
摘要:鯖戸昭史像素画教程:像素画AA手工抗锯齿技术
关键词:日本,像素画,AA,手工抗锯齿
撰文&编辑:三二
教你画像素画首发 | 公众号 pixelart
本文共736个字,阅读大约需要3分钟。
像素画的特点
像素画是由方块组成的,这使像素画拥有极高的辨识度,但同时也带来强烈的锯齿感。(马赛克感觉)
随着电脑性能不断提示,位图、矢量、3D开始大规模应用,像素画使用范围越来越窄。其中一个最明显的例子就是电脑系统图标越来越高清和华丽。
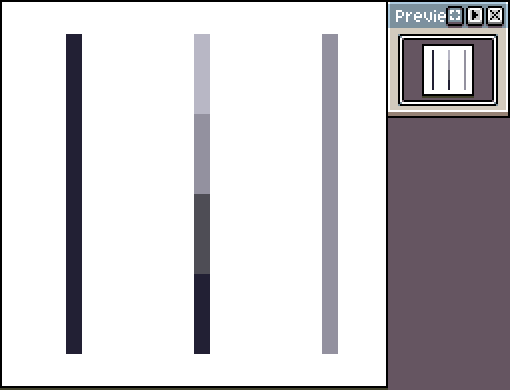
比1像素更细的线
新问题来了,能不能画出比1像素更细的线?
像素画最小单位就是1像素(方块),有1/2像素吗?没有。那怎么才能画出比1像素更细的线?
通过颜色渐变就可以画出比1像素更细的线。用渐变颜色去画1像素直线,就会在视觉上产生线条越来越细的感觉,这实际上利用了人眼比颜色的视错觉。
眼睛和大脑会认为较亮的颜色面积比较大会膨胀;而较暗的颜色面积小会收缩。利用这个原理,比较胖的女生穿深色衣服可以使自己看起来比较瘦;脸大的女生可以留长发,可以使脸看起来变小。
即使不用渐变,只要改变线条的颜色,就会使线条粗细在视觉上发生改变。你学会了吗?

怎样消除像素画锯齿感?
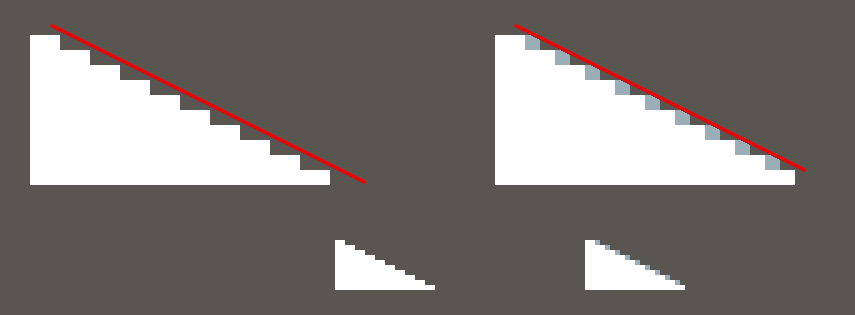
像素画形状都会有台阶一样的锯齿,怎么消除锯齿感?
使用过度颜色填充最大的那个空隙。
比如下面这个台阶,画一条红色直线,我们就可以找到最大空隙的所在,填上灰色(介于白色和背景色之间)就可以弱化和消除锯齿感了。
这种方法和技术被称为手工抗锯齿AA(Anti-Aliasing)。

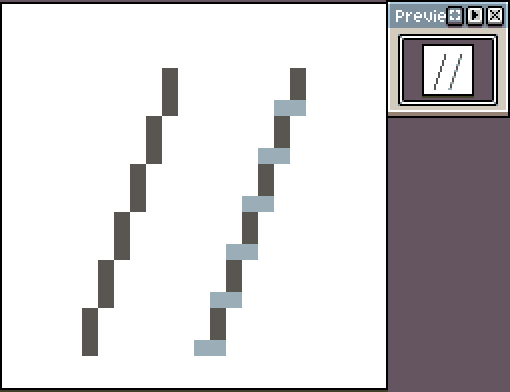
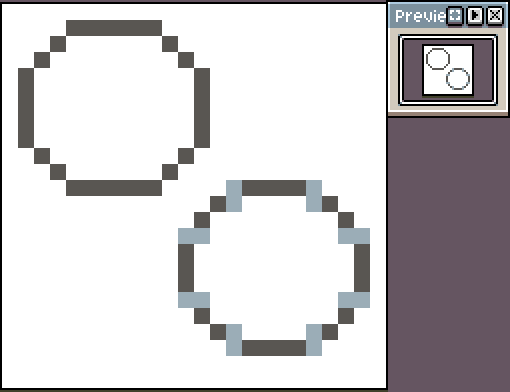
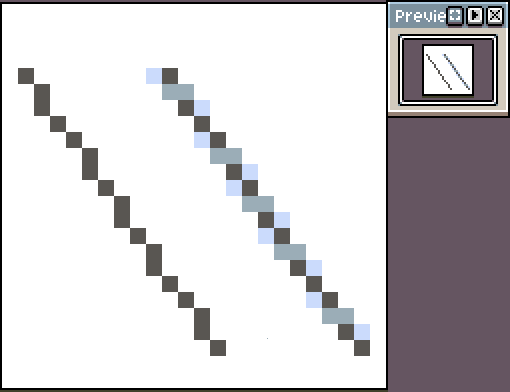
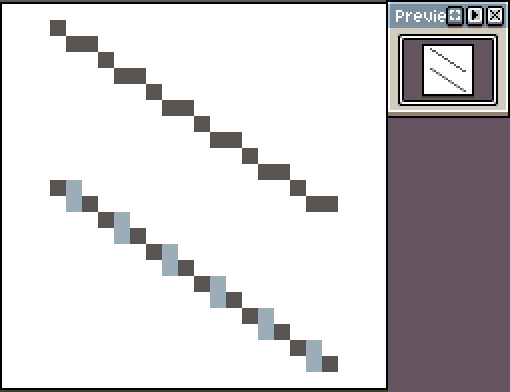
像素画线条AA案例
新手可以先练习线条AA,比较简单易上手。熟悉以后再练习形状AA。
AA一般只建议增加1-2个过度颜色,颜色太多会使线条的面积成倍增加。




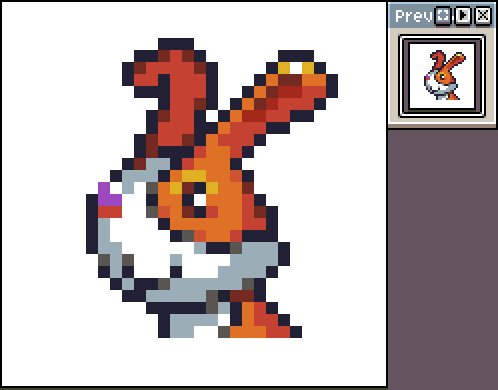
像素画AA实际应用
把之前画的兔子AA一下看看,效果是不是好了很多?那是因为AA可以给像素画增加更多的细节。

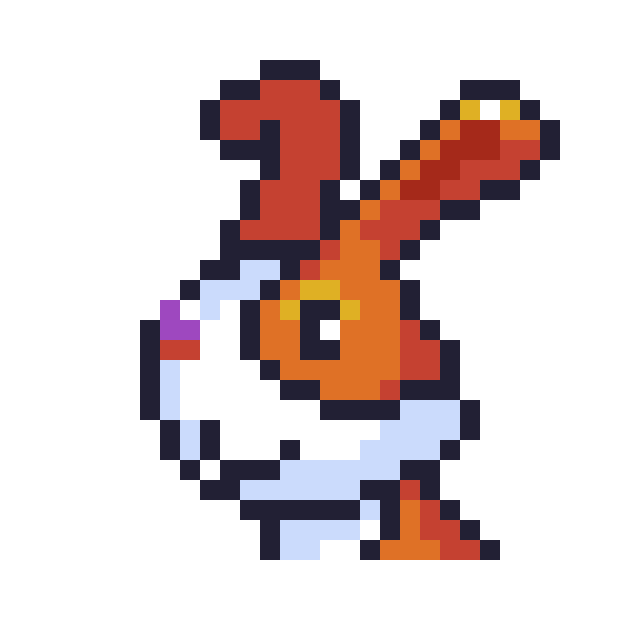
跟下面没有AA的版本对照一下会更明显。

完。



