
UX视觉设计5大原则
全文共835字,阅读大约需要2分钟。
本文首发于UED观察
摘要:UX视觉设计5大原则
关键词:UX设计,视觉设计,原则

0基础想做动作游戏怎么办?我的建议是练习火柴人,把火柴人画好,吃透掌握就可以做动作游戏了,至少游戏美术没大问题了。
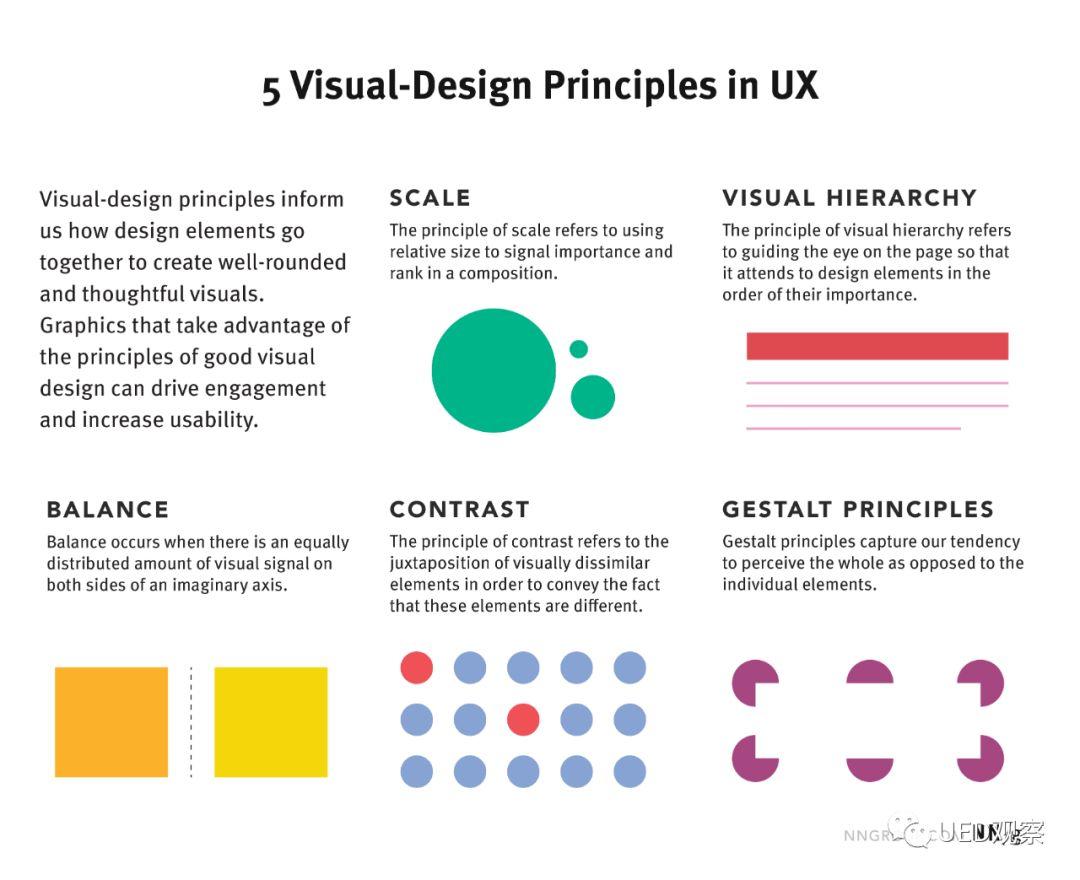
1、比例
重要的视觉元素应该比不重要的元素大。当视觉元素变大时,就更容易被用户注意到。


2、视觉层次
视觉层次的原理是引导用户的眼睛,以便按照重要性排列不同的设计元素。
视觉层次可以通过比例,大小,颜色,间距,位置和其他各种信号变化来实现。


3、视觉平衡
平衡原理是指令人满意的设计元素排版或比例。当通过屏幕中间的虚轴(垂直或水平)两侧存在相等分布(但不一定对称)的视觉信号时,就会发生平衡。


4、对比
这是另一种常用的原则,它使设计的某些部分对用户脱颖而出。


5、格式塔原理
格式塔原理通过下意识地将各个部分安排到一个整体有组织的系统中,而不是将它们解释为一系列不同的元素,解释了人类是如何简化和组织复杂图像的。


总结
以上原则重要的原因:
增加可用性:遵循这些视觉设计原则通常会导致易于使用的布局,创建出在视觉上令人愉悦的UI元素,使文本更易于阅读,提高任务成功率和用户参与度。 激发情感和喜悦。美丽的事物引起积极的情绪。 加强品牌认知度。强大的视觉系统可建立用户对产品的信任和兴趣。
参考资料
principles-visual-design/: https://www.nngroup.com/articles/principles-visual-design/



