
摘要:如何使UI设计中的阴影效果更好?
关键词:UI设计,阴影

题图:Umberto Shaw
全文共344字,阅读大约需要1分钟。
本文首发于UED观察
阴影基础技巧
基础技巧很简单,将y轴的值加倍并使阴影模糊,这会使阴影更自然。
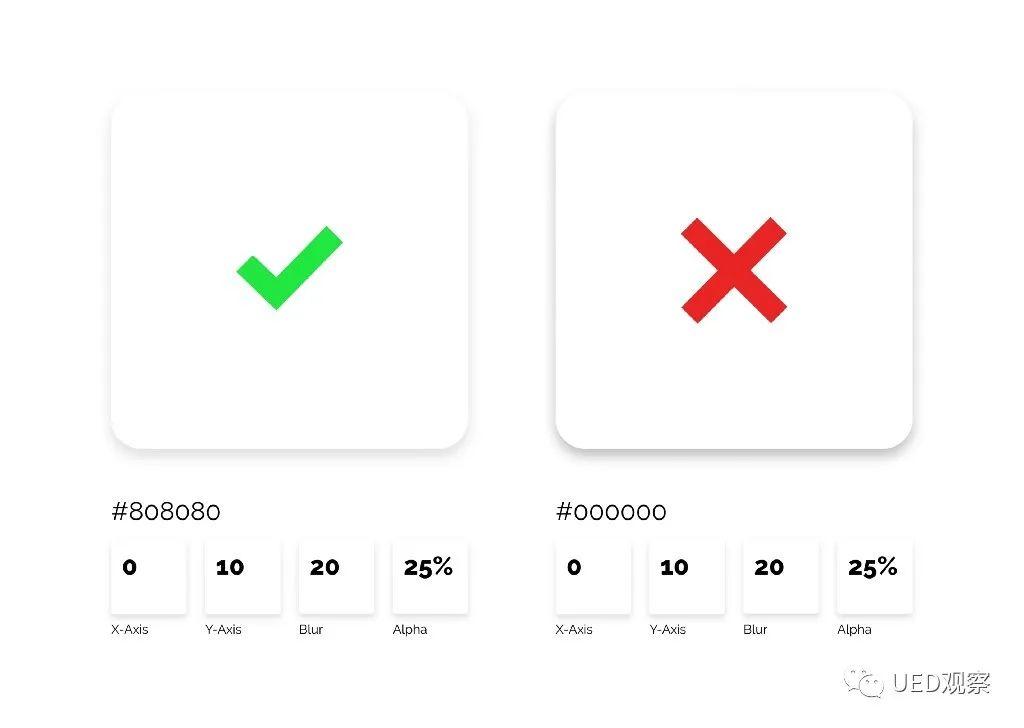
阴影颜色基础

深灰色阴影比黑色阴影更自然
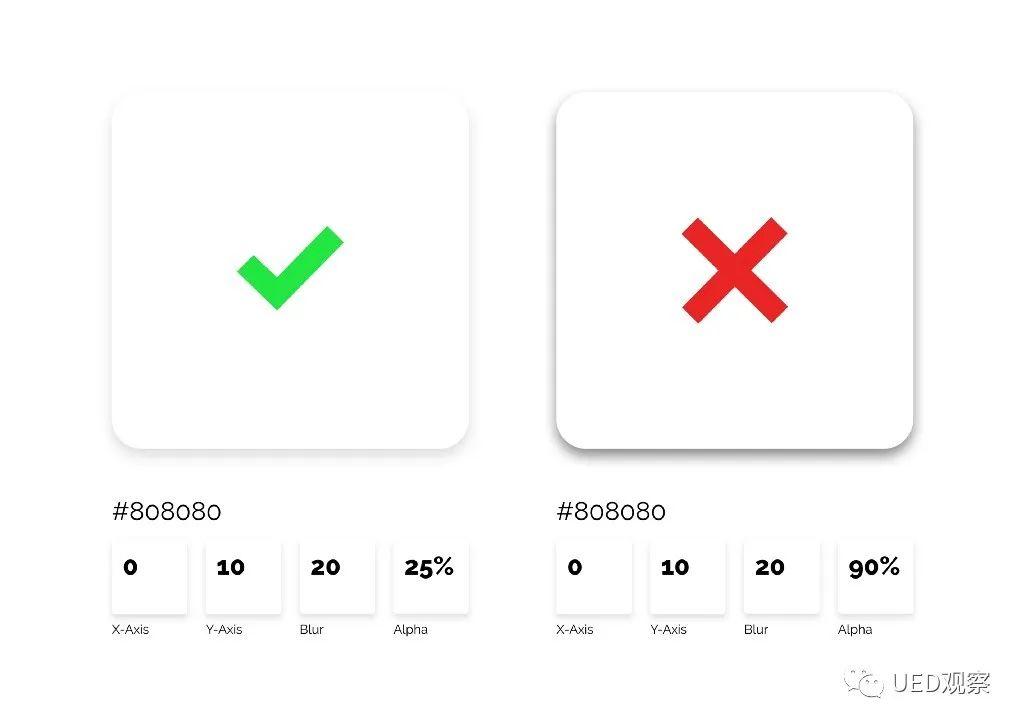
阴影半透明度

如果控件是浅色的,则需要将Alpha设置为15-40%之间。如果控件是深色,则将Alpha值设置为5-15%之间。
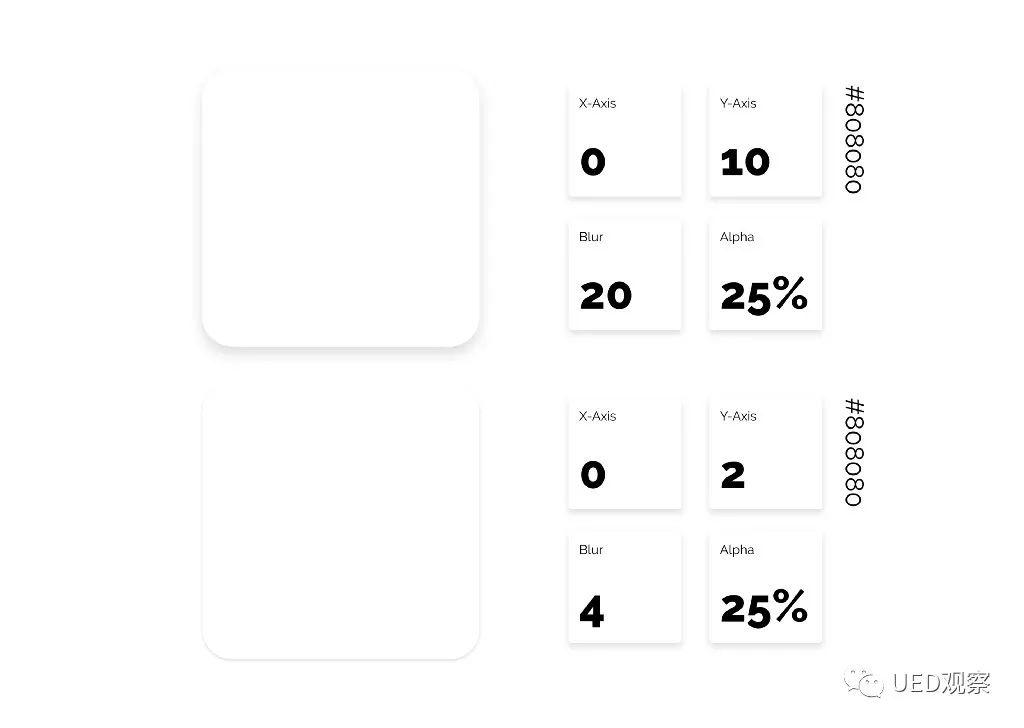
阴影长度

y轴确定阴影的长度。如果将y轴设置为较高的值,则阴影与控件的距离更远。如果该值很小,则相反。
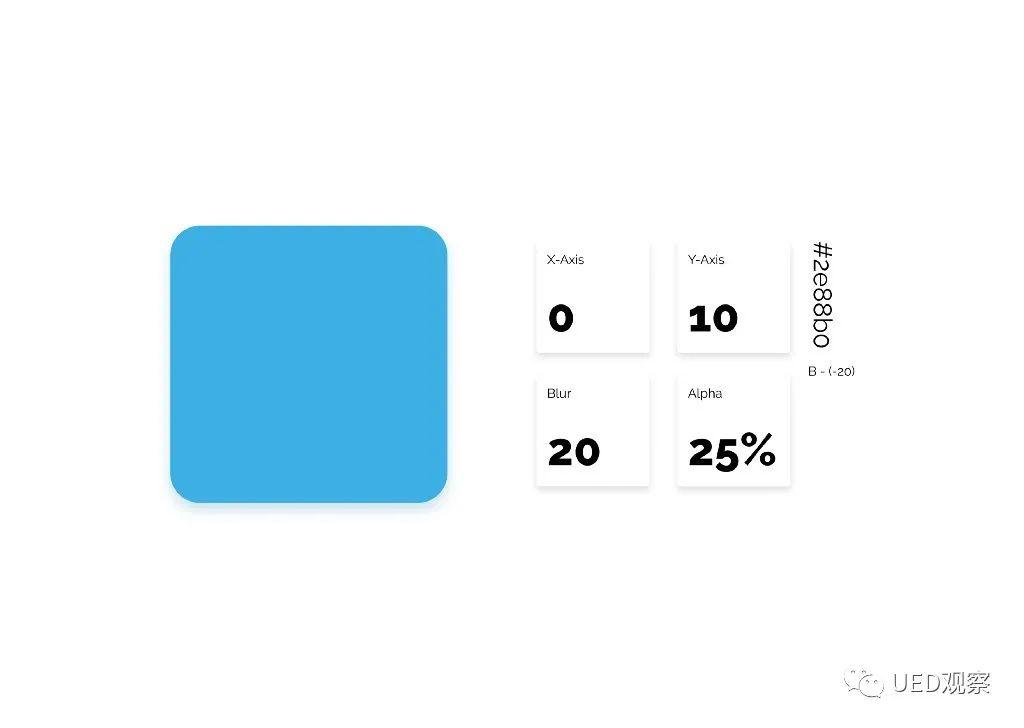
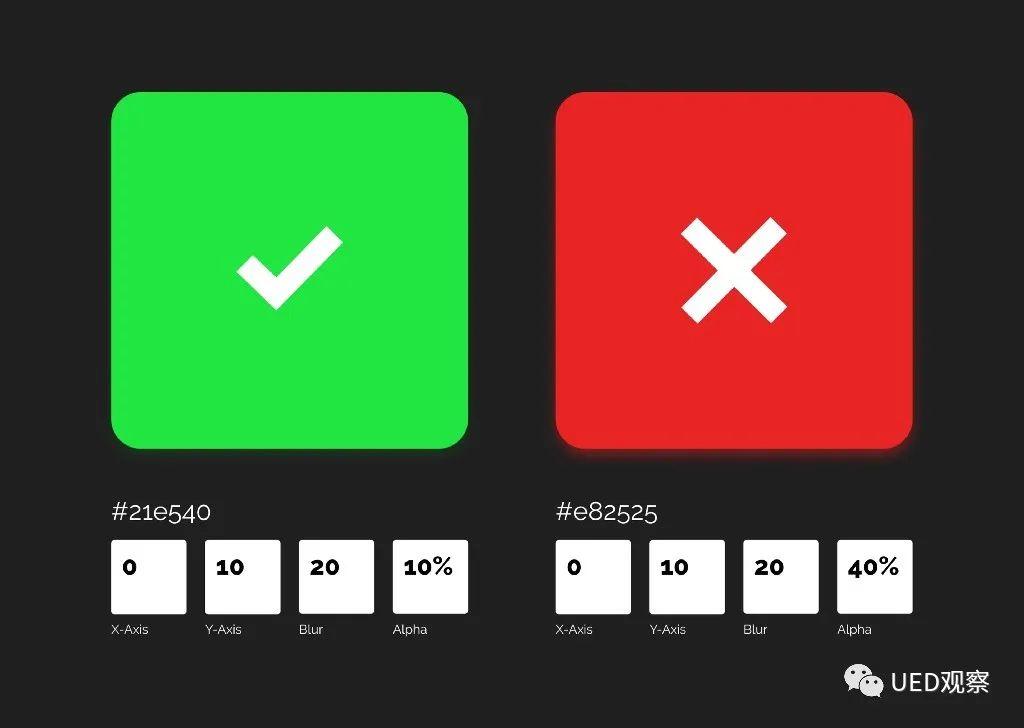
彩色阴影

对于具有颜色的控件,通用做法是为阴影设置为与控件相同的颜色,并稍暗一些。
深色背景

如果控件处于深色环境中,则可以不使用阴影(如果有足够的对比度)或使用具有小于10%alpha值的相同颜色阴影。
参考资料
how-to-make-better-drop-shadows: https://uxdesign.cc/how-to-make-better-drop-shadows-4317c84d40ad



