
摘要:我最喜欢的10个UX设计原则
关键词:UX设计,原则
全文共1256字,阅读大约需要3分钟。
本文首发于UED观察
我很喜欢Will Grant的101UX原则[1],本文摘录101条原则中我最喜欢的10条。
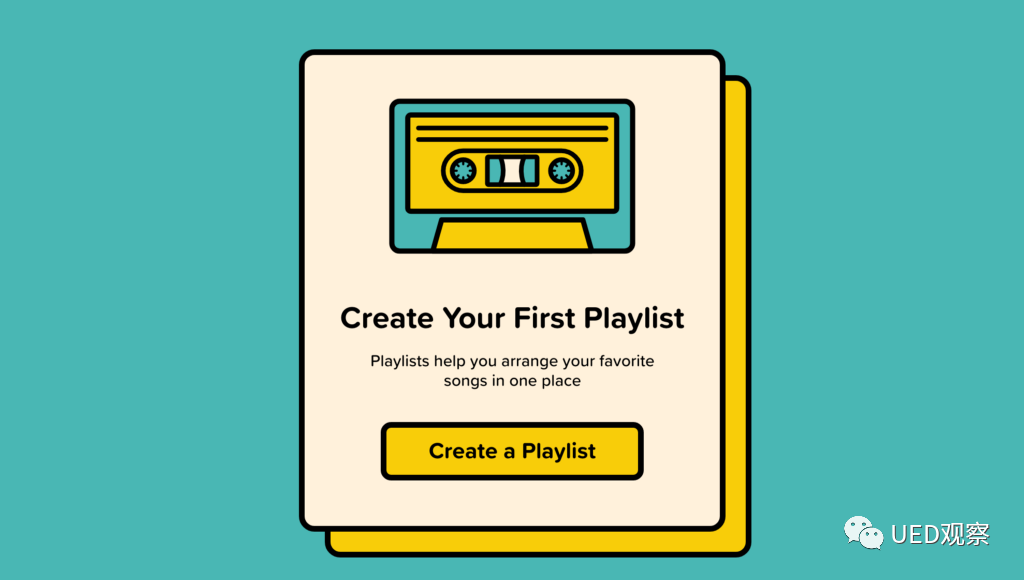
1、空态不空

当用户第一次打开产品,会有很多空态页面,好好利用空态页面,提供有关产品功能的指导和信息,引导和提示用户继续使用产品。
2、不要将滑块控件用于可量化的值

不要将滑块控件用于可量化的值。
滑块控件适合定性值,例如亮度,音量,颜色选择器等。
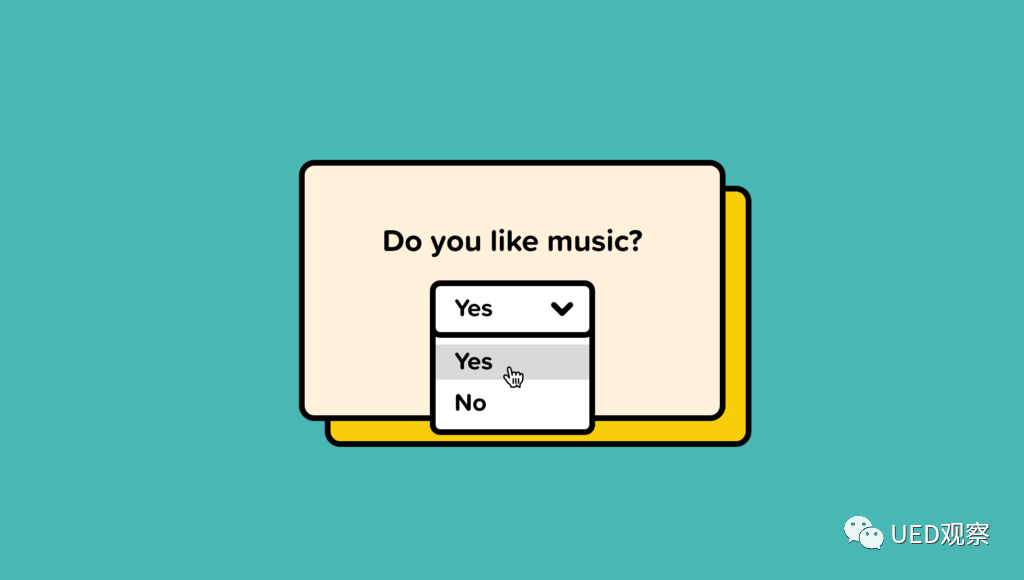
3、下拉菜单

选项>5个,建议可以使用下拉菜单。
但是,如果<5个选项,则可以考虑使用单选按钮或滑块。
如果下拉菜单选项很多,可以考虑添加一个小型搜索或筛选器,以便用户快速找到所需的选项。
4、控件尺寸适合点击

控件不能太小,防止用户不能点击。
Apple的iPhone人机交互指南建议最小控件尺寸为44X44像素。
Microsoft的《Windows Phone UI设计和交互指南》建议控件大小为34像素,最小控件大小为26像素。
5、无限滚动

无限滚动是所有社交媒体应用程序所使用的。无需点击下一页,当用户滚动时,内容将异步加载。
这在新闻app中效果很好,但是如果将其应用于消息,电子邮件,待办事项,搜索等,则用户将无法确定开始位置,中间位置和结束位置。
当用户看到列表中有945页时,他们可以决定是通过搜索,排序还是过滤来缩小项目范围。如果他们不知道列表中有多少个项目,将无法做出决定。
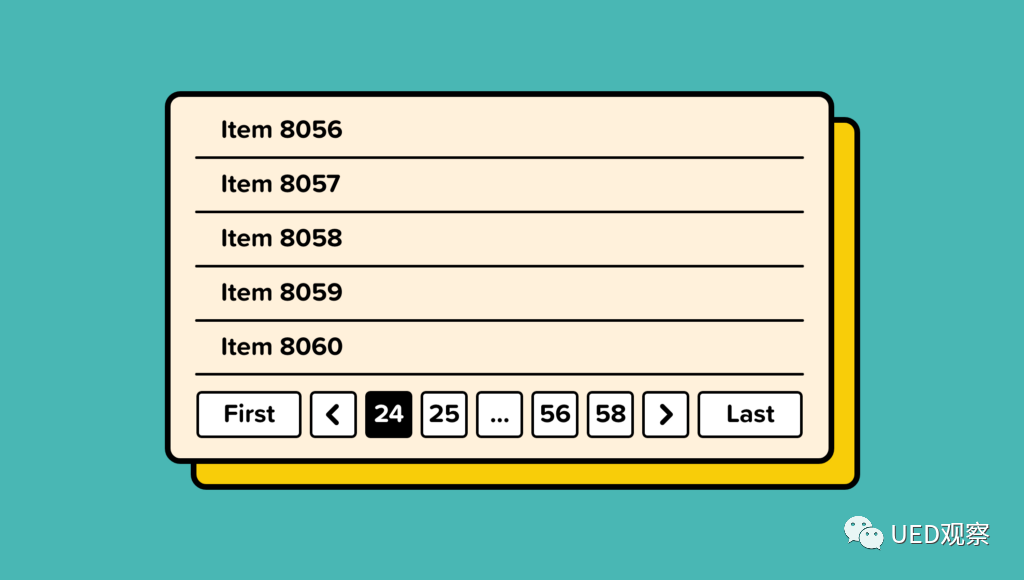
6、分页

分页看似已过时,但它有以下优点:
用户可以定位位置,而不用感觉迷失方向。 记住用户的位置并向他们显示当前页面。 使内容的开头,中间和结尾的位置清晰可见。 由于页面结束,因此用户可以根据需要到达页脚。 用户可以轻松地缩小结果范围。
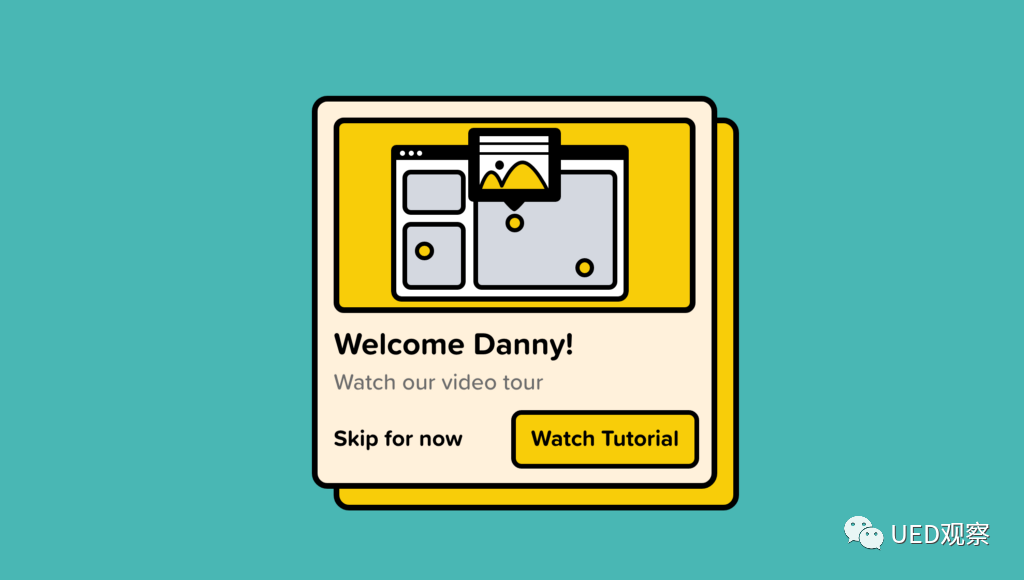
7、视频演示

用户不愿意花时间阅读,向他们展示产品并让他们直观地体验产品。
向用户展示如何使用产品总是比直接告诉他们更好。
视频演示非常适合复杂的软件和界面,但是如果无法观看视频,那么屏幕提示就是一个很好的起点。但是,请确保演示在视觉上引人入胜且可以跳过。
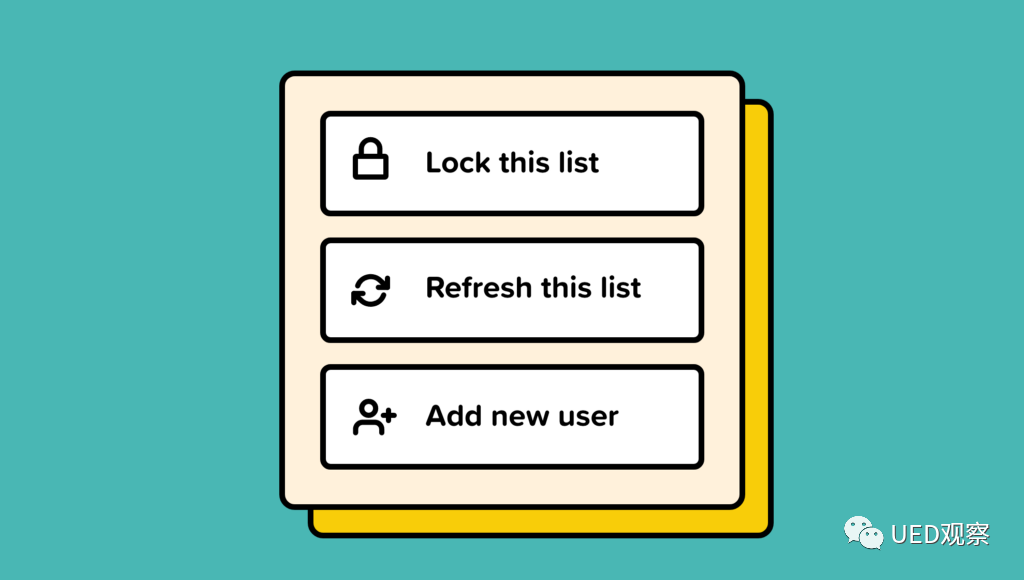
8、图标标签文字

应该给图标加上描述性标签文字。
图标用于提供快速的视觉参考,用户可以通过该参考即时识别控件。但是,在发现并理解该功能之前,标签文字会说明其用途。
图标被滥用的频率很高,以至于大多数图标很难指向同一种含义。不同的设计师使用各种图标来解释同一件事,或者使用同一图标来描述不同的动作。
例如,放大镜可能在一个界面中表示“搜索”,而在另一个界面中表示“缩放”。
9、系统控件

尽可能使用系统控件。
利用产品中已经内置的系统控件,可以为用户提供熟悉的体验并避免错误。
无论设计师有多出色,都无需从头设计日历/日期选择器。
使用系统控件可以为团队节省时间和精力,并减少用户的学习负担。
10、任务加载

如果任务加载不确定时间,请使用任务加载控件。
使用加载控件可以告诉用户发生了什么,但这并不表示加载过程将花费多长时间。
如果确切地知道一个任务过程(例如下载或上传)将花费多长时间,那么进度条就是完美的选择。
如果出现问题或发生错误,请确保加载控件停止并警告用户出现了问题。如果没有,那么用户将被迫继续等待,浪费用户的时间使产品体验变差。
参考资料
Will Grant 101UX原则: https://www.oreilly.com/library/view/101-ux-principles/9781788837361/
10-commandments-for-ui-design: https://uxdesign.cc/10-commandments-for-ui-design-29ee9687a4



