
摘要:
摘要:用户体验的未来:流动体验
关键词:用户体验,未来,流动体验
全文共1769字,阅读大约需要4分钟。
UED观察 报道 | 公众号 uedsee

我们都对新设备感到兴奋,无论是新手机,还是即将面市的小工具…………但是这一切将会走向何方,最终会导致什么呢?
现在我们已经看到应用程序和设备的爆炸式增长,所有这些应用程序和设备,以各种形式进行竞争。
现在向以往那样只靠功能是不行的,只有拥有最好的UX和CX体验,才能成为专属领域之王。
除此之外,我们看到这些体验已在PC,Mac和手机等传统设备之外得到了更广泛的体现。你可以在生活的各个方面找到这些设备,用户每天与智能设备互动花费的时间也显着增加。
流动体验
UX设计是一种状态,其中UI界面将离开物理屏幕/显示器,并随着用户流向不同的介质,存在于物理世界中。
包含恒定的交互 与现实没有区别或高度区别 将涉及所有5种人类感官 不需要控制器 不需要用户启动
1、流动体验:恒定的交互

你可以按照一系列不变的经验来生活,每当我们与虚拟世界进行交互时,都会做出下意识的行为……
打开设备,然后与服务进行交互…… 否则系统将以某种方式启动… 或这些设备发出通知将启动此交互。
人机不断的交互,而无需启动设备或有意识的与设备进行交互。
2、流动体验:与现实没有区别或高度区别
 视频游戏在虚拟现实中处于领先地位……在某些情况下几乎看起来像真实的事物。
视频游戏在虚拟现实中处于领先地位……在某些情况下几乎看起来像真实的事物。
在某些情况下,虚拟现实空间使用来自我们周围世界的实际视频片段来创造更大的现实影响。

混合现实将这一切向前推进了一步,并将增强现实(AR)与VR融合在一起,将虚拟对象与现实世界叠加在一起。

3、流动体验:涉及人类五感

回想你上一次去海滩吗?是什么定义了在海滩上的经历?是在皮肤上感觉到的微风吗 ?还是沙子的质地和海水?或者是大海的气味或味道?还是海浪相互撞击的声音?…..还是看到了大海的美?
所有人类经验都是通过相互联系的感官来定义的。
因此,为了使体验成为一种流动的用户体验,我相信它应该在我们所有的感官上发挥作用。如前所述,这是一个关键的可区别事实,为什么可以轻松区分虚拟体验和真实体验。
一些电影院将自己错误地标记为4/5/6/7/9D,并使用VR或3D眼镜,结合机械椅子,喷水器和其他机械零件来模仿一些体验。但是这些都远离现实,尽管它们很有趣,但仍然不符合所有5种感官所要求的标准。
这意味着仅仅模仿感官是不够的,它应该以一种相互联系,无缝的方式完成,并且应该与真实事物没有区别。
利用当前的进步技术,我们必须在某些方面满足感官体验。
例如
无论是视觉和声音,有非常高品质的媒体已经存在。 触摸在某种程度上获得了反馈,排在第三位,但是距离真实还很遥远。 气味和味觉都有突飞猛进的发展,然后在虚拟现实中成为大众所能接近的可用状态。但是,在此领域已完成了一些工作,其中最引人注目的是Andrian David Cheok使用刺激气味和味道的设备。还存在一些用于气味的设备,这些设备会混合在一起或扩散特定的气味(通过互联网触发),并放入盒中。
4、流动体验:无需控制器

现在许多体验都需要某种控制器或虚拟环境的引导。
一个非常基本的示例是鼠标和键盘。手机上的触摸屏显示就是另一个例子。我们有许多输入设备可以与虚拟世界进行交互。这些先进的工具仍然可以充当控制器。我们需要这些设备,因为我们以模拟状态存在并运行。
在一个流动体验世界中,与系统交互需要和与另一个人说话一样自然,并且如前所述,人类所有5种感官都在发挥作用时,通过控制器进行交互并不自然。
5、流动体验:无需用户启动

现在用户与系统交互都需要某种形式的启动。但是,结合以上所有要点,流动体验需要足够智能,以了解用户的行为方式并相应地调整交互和动作。这更多地进入了人工智能领域。如今,诸如Siri,Google助手和Alexa之类的一些数字助手以一种基本的方式来做到这一点,例如……。它们会检测用户何时在家,并相应地调整设备…除了今天,还有许多主流设备还可以检测用户情绪和面部表情。
检测情绪可能非常具有挑战性……即使作为人类,我们也很难理解周围的人。然而,在当前的面部识别状态下,可以看到一些微面部表情,这仍然是一个可行的方法。

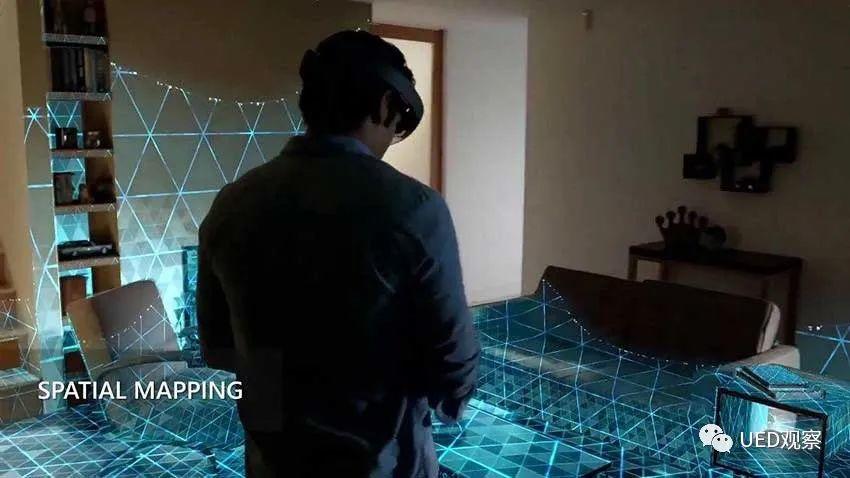
涉及深度感应和空间映射的技术正在越来越多地被主流设备使用。诸如Microsoft Hololens,Intel的RealSense设备和其他设备采用各种方法来实时扫描和跟踪用户所在的环境。

参考资料
liquid-ux: https://uxdesign.cc/liquid-ux-20a24da84648



