
摘要:像素画电子游戏开发教程:游戏角色跳跃#G12
关键词:像素画,游戏开发,游戏角色,跳跃动画
撰文&编辑:三二
教你画像素画首发 | 公众号 pixelart
本文共800个字,阅读大约需要3分钟。

题图:Hainsaw
介绍
像素画电子游戏开发教程内容灵感来自coursera同名课程Pixel Art for Video Games。希望对想用像素画开发游戏的小伙伴有帮助。#G12第十二篇主题游戏角色跳跃,上一篇#G11游戏角色奔跑。
角色跳跃
角色跳跃动作设计的方法和步骤,与角色行走、奔跑、攻击类似。
简单的说,制作角色行走的方法和技巧同样适用于制作其他角色动作。因此动画基础教程就是角色行走动画。理论上只要你可以制作出角色行走动画,就有能力做出其他角色动画,但是实际上可能需要大量的练习和实际经验。
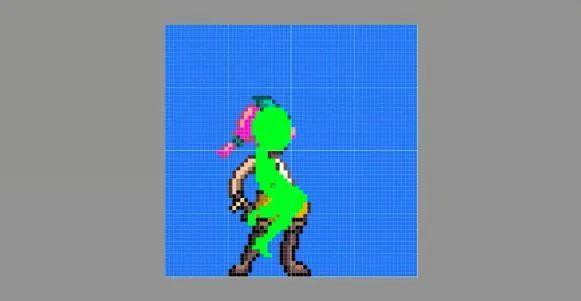
1、画出角色跳跃姿势火柴人
通过分析和观察以及查阅参考资料,画出角色跳跃姿势火柴人。
角色跳跃腾空,双腿蜷曲,上身微微前倾,手臂跟随身体。

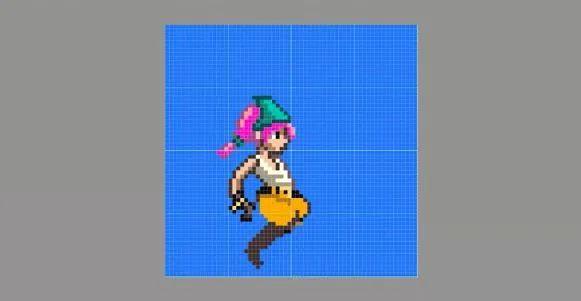
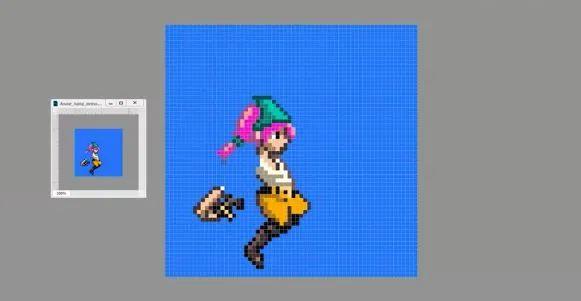
2、根据火柴人,修改站立帧
根据画好的火柴人,直接修改站立帧(复制一份)。

适用选区工具选取手臂,自由旋转获得需要的手臂角度。

改后以后叠加到身体,注意这里要修改的身体部件都需要分层。然后修改辫子、脖子和肩膀,最后加上武器。

3、导入Unity并切片
角色动画都设计好之后,就可以导入Unity了。
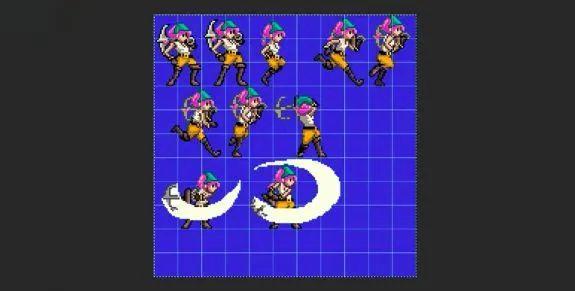
首先将角色序列帧都集中到1个图片上。如果适用aseprite画的则可以很方便的导出SpriteSheet。

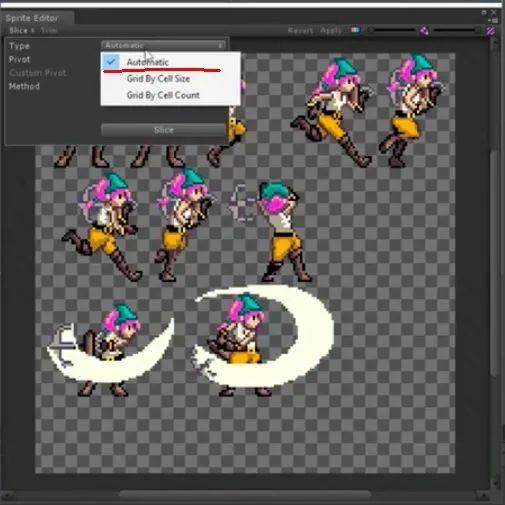
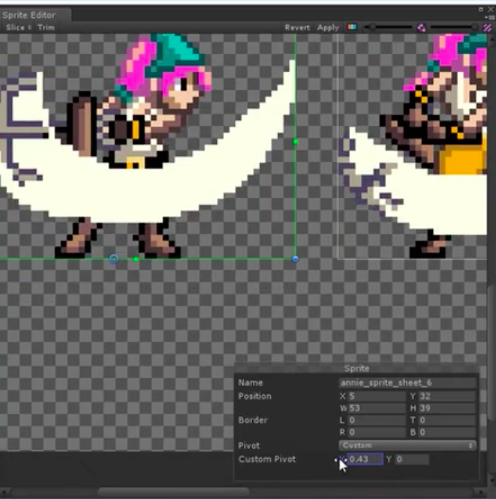
将图片拖入Assets,同时在属性面板进行相关设置(FilterMode:Point;Compression:None),然后点击SpriteEditor。
Type选择Automatic

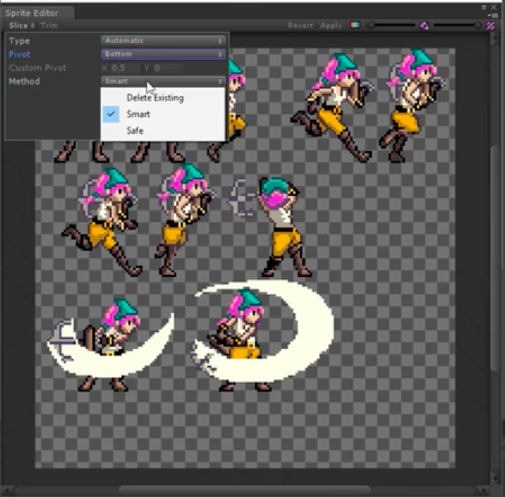
Pivot选择Smart,然后点击Slice,Uniy会自动切片。

有一些没有切片的帧,需要手动去框选。手动框选还需要注意要设置下对齐中心点保持在原点。

3.1、设置Unity Animation
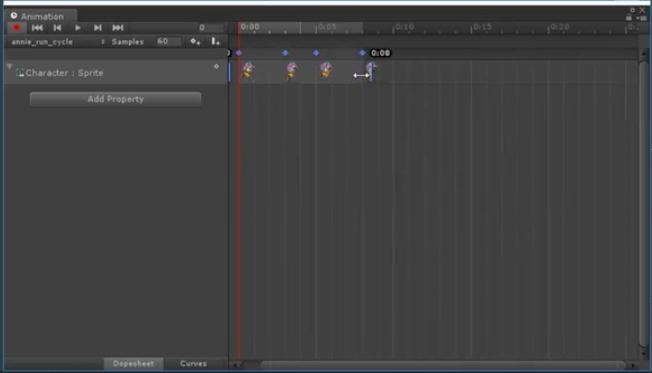
现在需要将切片转化为Animation,选择菜单Window-Animation。
然后在左侧面板上新建空白Gameobject,可以命名为Character。
在Animation窗口点击Create,在弹出窗口选择保存位置,然后命名annir_run_cycle。
在Assets窗口选中所有奔跑帧,拖入Animation窗口,这些帧将转化为动画关键帧。
选中这些关键帧,拖动可以修改每一帧的帧速。

到这里像素画电子游戏开发教程就结束了。
完。
本账号系网易新闻-网易号“各有态度”签约账号



