
摘要:教你画像素画:像素中文字体自制方法
关键词:像素画,中文,字体,自制
撰文&编辑:三二
教你画像素画首发 | 公众号 pixelart
本文共628个字,阅读大约需要2分钟。

昨天发的免费可商用明朝体,部分小伙伴反应怎么打开之后不是“纯正”像素字体?还需要设置字体大小?还需要去掉抗锯齿?
是的哦,一般普通字体不会刻意制作像素字,所以我们使用的时候只能设置字体大小为12像素,然后去掉字体的抗锯齿渲染,这样就获得了像素版本的字体。
这里面呢,有些字体比如明朝体就对像素版本的字体进行过优化,就比较好看,而有些字体则压根没考虑过12像素大小字体的效果,因此呢就没有办法用来做像素字。
字体制作软件:FontForge
考虑过目前市场上效果还行的最像素字体商用授权需要7000元RMB,我打算自己做一款像素字体。
第一个版本支持3000个最常用汉字,后续则会陆续增加字体,直到达到或接近GB2312的汉字数量。
我会以自己对像素和字体的理解,对字体进行微调和重新设计。

预估1天做100个汉字,30天可以做完3000个汉字,双倍时间估计7月份可以完成第一个版本。
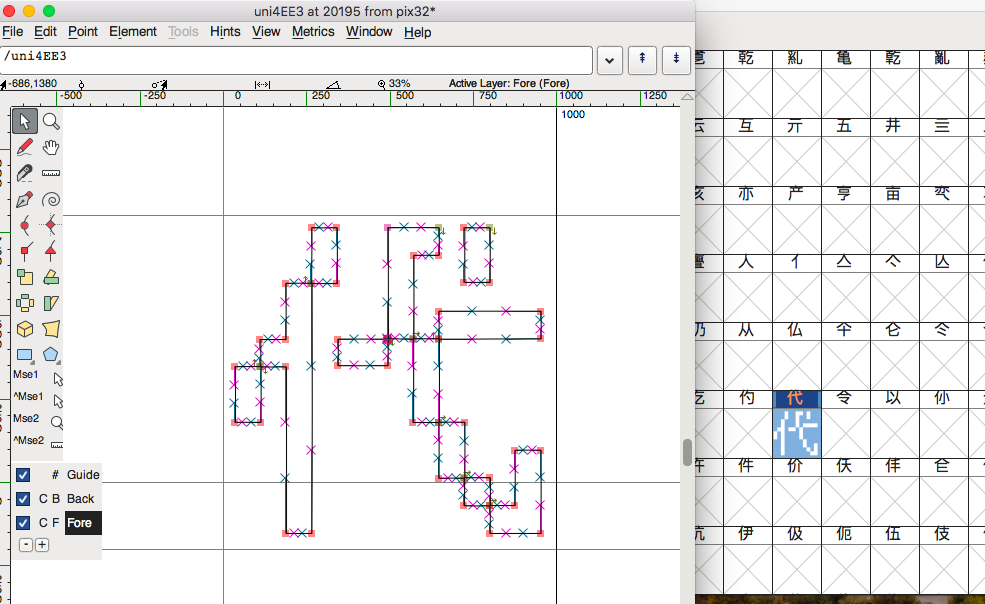
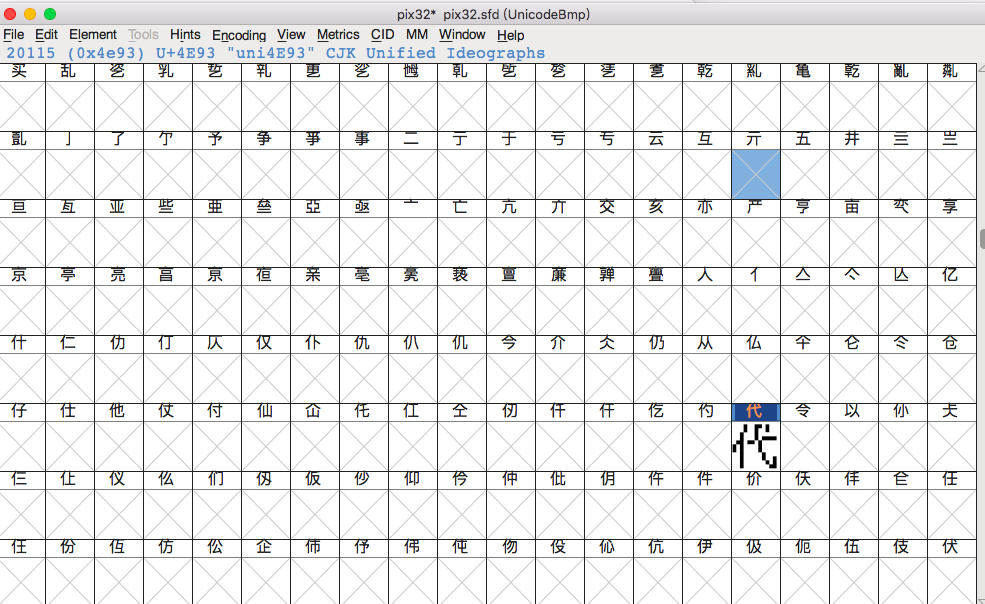
自制字体使用免费开源的FontForge mac版[1]。有兴趣的小伙伴也可以下载来玩一下。
字体交换格式
我发现单个字体使用svg格式来交换,效率最高。
像素画字体制作步骤简化版
1、首先画好像素字,导出png格式 2、将png转化为svg格式 3、将svg导入字库
我在实际操作中已经验证这种方法的可行性。

参考资料
FontForge: https://fontforge.org/en-US/
完。
本账号系网易新闻-网易号“各有态度”签约账号



