
摘要:像素画清版射击游戏:古巴战争8方向角色设计
关键词:射击游戏,像素画,8方向,角色设计
本文共908个字,阅读大约需要2分钟。
本文首发于教你画像素画。

游戏介绍
《古巴战争》(日文:ゲバラ;英文:Guerrilla War)是由SNK开发制作并发行的清版射击类游戏。游戏首先于1987年在街机上发行,随后1988年12月26日在日本任天堂FC游戏机上发行。

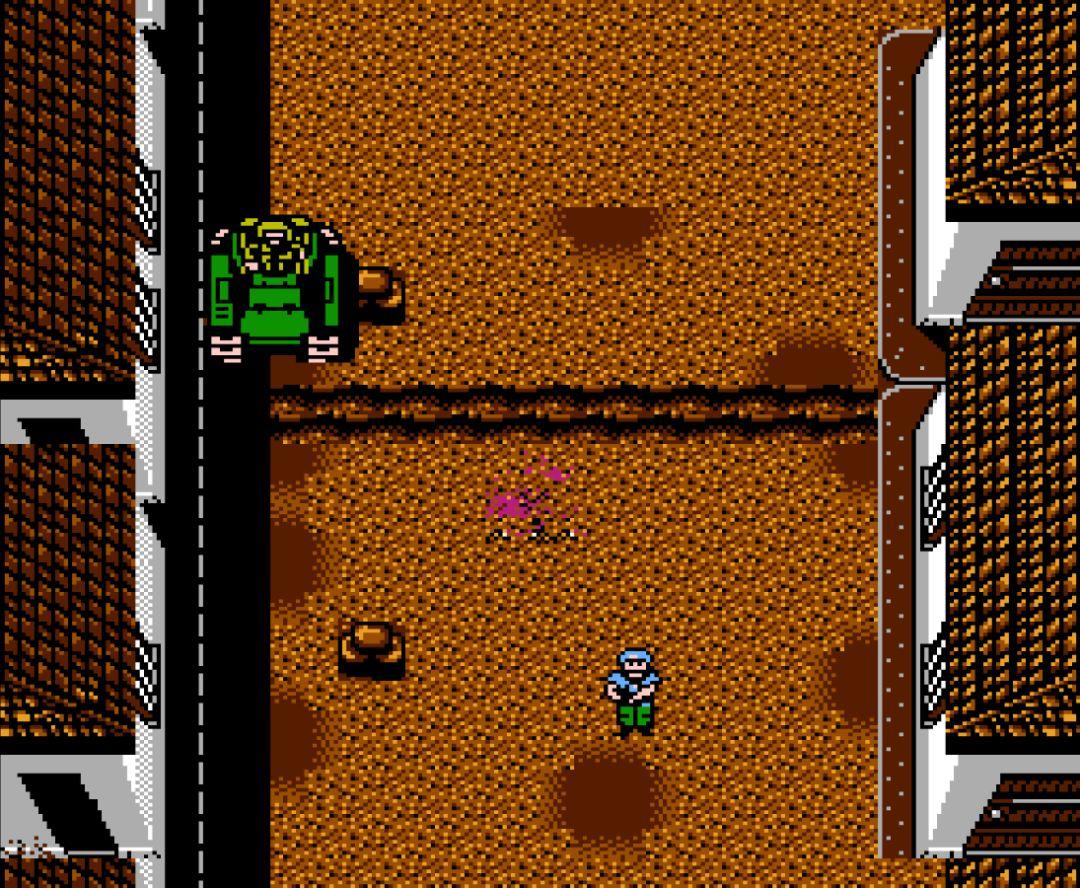
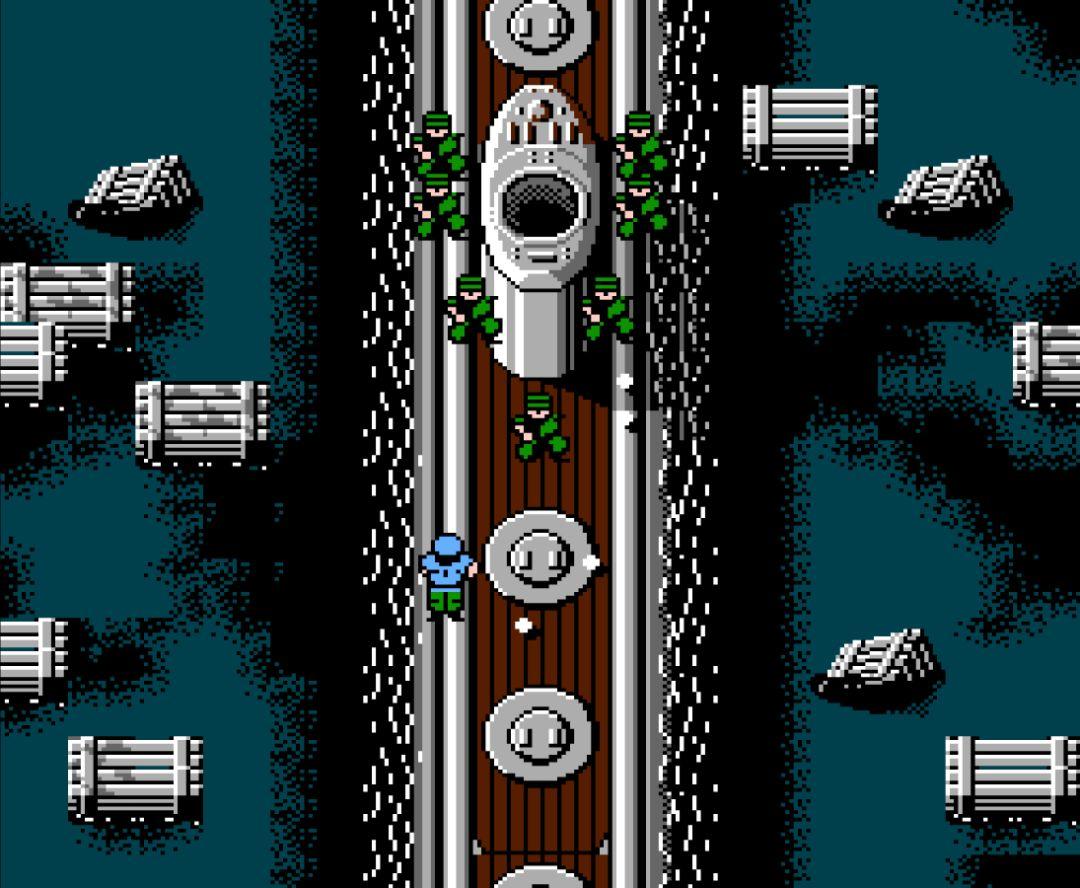
古巴战争的场景是全屏的,玩家控制小人全屏幕杀敌,打败Boss以后过关。实际游戏过程中,是可以不杀小兵,快速过版直达Boss。

过关以后就会显示整个游戏的关卡,是一张古巴地图。类似这样的关卡设计,在现在的游戏市场上非常常见,也深受玩家欢迎。

过关本身就是对玩家的奖励,通关后玩家更加会有成就感。

每一关的场景都不一样,Boss也不一样,时刻使玩家保持兴奋状态。反正我玩的时候都是一口气通关的,由于这个游戏是街机移植FC,因此可以一直接关。

角色设计
古巴战争是俯视清版游戏,因此角色需要画8个方向(上下左右+斜45度上下左右)。看起来是不是很恐怖?但实际上大多数游戏只需要做5个方向(上下左+斜上下)就可以了。
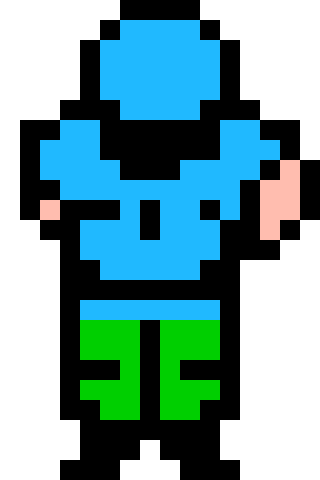
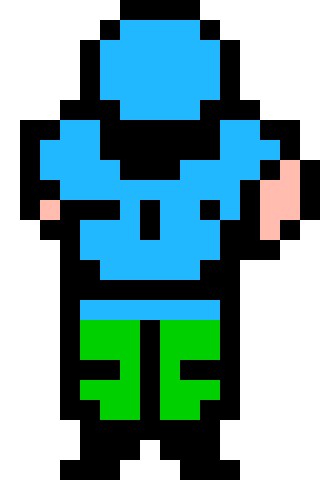
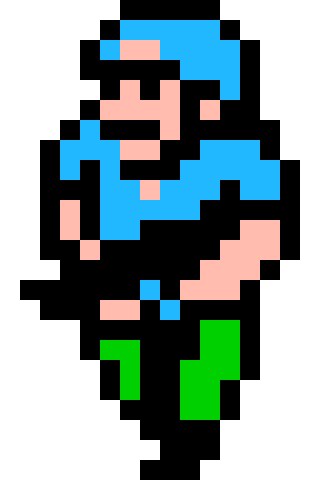
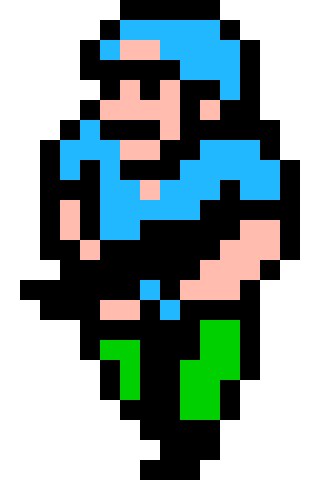
首先画出角色正面
角色正面就等于角色原画设计了。后续其他方向都根据角色正面来画。本方法不仅适用于超级简单的8bit游戏,同样适用于次世代游戏,游戏美术都是这样一代代传承下来的。方法都是一样,区别仅在于美术的个人画功和游戏美术风格。

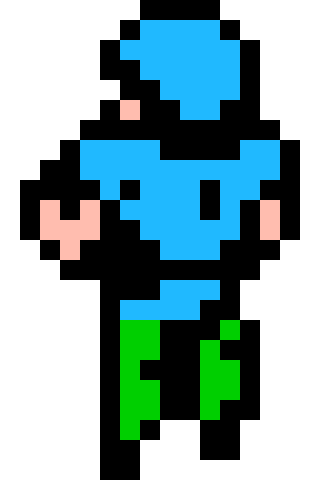
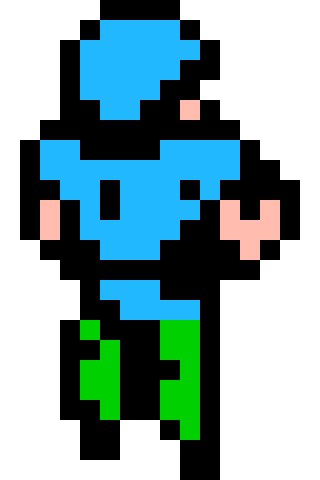
根据正面,改出背面
角色背面不需要重新画,只需要复制正面,然后修改即可。仔细观察可以发现,背面和正面相比:没有脸部,看不到手臂,但需要几个像素点来暗示肩胛骨。
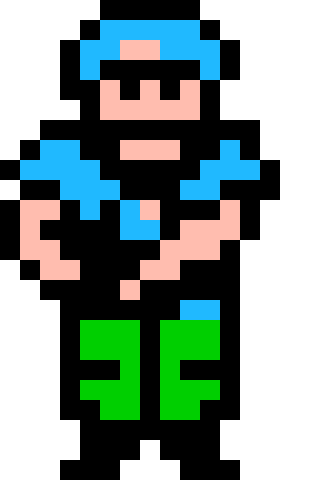
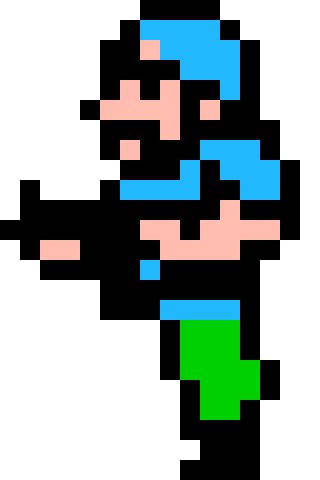
画出角色侧面,左右翻转
角色侧面,也需要根据正面来画。关键点在于头身比和身高,角色侧面不能比正面还高。侧面只需要画出一个方向,水平翻转就可以获得另一方向的图片。
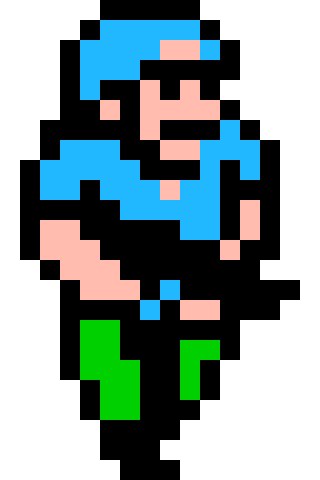
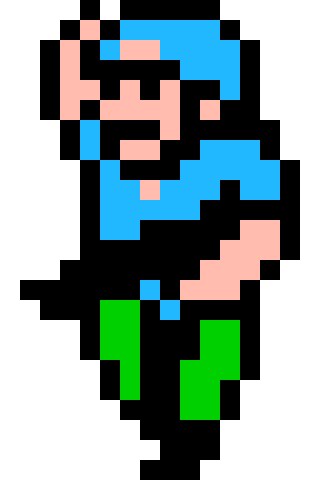
45度角色上
根据背面改出45度上,略微侧过来一点,可以看到一点脸部,一侧的肩膀露出更多,可以看到一侧的手臂,腿会变细。

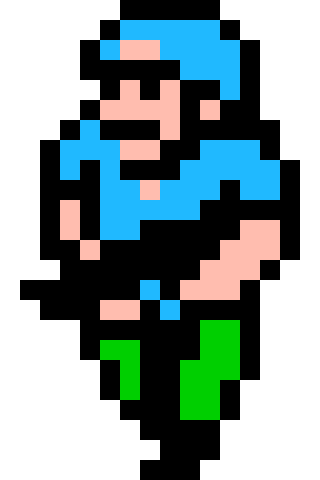
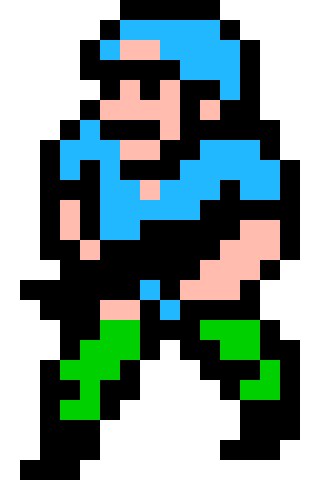
45度角色下
根据侧面改出45度下,略微侧过来一点,可以看到更多脸部,两侧的手臂,枪倾斜,可以看到两条腿。
动画检验
全部画好以后,可以连成动画,看看效果。

更多角色动画
在此基础上再去做其他角色动画,就简单多了。
比如角色扔手榴弹的动画,只有1帧,和站立帧连起来就是扔手榴弹动画。

行走动画,也是2帧。

完。
本账号系网易新闻-网易号“各有态度”签约账号



