
Daniel Freer像素画教程:12帧角色奔跑动画分析

摘要:Daniel Freer像素画教程:12帧角色奔跑动画制作步骤
关键词:Daniel Freer,像素画,教程,角色动画,奔跑,极简
Daniel Freer是来自澳大利亚的独立游戏开发者,目前正在使用GMS2制作一款平台冒险游戏。
以下是Daniel Freer正在开发中游戏角色12帧奔跑动画的详细制作步骤。游戏角色为极简像素画风格,最大限度降低了开发成本。
1、躯干和腿部动画
角色奔跑动画,动作幅度最大难度最大的是腿部动画,因此首先制作角色奔跑躯干和腿部动画。只要腿部动画OK,整个奔跑动画的基调就确定了。
建议新手从2帧奔跑循环动画开始入手,在理解人类奔跑动画规律的基础上逐渐添加中间帧,4帧,6帧,8帧,12帧,逐渐增加难度和工作量。

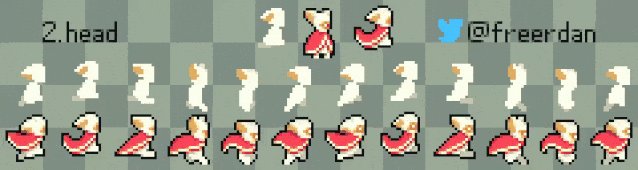
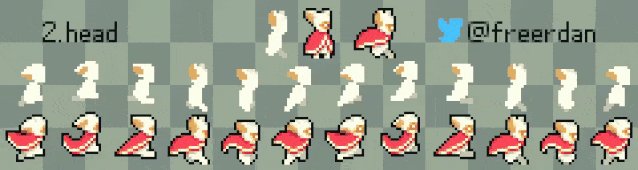
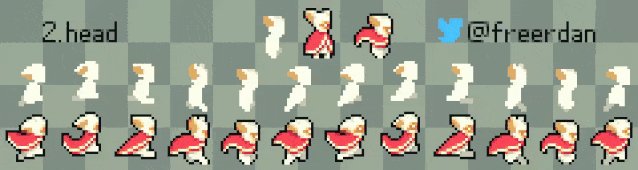
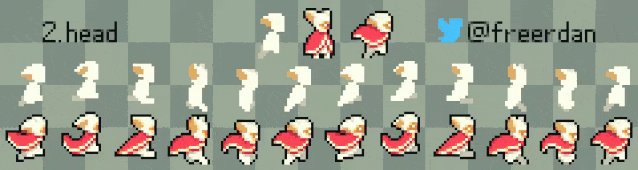
2、头部和大耳朵动画
在躯干和腿部动画的基础上,加上头部动画。在下面的例子中,还加上了角色耳朵。
这里需要注意的是大耳朵相对于头部,属于跟随运动,简单的说就是头部先动,大耳朵跟随头部后动。
具体表现为,当角色跑起来腾空时,耳朵受惯性影响仍然是朝下的,下一帧角色下落时,耳朵才会跟随头部朝上;同样的当角色落地后,耳朵受惯性影响仍然是朝上的,下一帧角色跑起来腾空时,耳朵才会跟随头部向下。

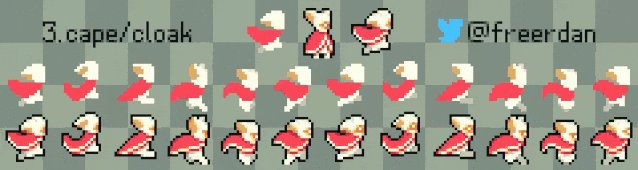
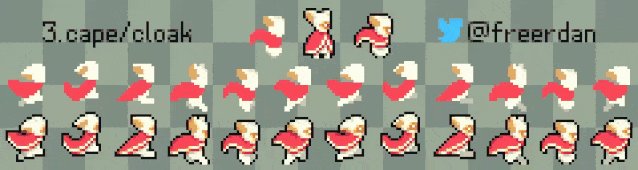
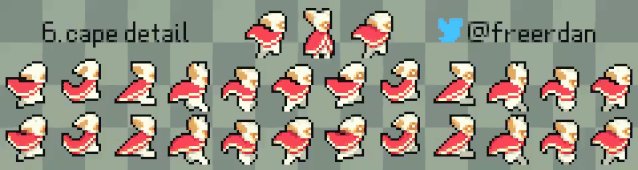
3、披风动画
由于角色尺寸非常小,几乎看不到脸部,也很难画出角色表情,因此需要增加一些明显的标志物,以便使玩家在快速变化的游戏中识别角色,红色披风就是很好的标志物。披风遮挡了手臂,大大减少了工作量。
类似的设计在陈星汉的游戏也比较常见。
披风的运动类似曲线运动,有点像飘动的旗帜。在传统动画中有非常的参考案例。先画出单色的披风,降低难度。

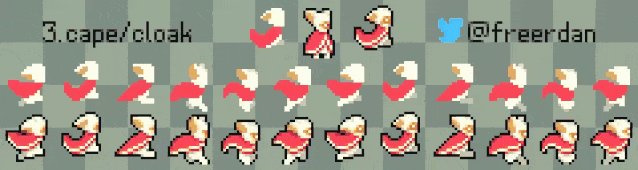
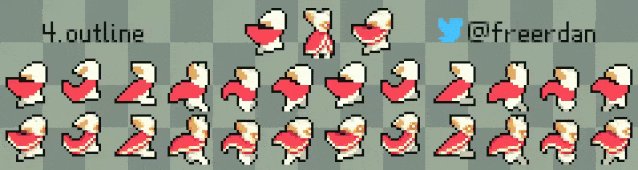
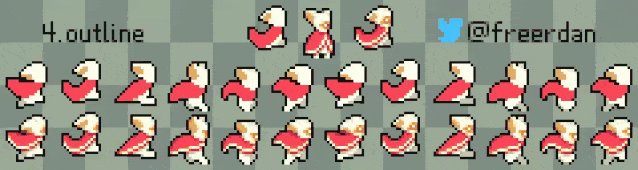
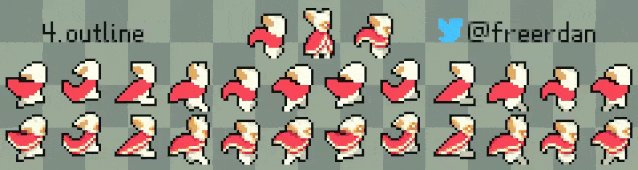
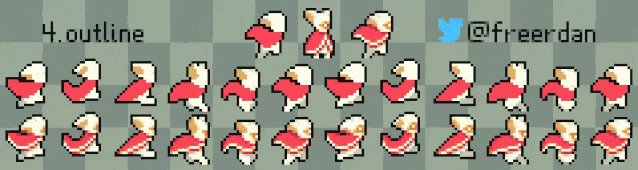
确认披风动画效果OK之后,再添加角色轮廓线。因为是极简像素画角色,尺寸小,添加黑色轮廓线可以突出显示和增强卡通感。

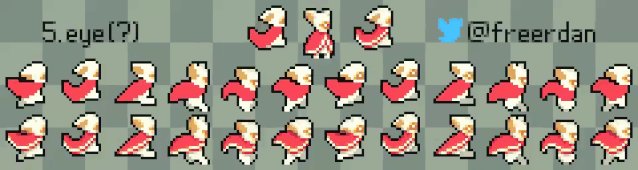
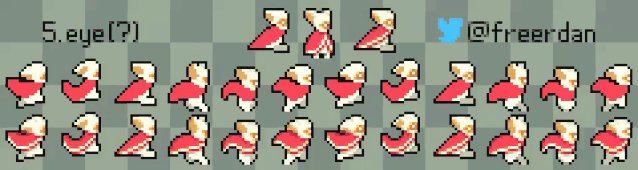
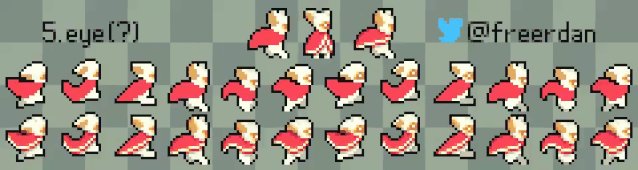
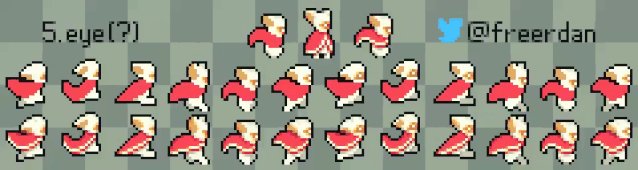
随手画出眼睛,脸部空间极其有限,只画的下眼睛了。

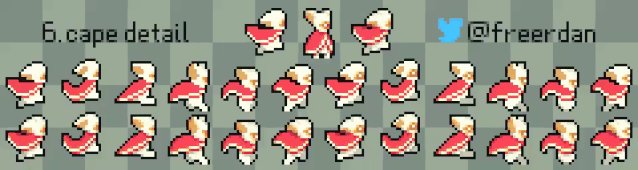
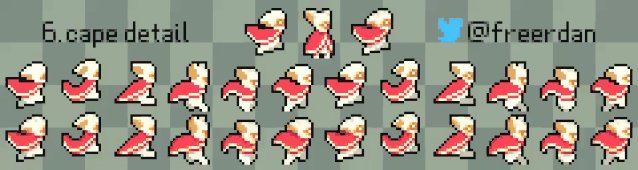
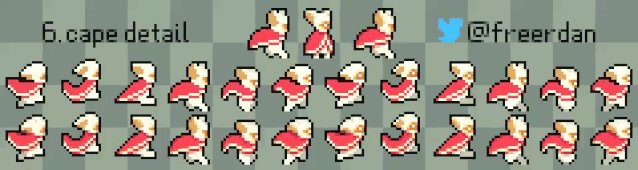
画出披风的细节,勾出边缘的白色亮边。

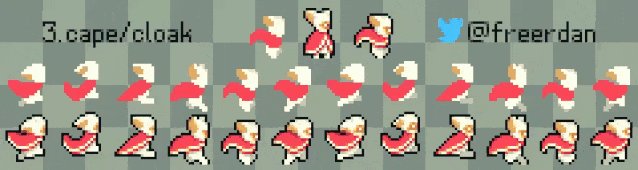
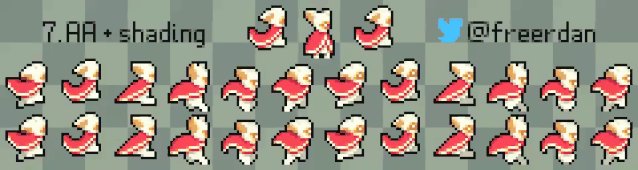
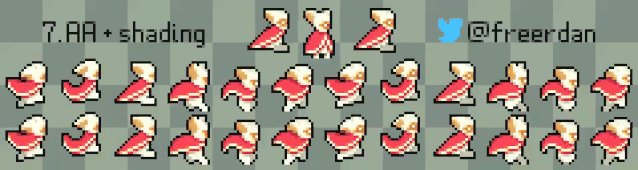
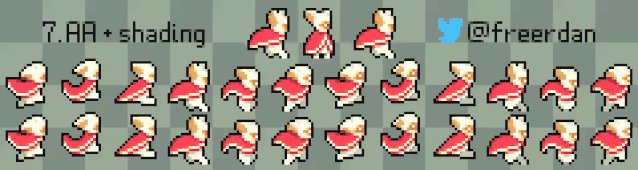
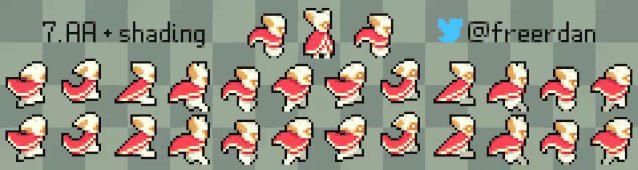
4、添加明暗和AA
极简的角色尺寸非常小,明暗也非常简单。在第一步画腿部动画的时候,已经以不同明度的白色区分了角色前后腿。最后根据实际需要添加AA,减少像素锯齿感。

完。
本账号系网易新闻-网易号“各有态度”签约账号



