
UX设计希克定律应用指南
全文共631字,阅读大约需要2分钟。
本文首发于UED观察
摘要:UX设计希克定律应用指南
关键词:UX设计,希克定律,心理学

希克定律也称为希克-海曼定律,以美国心理学家雷·海曼(Ray Hyman)和英国心理学家威廉·希克(William Hick)的名字命名。1952年,希克和海曼根据研究得出,可用的刺激越多,个人做出决定的时间就越长。
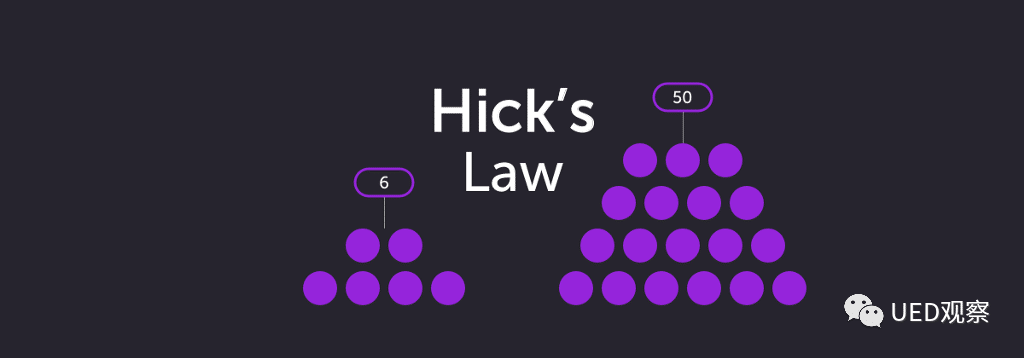
希克定律是什么?
希克定律指出:个人做出决定所需要的时间,随着可选择数量的增加而增加。
希克定律与UX设计
希克定律广泛应用于用户体验和产品设计领域。设计师经常使用称为Kiss (Keep it Simple, Stupid)的设计原则,以使产品页面简洁明了。
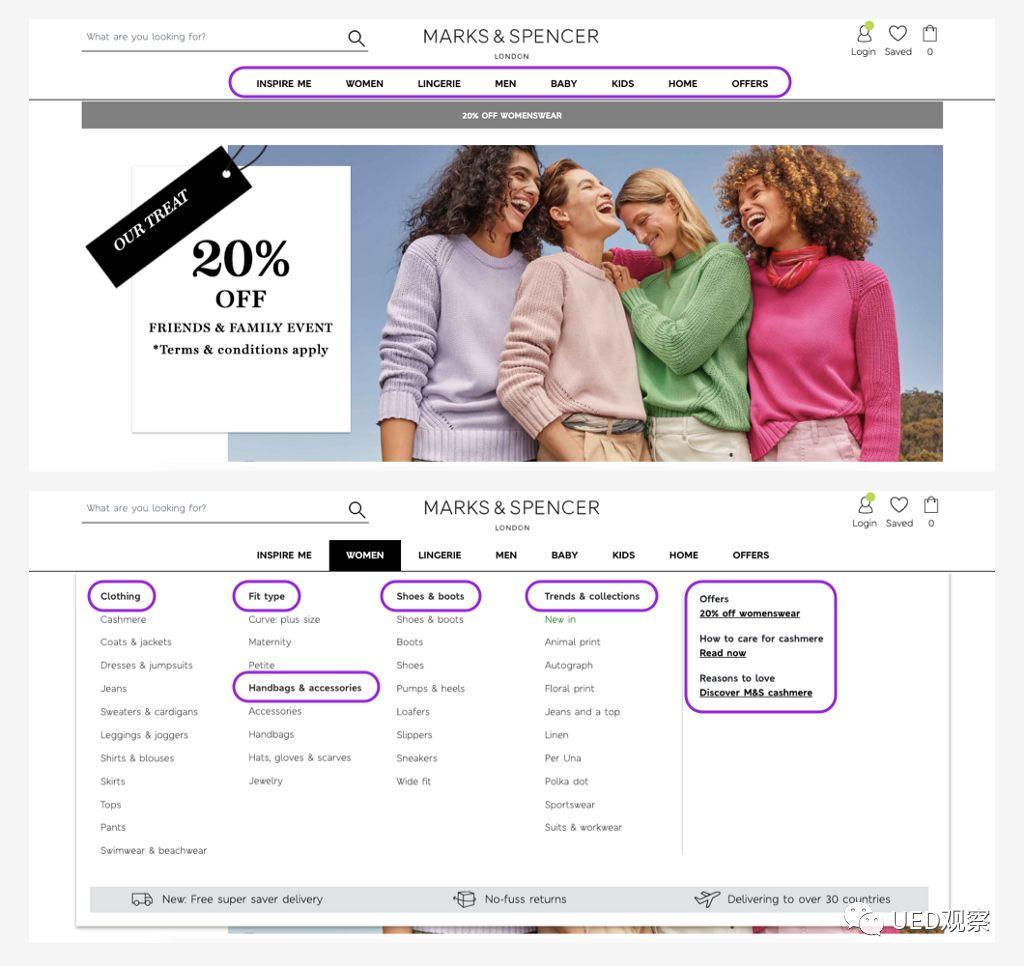
例子:电商网站商品繁多,如果在首页将商品所有类别显示出来,就会增加用户选择难度,因此仅展示主要分类,在用户点击之后再逐级显示,体验更好且符合希克定律。

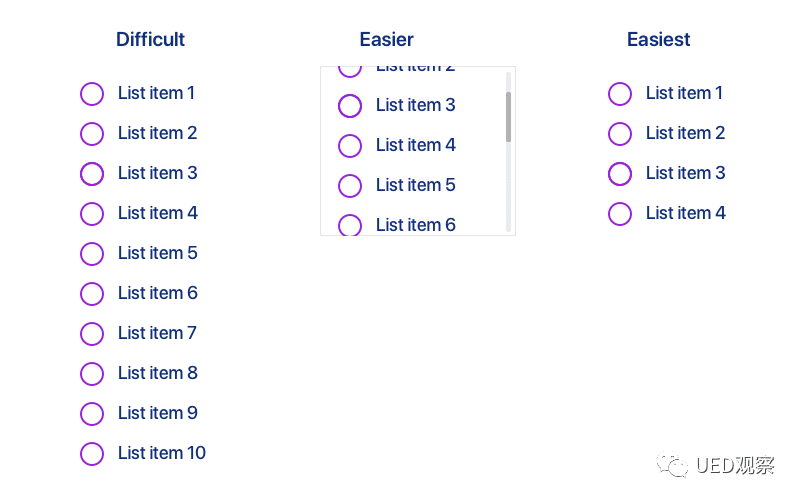
例子:下拉菜单或列表选项如果太多,就会增加用户选择的难度。

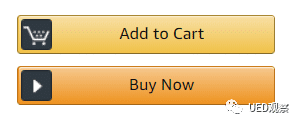
例子:亚马逊一键购
亚马逊通过使用户更容易购买东西来应用希克定律。用户不需要每次购买商品都进行冗长的结帐流程。取而代之的是,只需点击“一键购买”按钮即可。

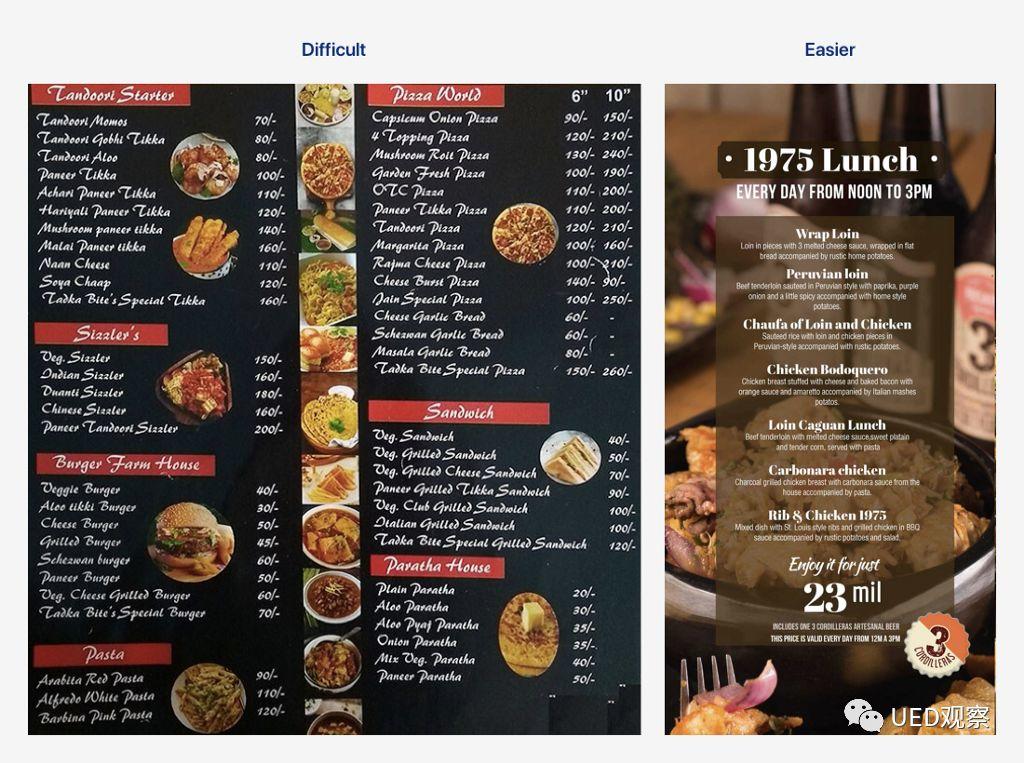
例子:餐馆菜单,菜单越长越多,用户点菜的时间就越长。如果菜单很短,人们将很快完成点菜。

总结
用户的时间是宝贵的!每个人都希望节省时间。在UX设计中应用希克定律,可以大大节约商家和用户的时间,时间就是金钱。向用户提供的选项越多,他们做出决策所花费的时间就越长,对于企业来说无形中增加了时间成本。
参考资料
how-to-create-simple-and-clear-user-experiences-with-hicks-law: https://uxdesign.cc/how-to-create-simple-and-clear-user-experiences-with-hicks-law-b1ccc8627536



