
摘要:教你画像素画像素字体进展&FontForge操作指南
关键词:像素画,像素字体,FontForge,软件教程,操作指南
撰文&编辑:三二
教你画像素画首发 | 公众号 pixelart
本文共789个字,阅读大约需要3分钟。

之前发文要做一款中文像素字体,说做就做,不过中文字体数量繁多,只能日拱一卒慢慢做。
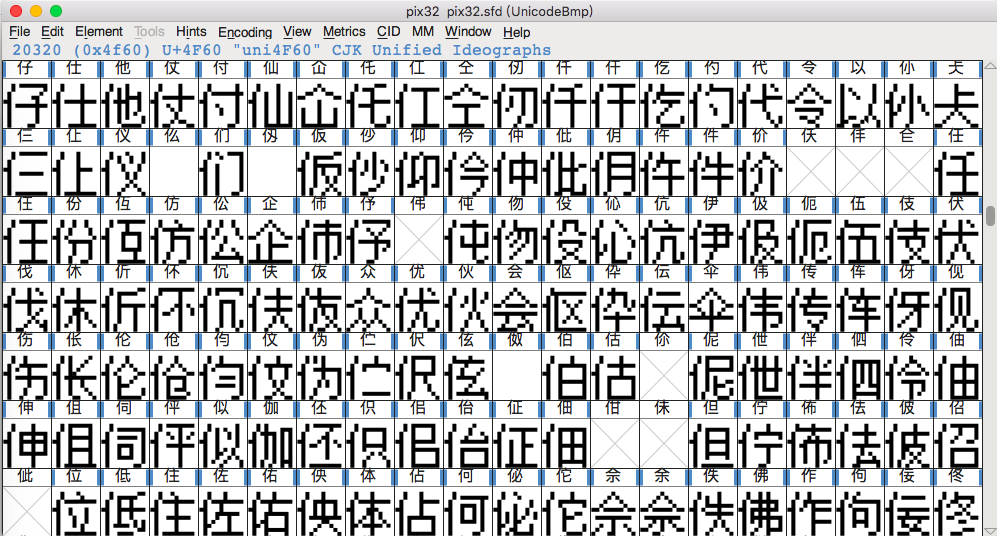
教你画像素画像素字体进展
目前大约做了差不多2000字,也大概摸清楚了FontForge的操作方式。做字的速度可以达到每小时50个左右。
像素字制作方法
我使用FontForge做像素字。
原来方案是使用Aseprite画出字,然后转矢量导出SVG,再导入FontForge。实际做的过程中我发现,这样效率很低。还不如直接在FontForge里面画来的快。
因为像素字也是像素画,单色的,由笔画组成。实际做字体的时候,很多时候我都是用1像素小方块来拼出字体。
FontForge操作指南
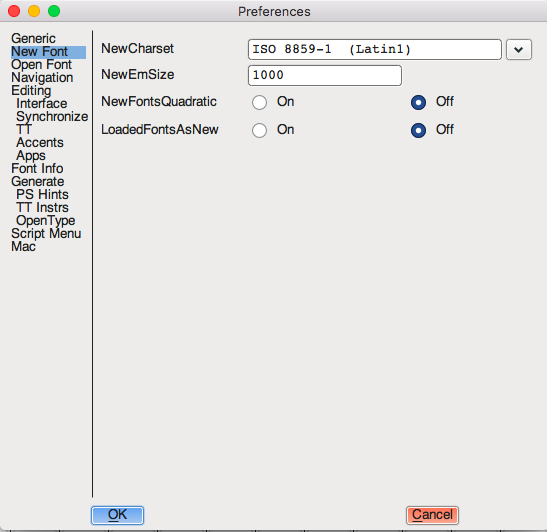
1、选择File-Preferences,可以设置新建的字体的字符集。默认是ISO 8859-1,制作像素中文字体需要选择ISO 10646-1(Unicode,BMP)。
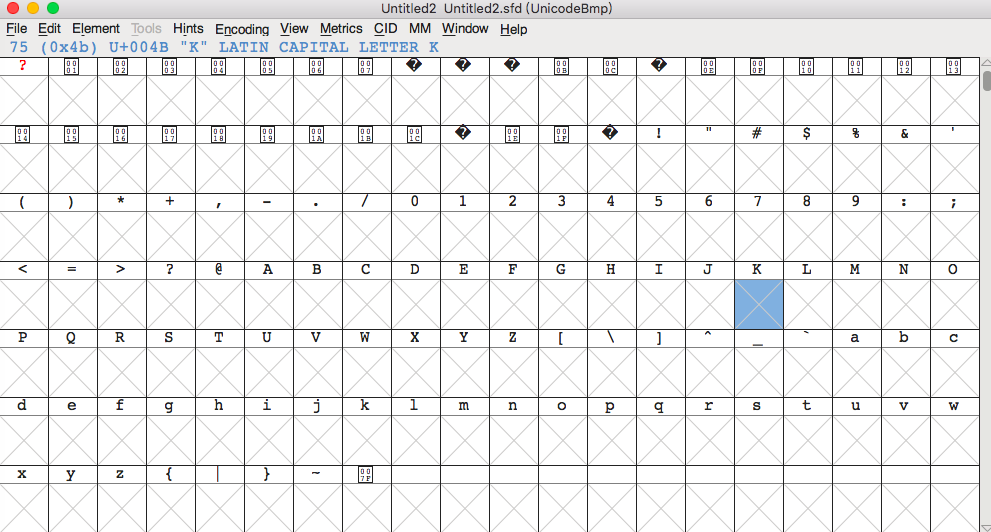
2、选择File-New,就可以新建一款字体。如果没有在第一步修改字符集,建好字体之后也可以修改。
选择Encoding--Reencode--选择ISO 10646-1(Unicode,BMP)即可。
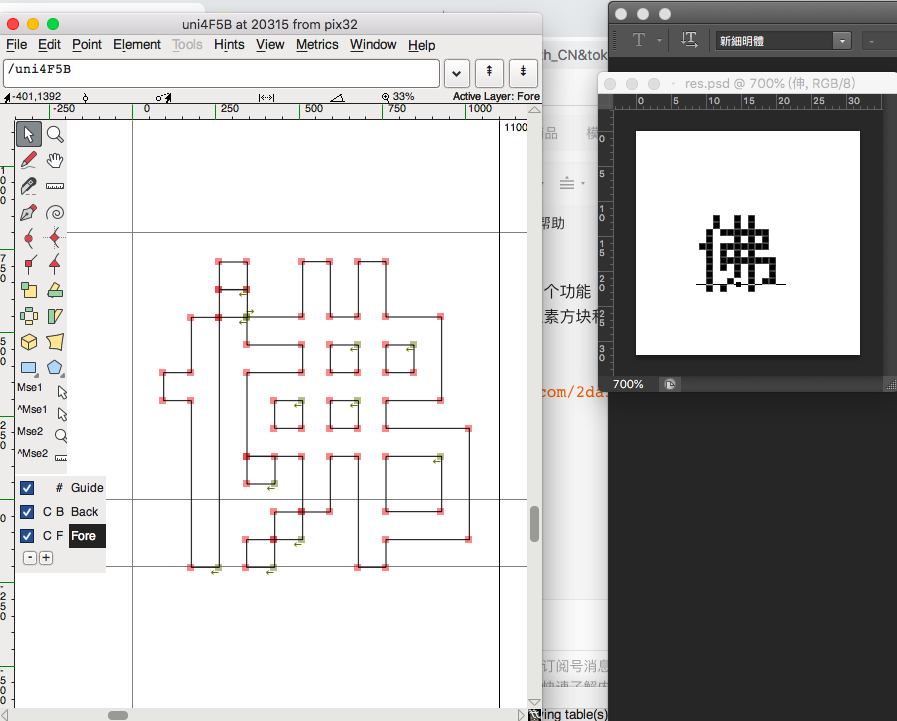
3、现在你可以在界面中看到很多字体的空位,空位上面还有小字提示你这个空位是什么字。字体就需要在这个空位中画出来。
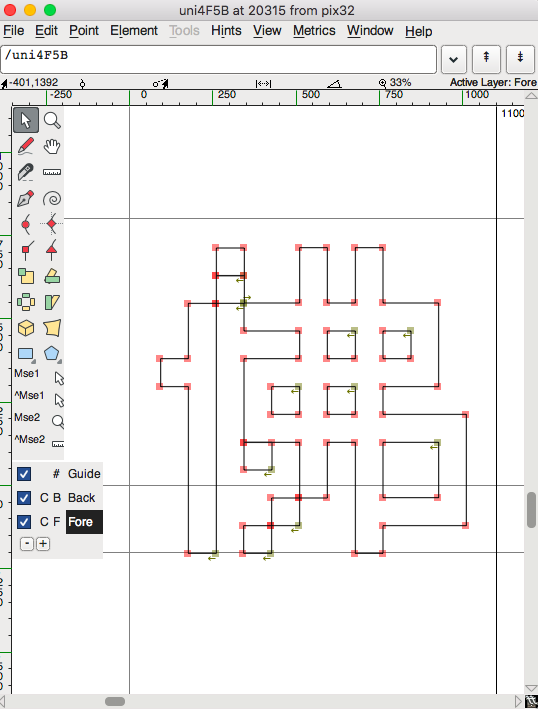
4、字体有上下左右边线,这个我参考了其他字体设置的尺寸。如果你想做自己的像素字体,也可以参考我的。
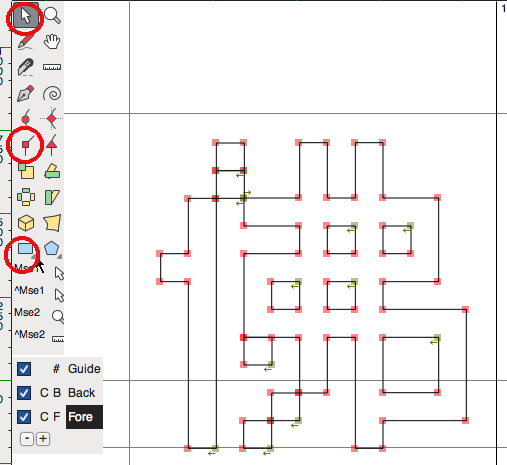
5、FontForge做像素字,最常用的是以下3个功能:a、选择工具:可以选择节点和形状,编辑像素方块和笔画 b、拐角节点工具:在线条上添加节点 c、矩形工具:拉出需要的像素方块
6、像素字参考,我使用新细明体作为像素字的参考,很方便实用。将Photoshop窗口放在一边,对照着做出像素画字体即可。
如果大家有相关问题,欢迎留言。
完。



