
摘要:UX设计基础:列表和下拉列表控件
关键词:UX设计,列表,下拉列表
全文共1614字,阅读大约需要4分钟。
本文首发于UED观察

题图:Lisa Fotios
列表
列表包含3个主要部分
1、容器框 2、项目列表 3、标签
用户可以点击容器框,从列表中选择一个或多个。列表可能会滚动,取决于包含的项目数量和可见区域。
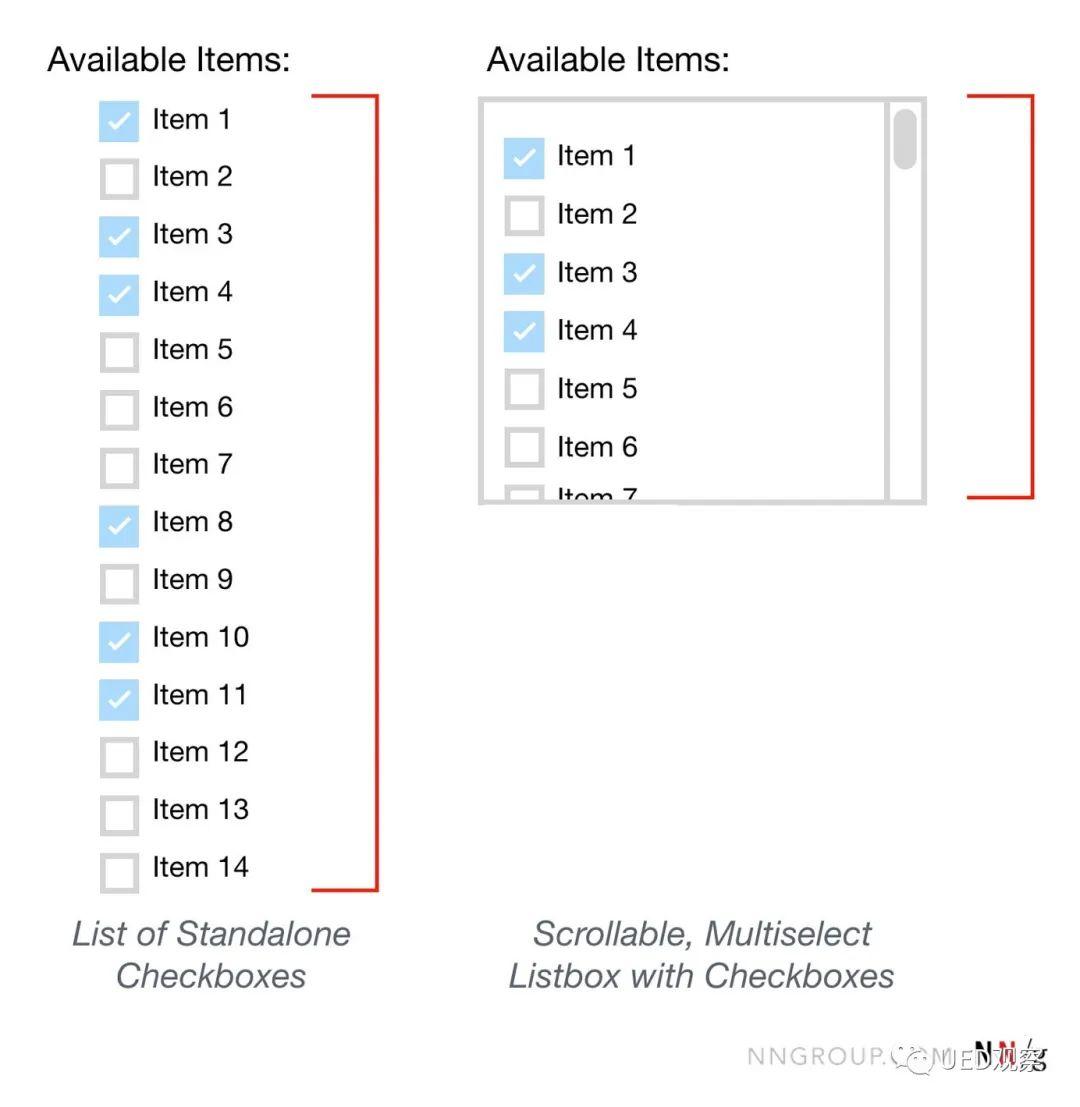
有时,列表包含复选框暗示可以多选。更复杂的列表允许用户将项目从一个列表移动到另一个列表来调整容器框的大小,重新排序项目列表以及进行选择。
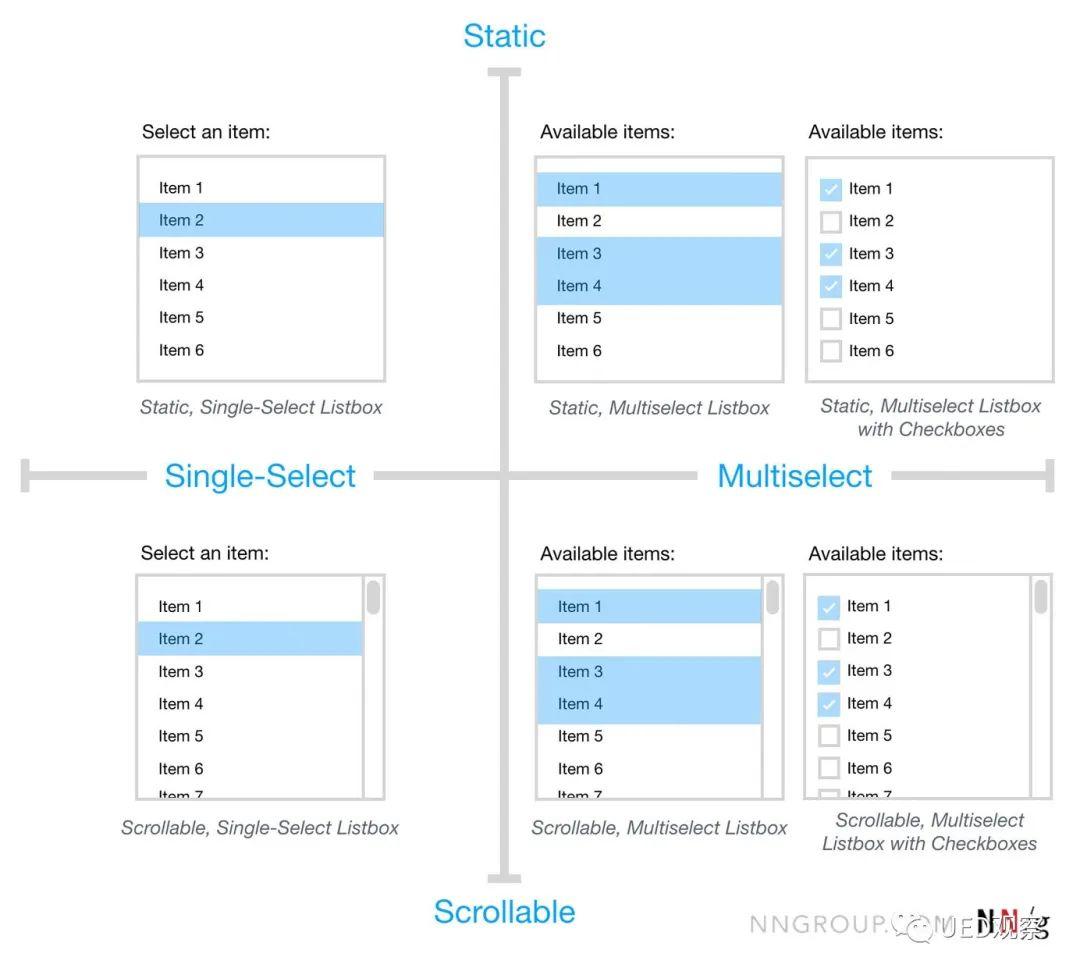
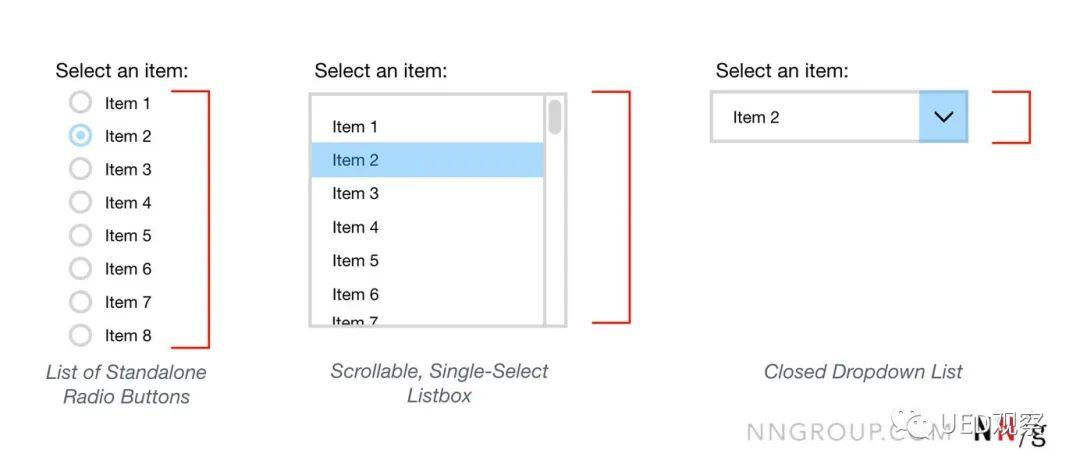
列表有4种变体

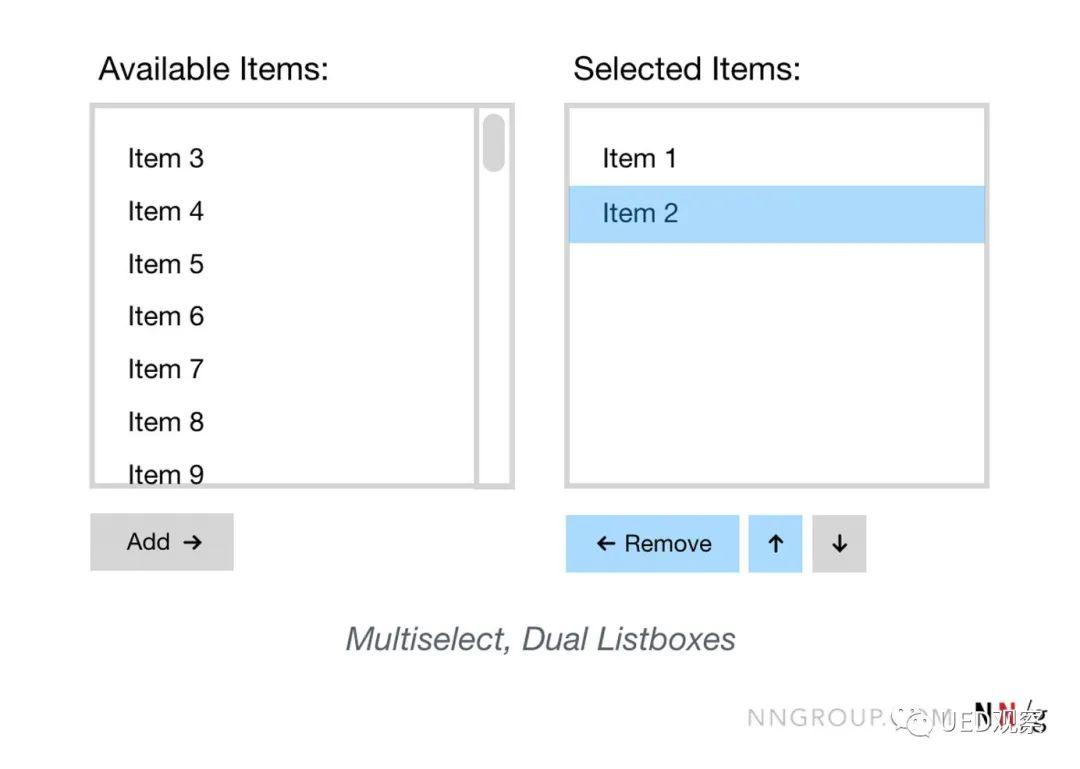
单选列表 多选列表 带复选框的多选列表 多选双列表

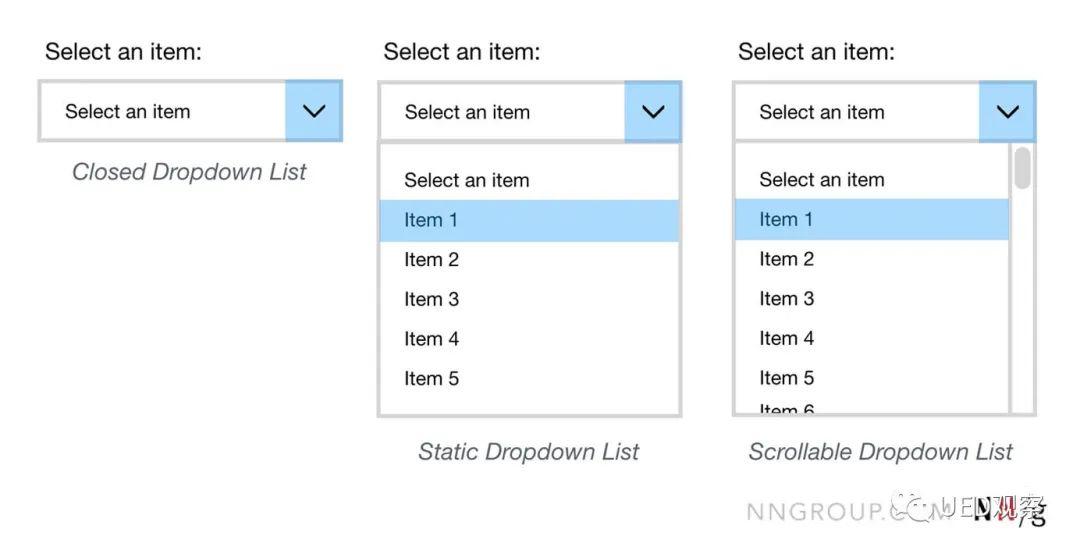
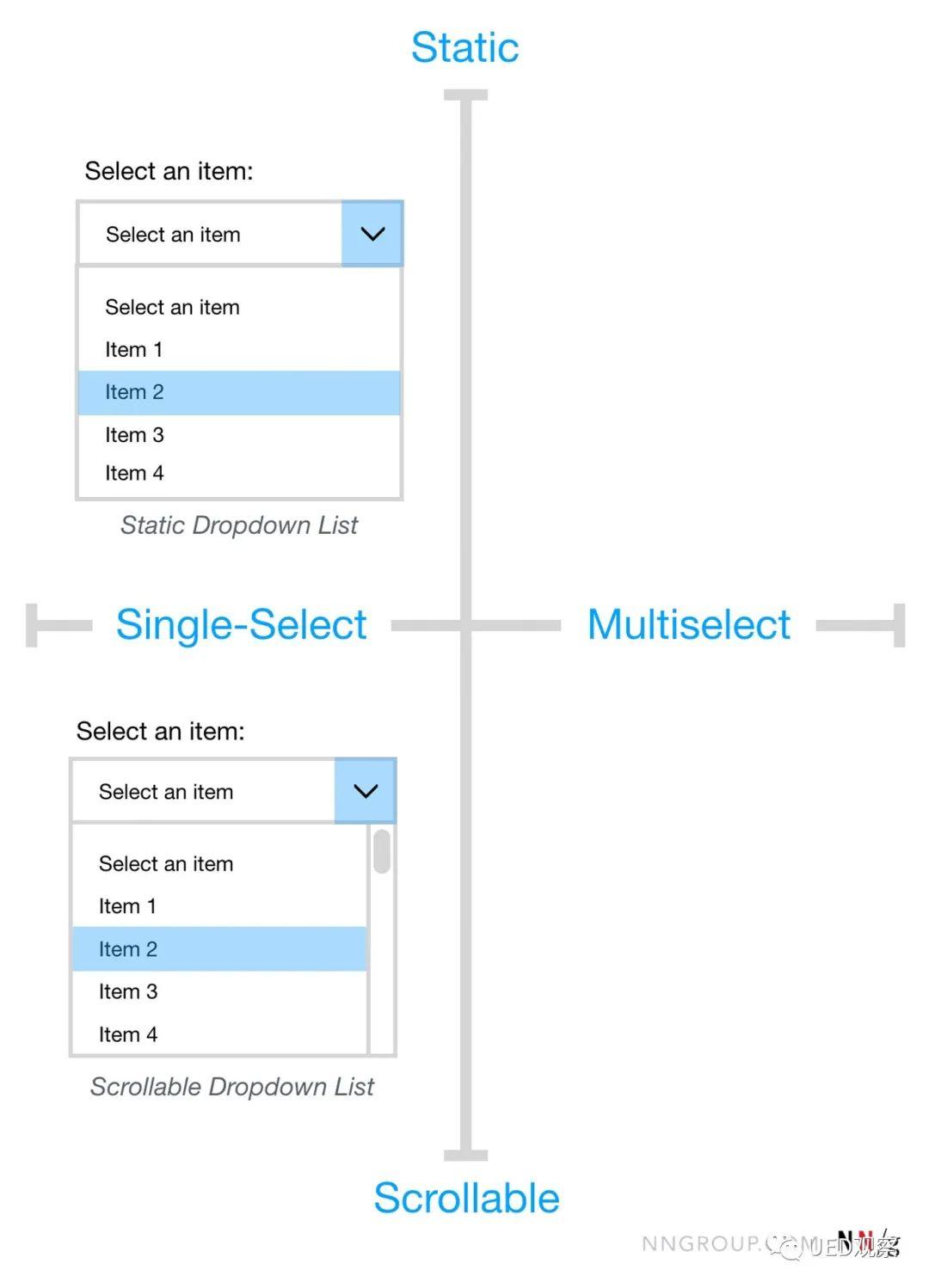
下拉列表
下拉列表包含4个主要部分:
1、容器框 2、向下箭头按钮 3、项目列表 4、标签
用户可以点击向下箭头显示列表,他们只能从中选择一项。像列表一样,下拉菜单可能会滚动,具体取决于展开时包含的项目数量。
对于下拉列表,选定的选项或默认值在容器框中保持可见,而其他列表项仅在单击向下箭头后出现。选择一个项目或在下拉列表的外部单击将其关闭。


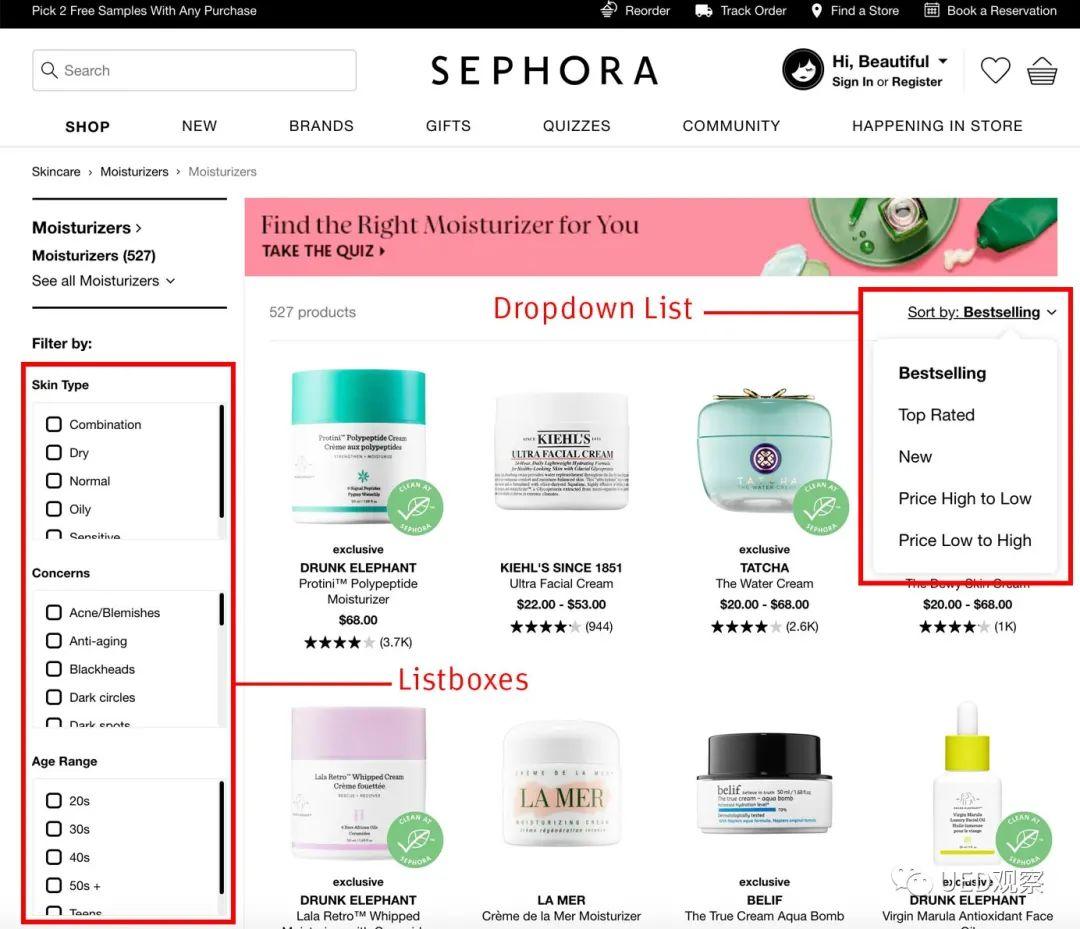
为什么使用列表和下拉列表?
列表和下拉列表使表单紧凑,减少占用不必要的屏幕空间。使用列表或下拉列表还可以减少用户输入错误。


在电子商务网站上,列表通常用于容纳在类别页面左侧层叠的过滤器,而下拉列表则可能包含产品排序选项。

列表优缺点
列表具有的优势不仅限于支持单选,多选和容纳许多选项,而且不会占用过多的屏幕空间。
列表的其他优点
交互成本低:列表不需要用户单击任何内容即可在进行选择之前显示其中的选项(但是,如果有太多项,则它们可能要求用户滚动列表)。
增加项目可见性:一次查看多个选项的能力可以加快决策速度并提高选择准确性。
单列和多列视图:因为列表不限于单列,所以如果列表宽度允许,则可以显示更多选项。但是,应避免在多列列表中进行水平滚动。
概述和重新排序:使用多选双列表,用户可以控制项目的显示顺序,并获得所选项目的清晰概述,这在列表包含多个选项时很有用。
列表的缺点包括:
屏幕空间:尽管它们很紧凑,但它们确实会比下拉列表占用更多的屏幕空间。
陌生:用户可能不知道如何立即与列表进行交互。特别是,如果多选列表中未包含复选框,则他们可能不知道如何多选。
用户可能无法一次看到所有选定的选项。为避免此缺点,请将列表上方的选定项目显示为标记,或在不可滚动的列表中突出显示选定的项目。
下拉列表优缺点
下拉列表的使用比列表更频繁。它们占用的屏幕空间更少,但可以容纳与列表一样多的项目。
下拉列表的其他优点包括:
为用户提供最佳选项的功能,默认情况下处于选中状态。
淡化替代选项和更改:由于下拉列表隐藏了其他可用选项,因此它们很好地淡化了替代选项并过分强调了进行更改的能力。
熟悉:下拉列表是大多数用户熟悉的选择机制,因为下拉列表在Web和手机应用程序中得到广泛使用。
下拉列表的一个缺点是它们需要单击以显示其中的选项。
下拉列表的其他缺点包括:
包含过多的内容,当包含太多选项时可能会很麻烦地需要滚动。
当用户习惯于捕获众所周知的值时,它们会使用户放慢速度。例如,当输入出生日期或信用卡到期日期时,与下拉列表进行交互相比,在表单字段中输入内容通常更快更容易。
被用户忽略:由于它们非常紧凑,因此用户可能会忽略网页和应用程序中的下拉列表。
易于消除:不小心将光标从框中移开会关闭下拉菜单,并且人们不得不重新开始选择。
何时使用列表和下拉列表?
与使用独立复选框或单选按钮相比,当用户可以选择5个或更多项目时,最好使用列表或下拉列表。
在列表,下拉列表或其他选择控件之间进行选择时,还需要考虑其他因素,例如可用的屏幕空间,用户是否可以选择1个或多个项目以及是否需要淡化或鼓励进行更改等所有因素。
结论
在设计中包括列表或下拉列表时,请始终以逻辑顺序显示选项。
这可能意味着将相关项目分组在一起,将最常选择的项目放在第一位,或者按字母顺序组织选项。
始终按顺序放置数字和日期。
参考资料
listbox-dropdown/: https://www.nngroup.com/articles/listbox-dropdown/



