
加快互联网产品设计的8个步骤
全文共689字,阅读大约需要2分钟。
本文首发于UED观察
摘要:加快互联网产品设计的8个步骤
关键词:互联网,app,应用,UX设计

1、头脑风暴
头脑风暴可以从外部综合数据、一个或多个用户、用户的需求和目标等开始,花时间了解这些要素是设计产品的第一步。
在团队头脑风暴的时候,无需考虑技术实现以及设计开发所需时间,尽可能多的提出创意和点子。这个阶段,数量重于质量。
2、功能选择
召集一些决策者,讨论头脑风暴产生的前3个想法,开始创建低保真原型。
向各种利益相关者(如一线员工,营销人员,CTO,开发人员等)展示低保真原型,收集反馈。
3、用户目标
现在已经确定了潜在的解决方案,然后写下明确的用户目标。清晰明确的用户目标,可以使后续产品迭代始终不偏离用户目标。
4、网站/产品地图
一个好的站点/产品地图可以完成很多事情。
1,提供产品的鸟瞰图。 2,传达产品愿景。 3,确保不会错过任何步骤或注意事项。
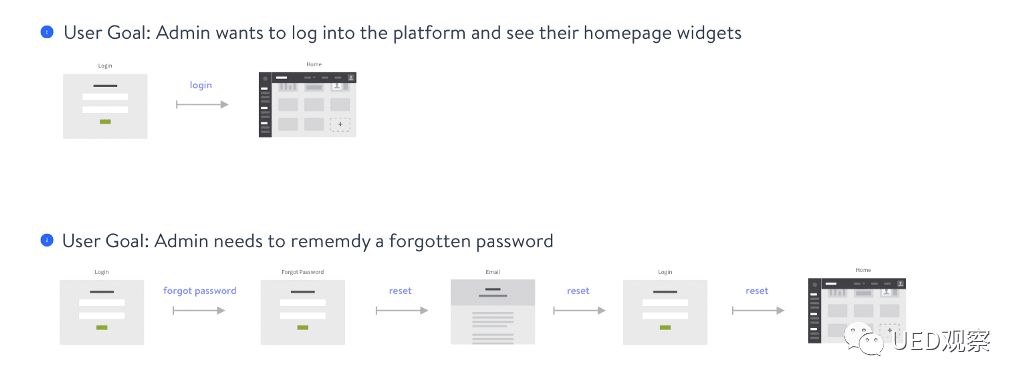
5、用户流程/UX设计
用户流程就是使用UI界面按步骤分解用户用户目标。

6、高保真原型/UI设计
现在可以制作高保真原型了。
如果产品使用设计系统设计,那么这部分工作就会容易很多。
如果要设计新功能扩展产品,请尽可能重用现有的组件。这将不用设计新的组件,也使开发团队免于写新的组件代码。更重要的是,用户不必学习使用新组件。
7、可交互原型
将高保真原型制作成互相链接和可点击的可交互原型,就可以进行用户测试。这个步骤可能会经历多次反馈和迭代。
8、提交开发团队
将所有内容放在一起,站点地图,用户流程,可交互原型,已标记的UI设计稿,提交给开发团队。
参考资料
8-steps-to-faster-product-design-from-brainstorm-to-launch: https://uxdesign.cc/8-steps-to-faster-product-design-from-brainstorm-to-launch-43ce45243258



