
快速改善UI设计的9个技巧
摘要:易于实践的小技巧,可改善UI设计。
关键词:技巧,UI设计

创建漂亮,可用和高效的UI界面需要花费大量时间,并且在此过程中还需要进行多次设计修改。不断进行调整,做出令客户,用户和你自己都满意的东西。
通过进行一些简单的视觉调整,就可以快速改善UI设计的视觉效果。
在本文中,我总结了一些易于实践的小技巧[1],这些技巧可以轻松的帮助你改进设计。
1、使UI元素看起来更清晰

在UI元素周围使用“多个阴影”或非常微妙的边框,可以使这些元素看起来更清晰。
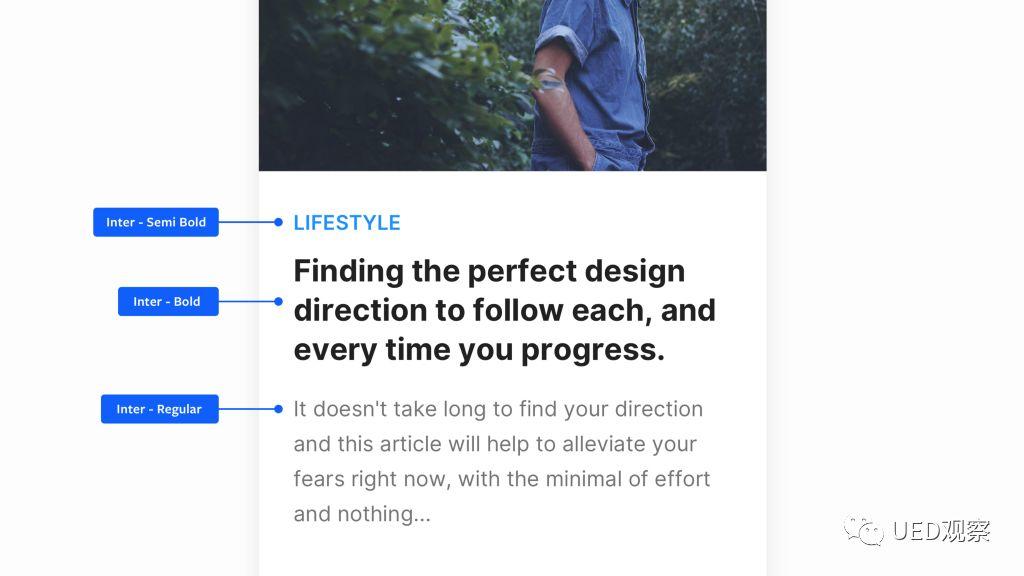
2、只使用1种字体

在设计中只使用1种字体,通过字体内置样式,大小和颜色区分不同的文本。
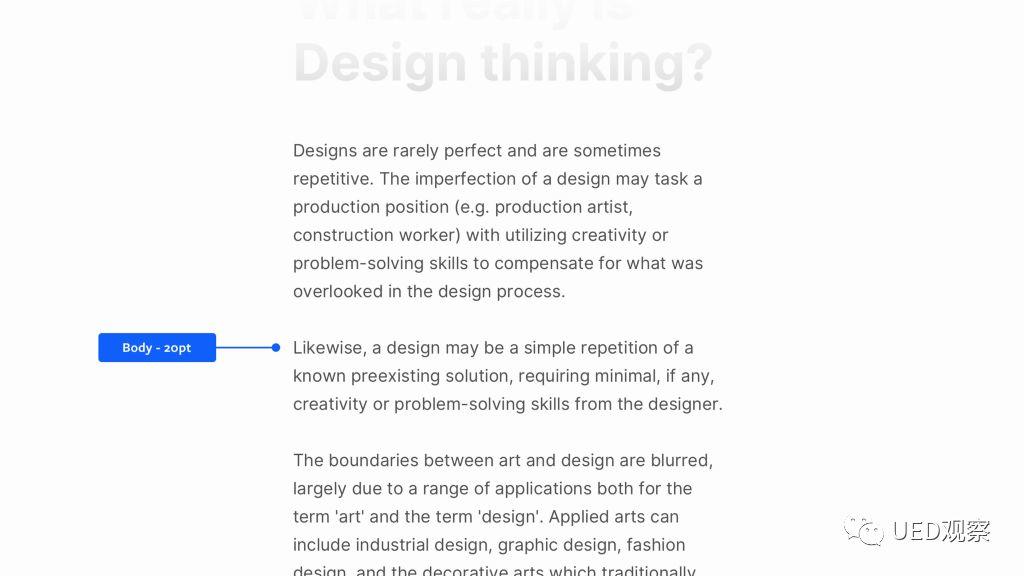
3、正文字体尺寸建议不小于20pt

作为正文字体,20pt的阅读体验最好,为了应对全球老龄化,甚至可以考虑更大的正文默认字体。
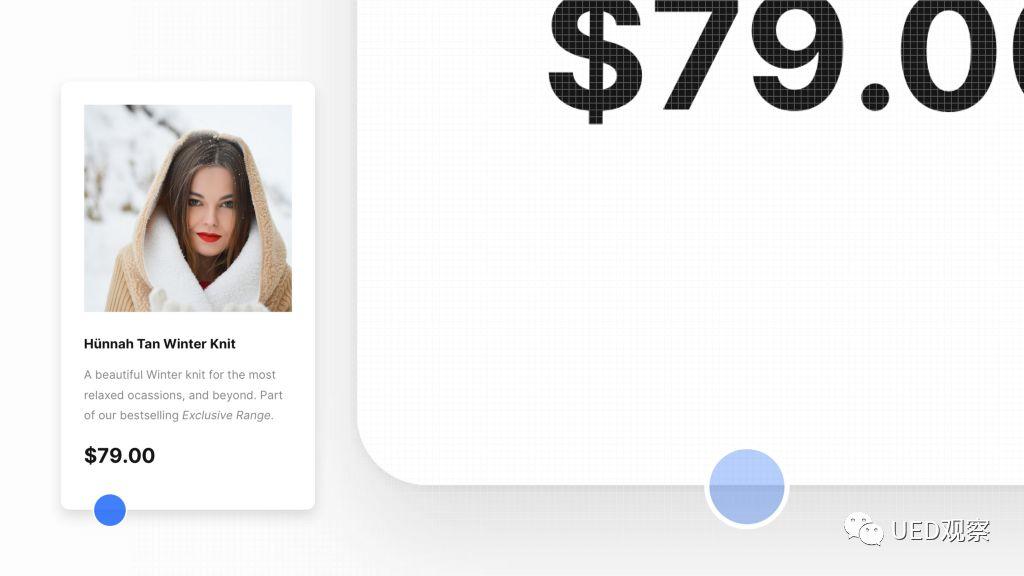
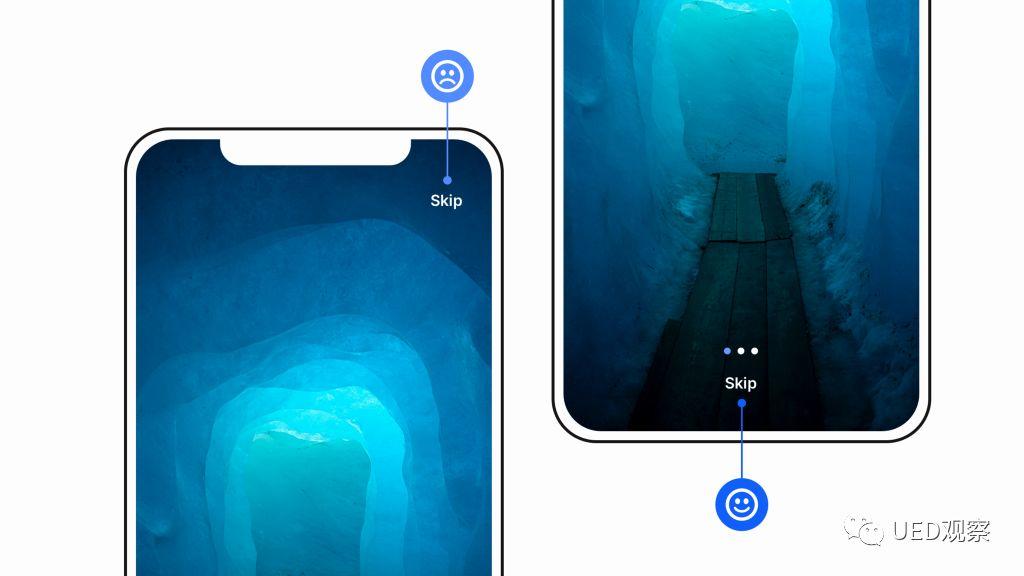
4、将跳过文字链接或按钮移到屏幕正下方

将跳过文字链接或按钮移到屏幕正下方,大部分用户使用单手操作手机,请将按钮移动到下方大拇指操作区域。
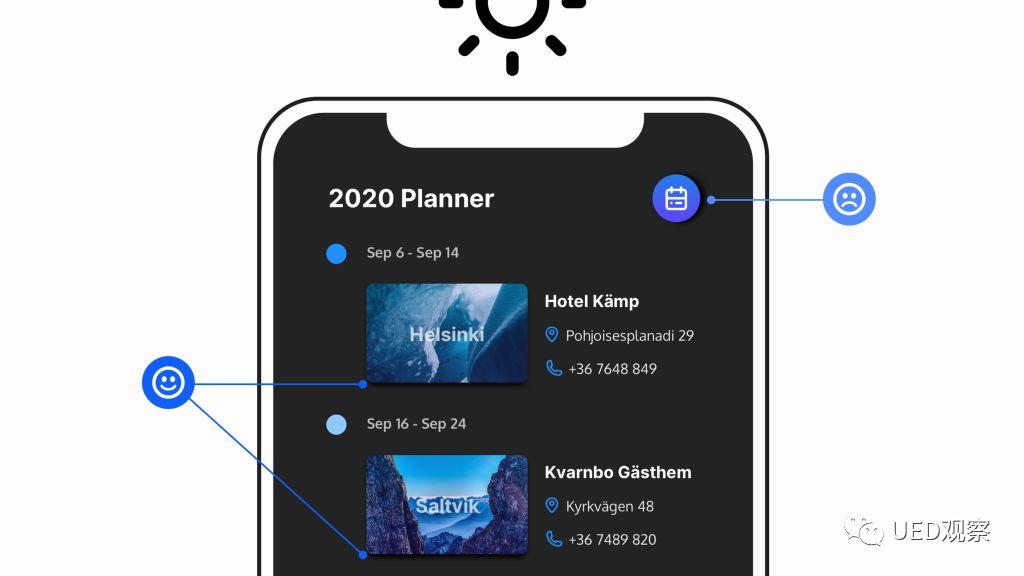
5、确保明暗统一

确保所有UI元素的明暗统一。
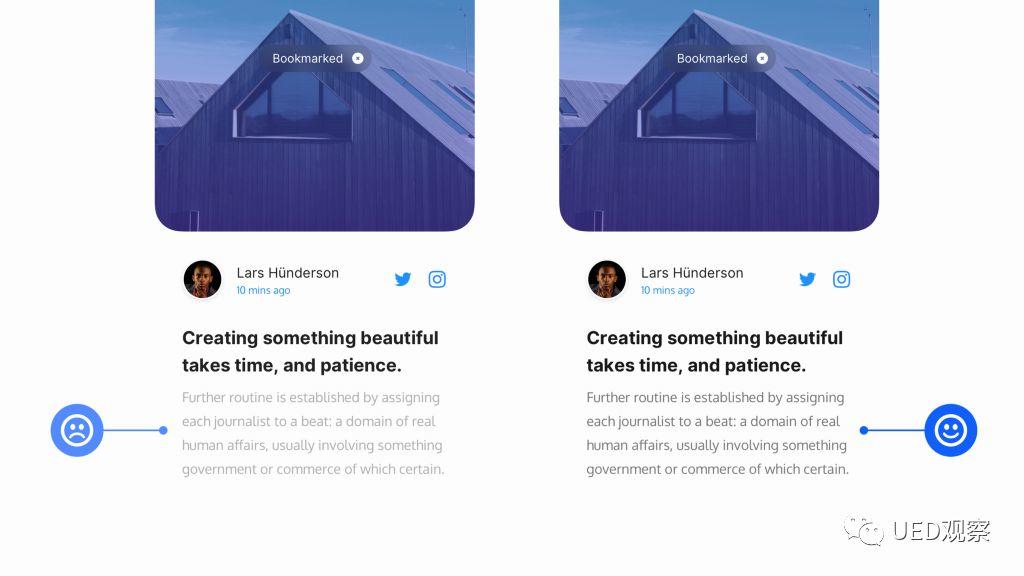
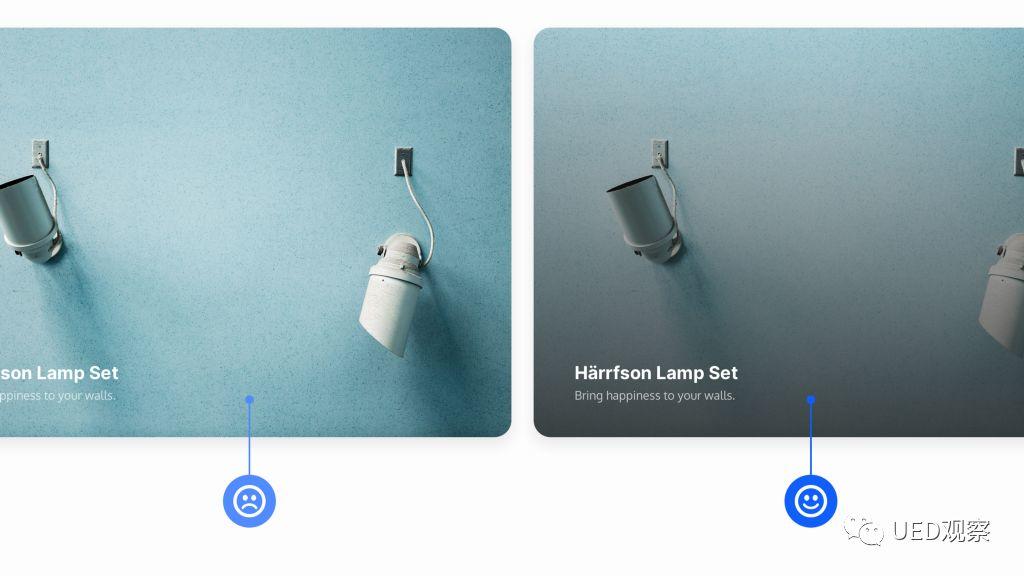
6、提高文本和背景图片之间的对比度

通过简单叠加,增加文本和背景图片之间的对比度。
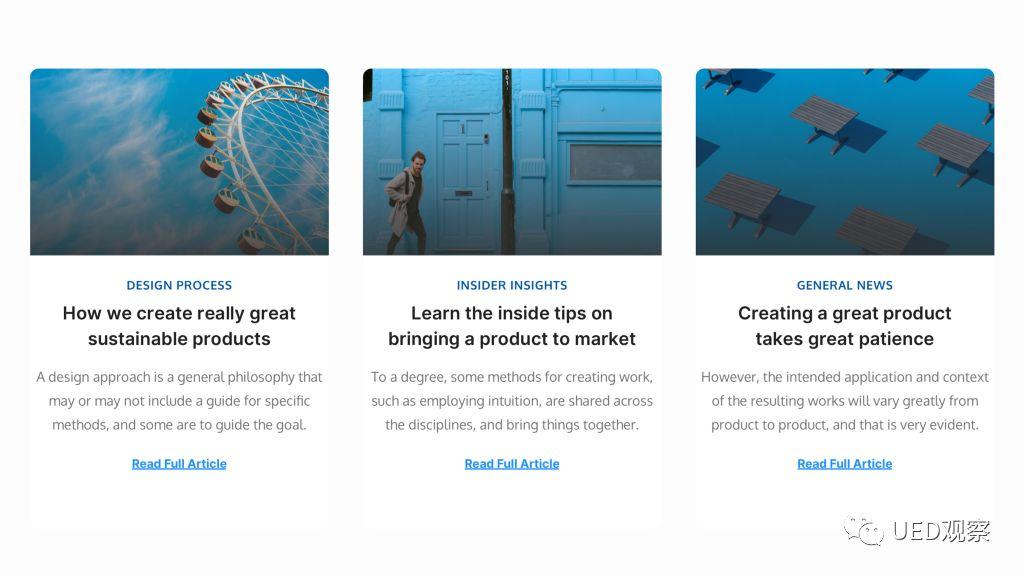
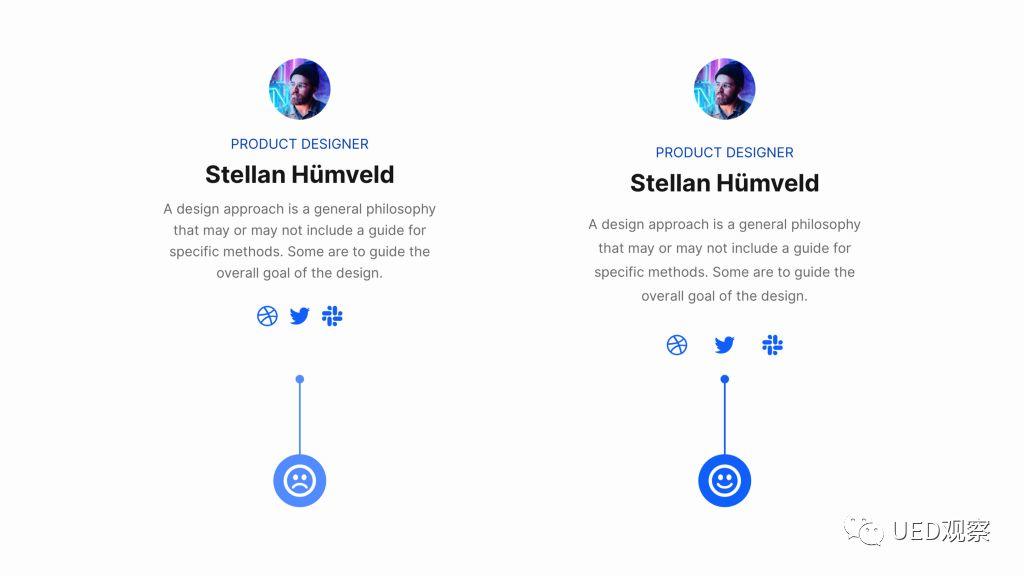
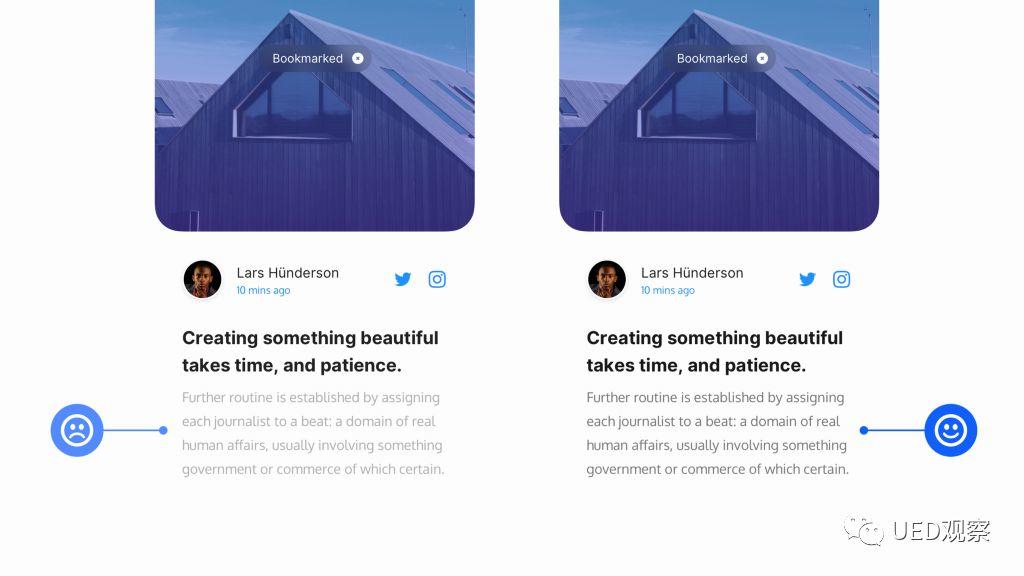
7、居中显示标题和短文本

标题和较短的文本可以居中显示,长文本和正文建议左对齐。
8、可以空格微调间距

使用空格键微调UI元素的间距是最简单的办法。
9、提高文本与背景色的对比度

在白色背景上使用灰色文本,请确保灰色文本有足够的对比度。
参考资料
9-simple-tips-to-improve-your-ui-designs-fast: https://uxdesign.cc/9-simple-tips-to-improve-your-ui-designs-fast-377c5113ac82



