
UI设计原则:对齐
全文共1023字,阅读大约需要3分钟。
本文首发于UED观察
摘要:对齐会产生结构和秩序,本文以Medium网站为例,说明如何使用对齐原则。
关键词:UI设计,原则,对齐,

什么是对齐?
对齐是将两个或多个的块状UI元素排到正确的位置或方向。UI元素对齐是一种微妙的技巧,需要关注细节,如果运用得当,可以提高UI界面可读性。
对齐通常容易被忽略,因为它是一个少数不可见的设计原则之一。作为一个隐藏在后面的设计原则,它以简单但强大的方式操纵和安排UI元素。
对齐对出版和新闻类型的网站尤其重要,合理使用,可以将大大改善用户的阅读体验。
1、垂直对齐
考虑UI元素的定位时,很容易混淆垂直对齐和水平对齐。垂直对齐是指块状元素在在水平方向上的对齐。垂直对齐有垂直顶部对齐,垂直居中对齐,垂直底部对齐3种对齐方式。

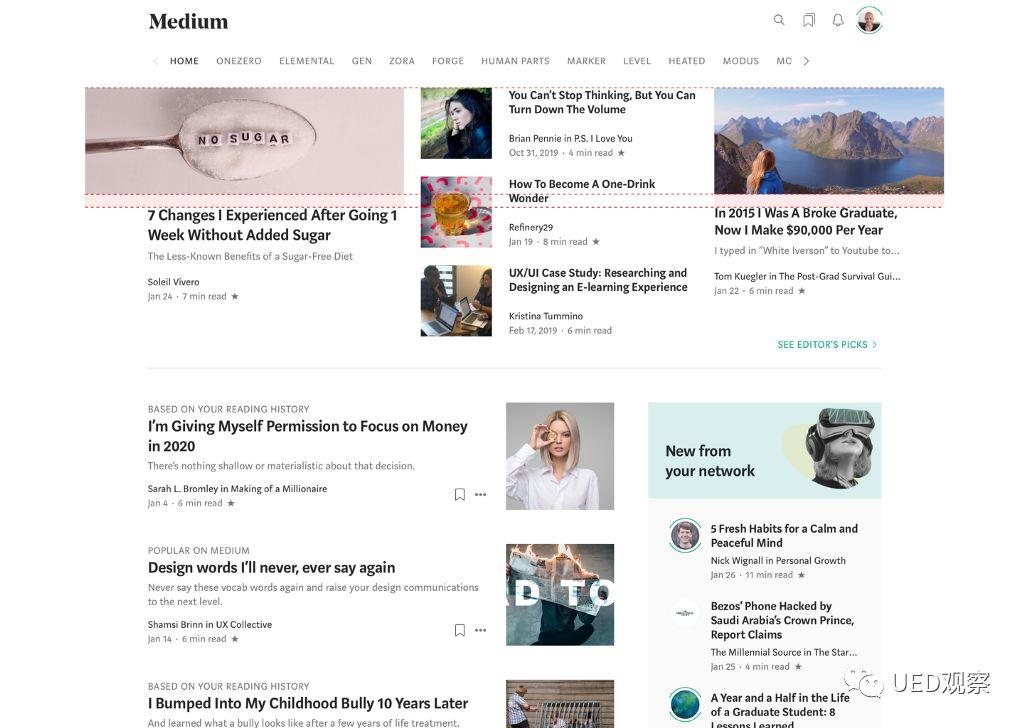
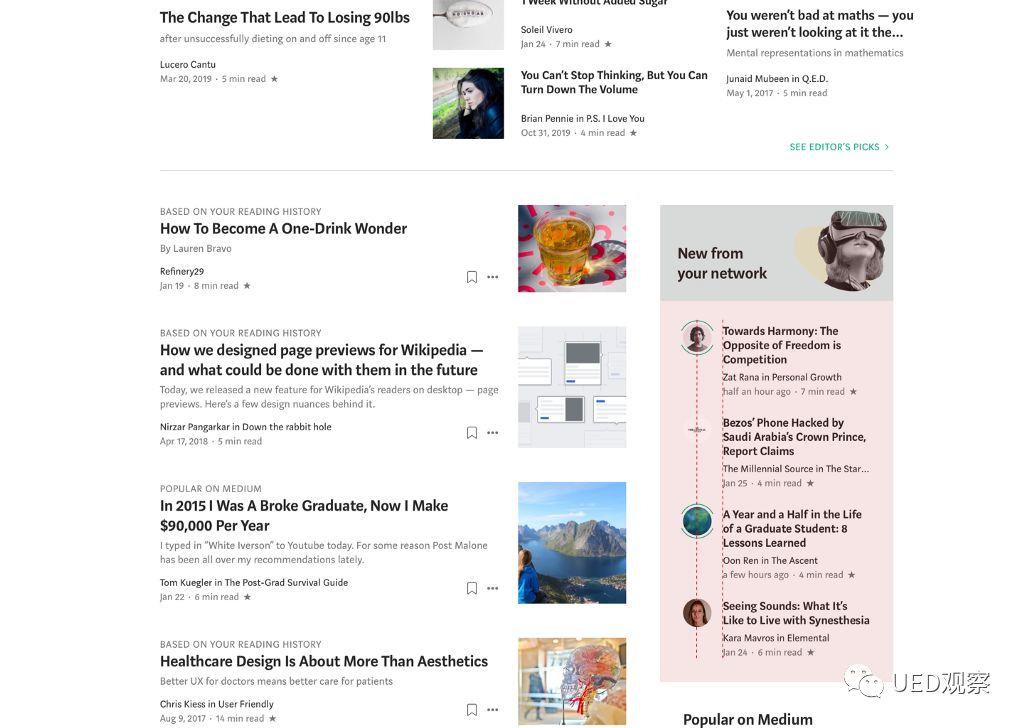
从上图可以看到,Medium主页上左右两列文章的缩略图使用了垂直居中对齐(图片尺寸一样),文章标题使用了垂直顶部对齐(这样可以不固定标题字的尺寸,使文章标题更灵活)。图片中左列文章标题字就比右列的大。
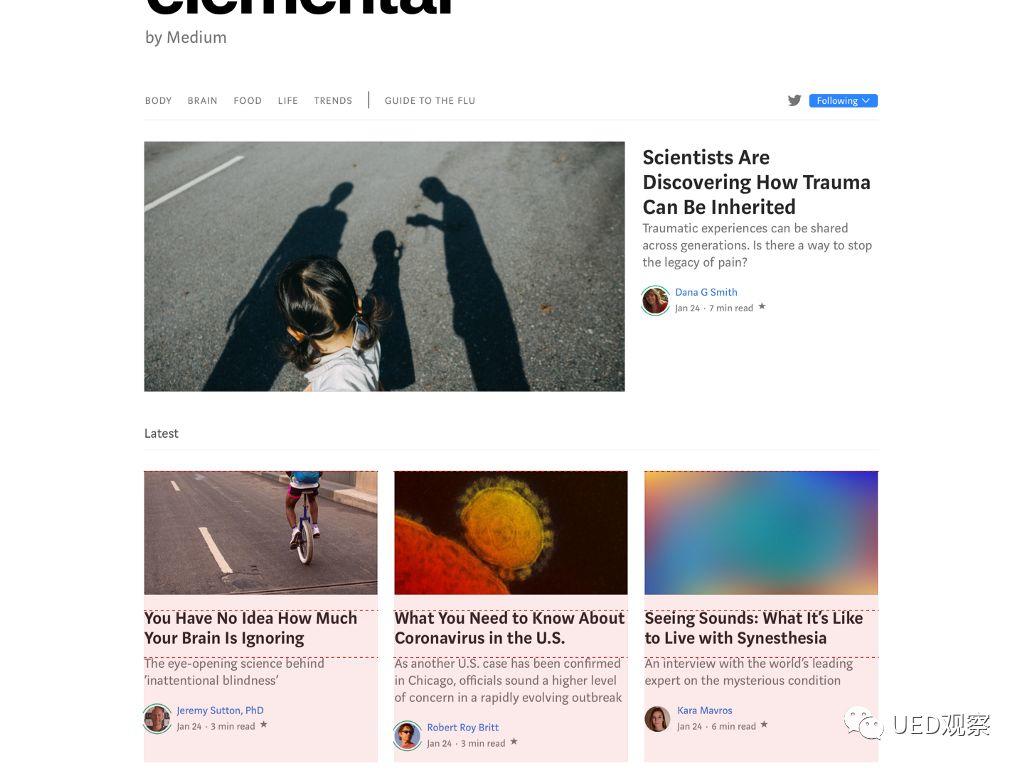
在Medium网站页面上还可以找到更明显的垂直对齐示例。

上图下方,左中右3列文章的缩略图和标题都使用了垂直对齐
2、水平对齐
水平对齐是指块状元素在水平方向的垂直对齐。水平对齐有水平左对齐,水平居中对齐,水平右对齐3种对齐方式。

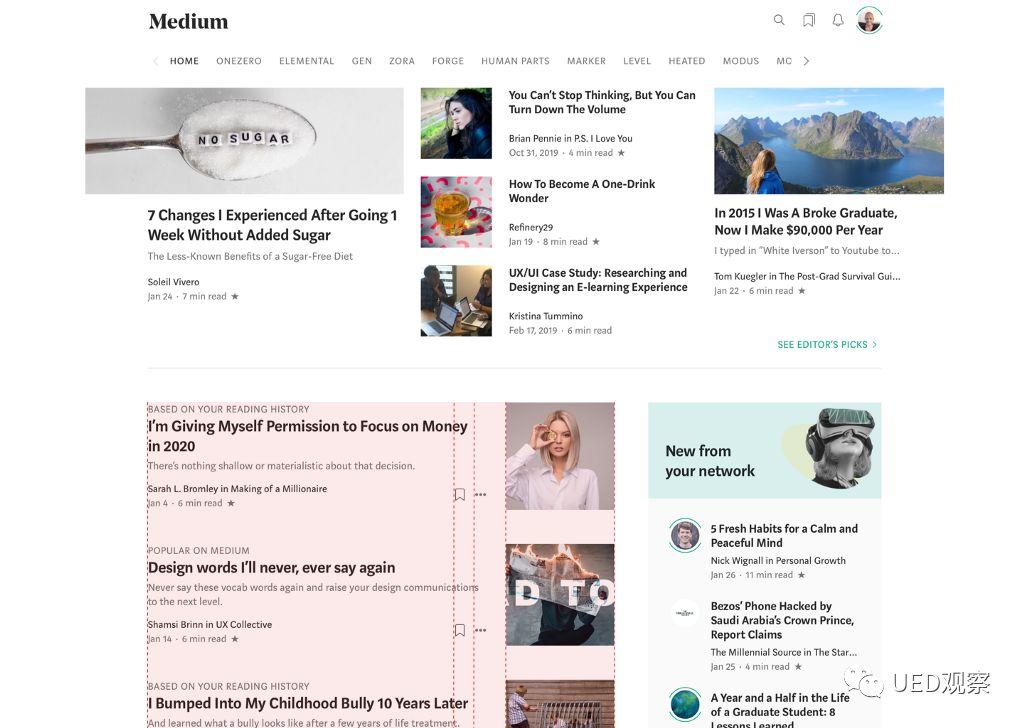
上图中文章缩略图,标题,摘要,收藏和更多icon都使用水平左对齐。
简单的技巧:多个水平放置的UI元素需要垂直对齐;多个垂直放置的UI元素则需要水平对齐。
3、元素对齐
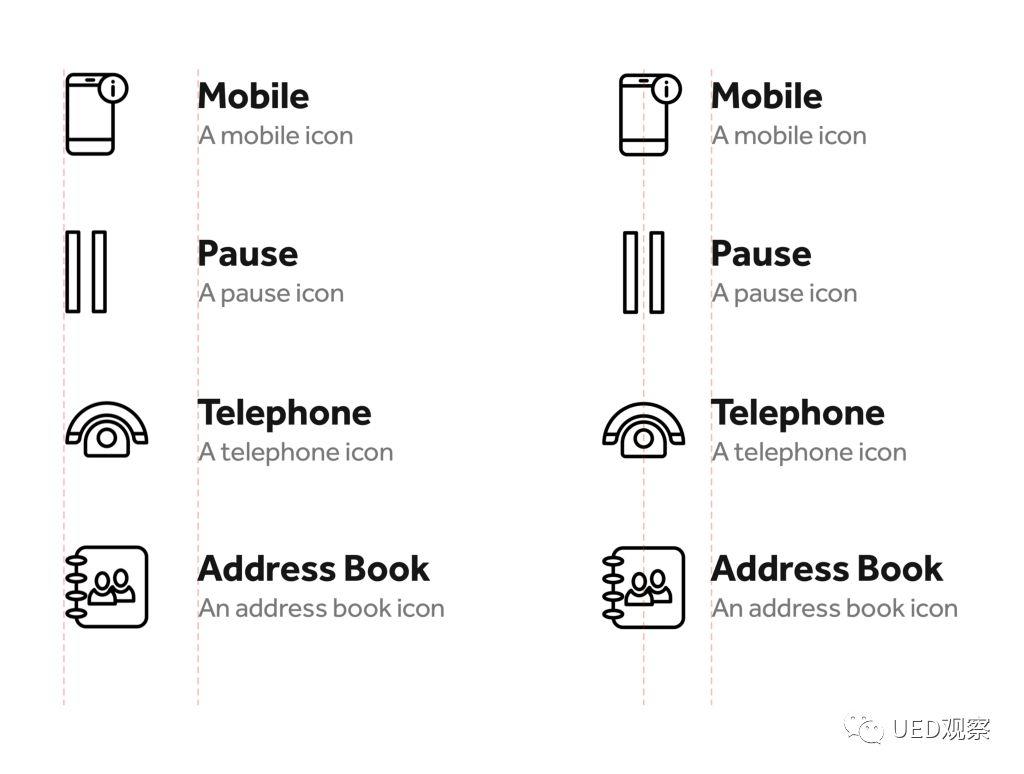
元素对齐是指UI元素组件内部的对齐。UI元素包括图片,图形或图标-它们通常在宽度和高度上都不一致。因此,对齐可能经常会发生错误。

上图左侧演示了左对齐icon,由于icon本身宽度不一致,导致无法对齐。右侧使用水平居中对齐,就可以对齐icon了。

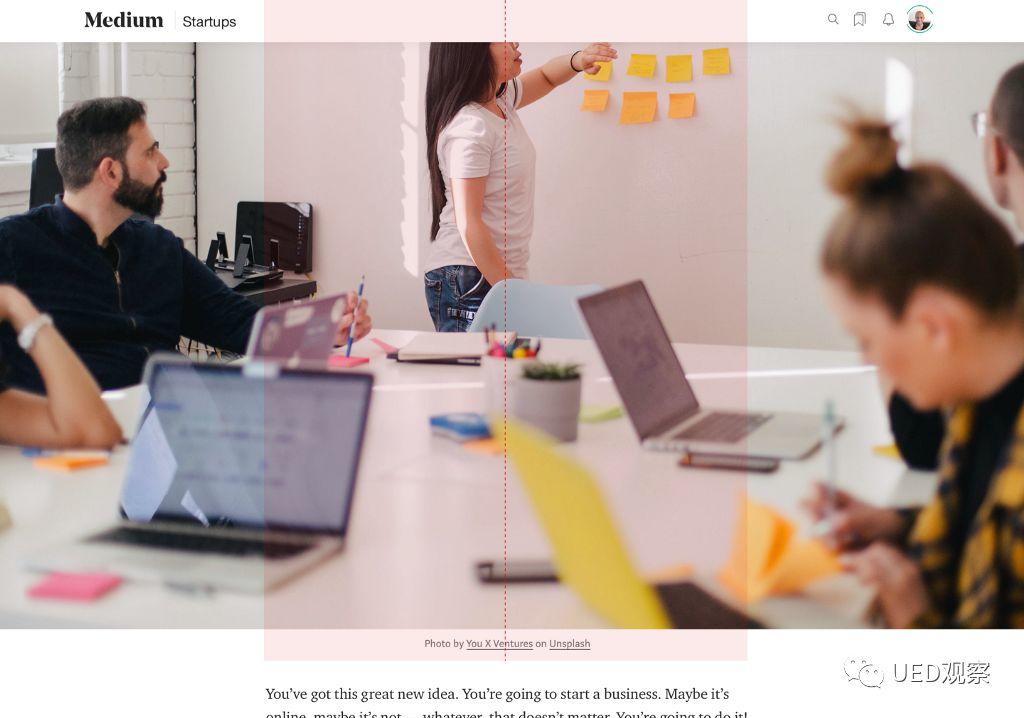
4、居中对齐
如果希望用户的注意力集中到特定位置,可以使用采用居中对齐。

Medium网站较少使用居中对齐。
总结
1、对齐是将两个或多个的块状UI元素排到正确的位置或方向。合理使用,可以将大大改善用户的阅读体验。
2、对齐的方式主要有垂直对齐、水平对齐。垂直对齐有垂直顶部对齐,垂直居中对齐,垂直底部对齐3种对齐方式。水平对齐有水平左对齐,水平居中对齐,水平右对齐3种对齐方式。
3、考虑到不同UI元素的宽度和高度不同,需要使用正确的元素对齐方式。
4、如果希望用户的注意力集中到特定位置,可以使用采用居中对齐。
完。
摘要:合理留白[1]可以大大提升网页设计的视觉效果和用户体验
参考资料
Principles of UI design: Alignment: https://uxdesign.cc/principles-of-ui-design-alignment-dd707e983f29



