要牢记将来的本地化。在德语或日语平台上使用时,英语看上去很完美的通知系统可能会完全崩溃。
有关定义通知行为的其他问题:
如果要持续发出警报或警告,那么设计师如何确保人们离开初始屏幕后仍然可以访问它们? 是否需要合并带有徽章的警报图标,以便可以看到通知档案? 如果通知是非持久性的,则通知会消失多长时间,并且应该有一种在消失之前将其关闭的选项吗?
对于移动应用程序,不仅需要精心设计应用程序内通知,而且还必须精心设计推送通知(系统级,应用程序外部)。查看通知的副本以及如何以及何时请求发送它们的许可至关重要。使用过多,他们可能会阻止用户继续使用该应用程序。太多不必要的通知会使用户感到沮丧,他们可能随后使通知静音或完全停止使用该应用程序。
设计师还应该考虑可行的通知,这些通知可以使人们无需打开应用程序即可提高工作效率。使用户无需进入应用程序即可完成小任务,可以成为增强用户体验的强大工具。
对于移动推送通知,UX最佳实践是延迟任何形式的通知(请求访问某个人的位置,发送推送通知等),直到人们有机会稍微探索一下该应用程序为止。
总结
通知有助于提供帮助用户实现目标,应该像对待其他任何数字产品组件一样对待通知。但是,通知可以双向进行。如果处理得当,它们可以提高用户体验并帮助参与,但是如果执行不当,则有可能成为烦人的事情。取得适当的平衡是关键。
通知不应被视为事后想法。为了正确执行它们,设计人员必须及早解决用例,在产品设计生命周期中定义各种形式,并进行广泛的测试。
参考资料
notification-design: https://www.toptal.com/designers/ux/notification-design



