
从游戏UI中学习UX设计
全文共465字,阅读大约需要2分钟。
本文首发于UED观察
摘要:从游戏UI中学习UX设计
关键词:游戏UI,UX设计师,学习

本文将分析Oddrok开发《Early Worm》中的UI设计来学习UX设计。
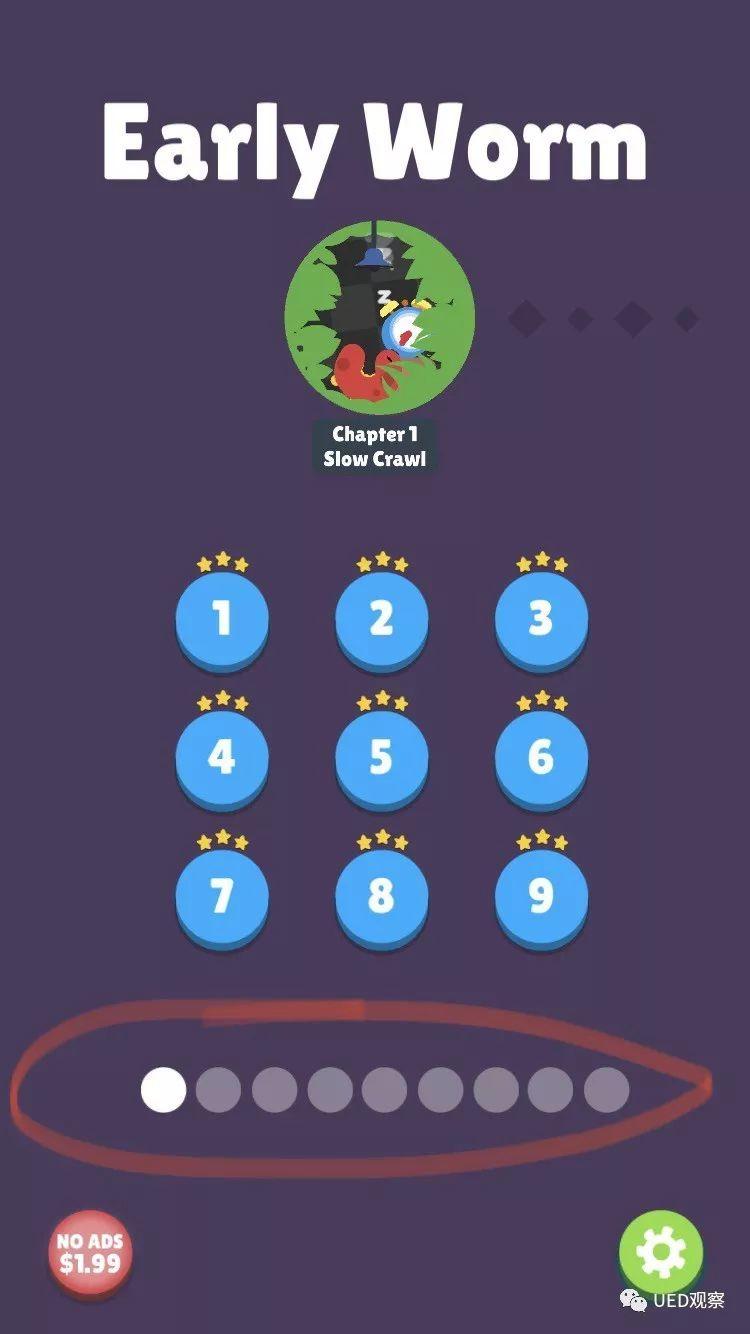
主菜单



游戏主菜单是一个关卡选择界面。玩家至少需要点击两次才能进入游戏,极少数情况下,玩家选错了关卡则需要返回重新选择。
通常在设计游戏时,应该让玩家尽快到达他们想去的地方,则意味当玩家想开始游戏时,点击越少越好。
关于

关于界面是一个使背景变暗的弹出窗口。乍一看,难以确定哪些元素属于背景,哪些元素属于关于界面。
通常在设计页面时,请考虑在背景和前景元素之间具有更多的对比。
游戏界面
游戏页面非常干净,使玩家可以专注于游戏玩法。由于界面顶部有很多按钮,玩家很可能不能弄清楚按钮的用途。
游戏结束界面
游戏结束界面上可以会看到可爱的动画,还有重玩和播放按钮。
在这里播放按钮容易误导玩家,因为点击播放按钮不是玩下一关,而是返回首页。避免混淆的简单方法是将播放按钮修改为首页按钮,或者直接改为玩下一关。
参考资料
analyzing-a-games-ux-to-learn-from-its-successes-and-failures: https://uxdesign.cc/analyzing-a-games-ux-to-learn-from-its-successes-and-failures-74a928a45df6



