
摘要:鯖戸昭史像素画教程:像素画替换颜色
关键词:像素画,替换,颜色
撰文&编辑:三二
教你画像素画首发 | 公众号 pixelart
本文共923个字,阅读大约需要3分钟。

题图:Cyangmou
像素画是一种自我设限的画种,简单的说就是像素画本身要求自己不要使用太多颜色,不要画尺寸太大,因为颜色太多和尺寸太多都和像素画的诞生原因(适应低性能的电子设备屏幕图形显示)相违背。
因此像素画对于形状和颜色的简化做到了极致。有很多像素画独有的技术也因此而来,比如抖动(为了在不增加颜色的前提下,实现更多的颜色效果和层次变化),比如AA手工抗锯齿(为了在少增加颜色和精确控制每一个像素的前提下,弱化锯齿感)。
像素画颜色
像素画主要有2种颜色规格。
4位=16色 8位=256色
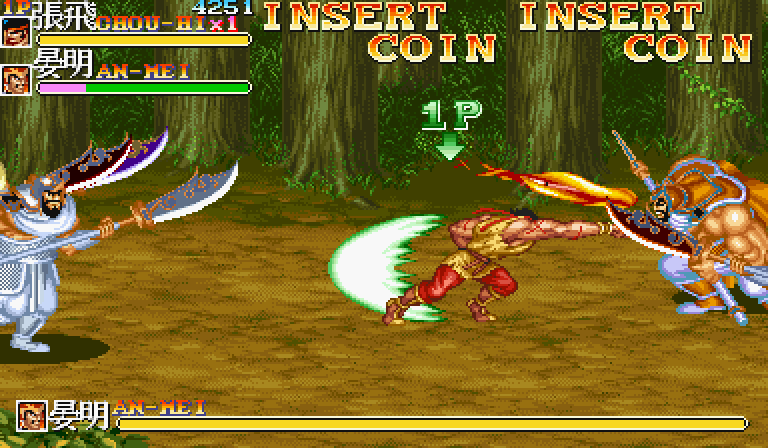
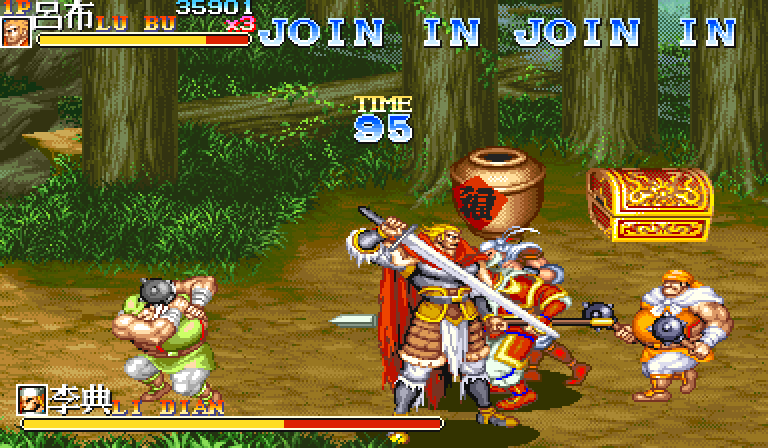
在过去游戏设备受限于CPU性能的情况下,大多数游戏的像素画都是4位图。比如capcom的街机游戏《吞食天地2:赤壁之战》中的游戏角色,每一个角色的像素画颜色数都是16色(15色+1透明色)。

电脑性能大幅度提升之后,不仅是游戏设备提升,游戏开发设备的性能也同样大幅度提升。颜色不受限制,使得像素画的制作几乎和CG插画一样。比如Gameloft的大多数游戏像素画在开发前期都是位图,仅当导出资源时,会通过压色来实现像素画效果。

像素画颜色替换
颜色越少越容易精确控制和替换,通过像素画的索引颜色表就可以实现。甚至游戏角色和怪物也可以通过替换颜色表来实现。比如capcom的街机游戏《吞食天地2:赤壁之战》中就有很多这样的例子,最低级的小兵,胖胖,弓箭手,赵家兄弟,美美三姐妹等等都是通过替换颜色表来实现的。
使用替换颜色表,美术就可以节约大量的时间。只需要画1套图,然后匹配不同的颜色表,就可以给游戏增加怪物,提高游戏内容的丰富性。

像素画颜色如何替换?
Aseprite的颜色表非常醒目的在软件界面的左上角位置。通过切换RGB和索引模式,就可以替换颜色啦。
一般替换颜色的步骤如下:
1、RGB模式下画好像素画或动画(动画每一帧的颜色使用须保持一致) 2、删除颜色表默认颜色,依次从作品中选择颜色添加到颜色表 3、转换为索引模式,现在可以导出.act的颜色表文件了 4、打开颜色表上方的锁,依次编辑和选择需要替换的颜色,保存导出新的.act颜色表文件。

完。



