
电商产品详情页UX设计原则
摘要:在线购物用户通过浏览产品详情页决定是否购买。通过提高产品详细信息,帮助用户比较不同产品的差异,提供用户评价提高购买转化率。
关键词:电子商务,UX设计

在电子商务中,产品页面至关重要,因为用户需要足够的信息才能做出购买决定。
产品页面质量不佳主要有以下两种情况:
1、用户无法确定产品是否符合需要,因此放弃购买。(安全胜于遗憾。) 2、用户根据错误的假设购买产品,导致不满意和退货。
那么应该如何设计电商产品网页呢?
1、产品页面需要包含的内容
1、必须包含的信息
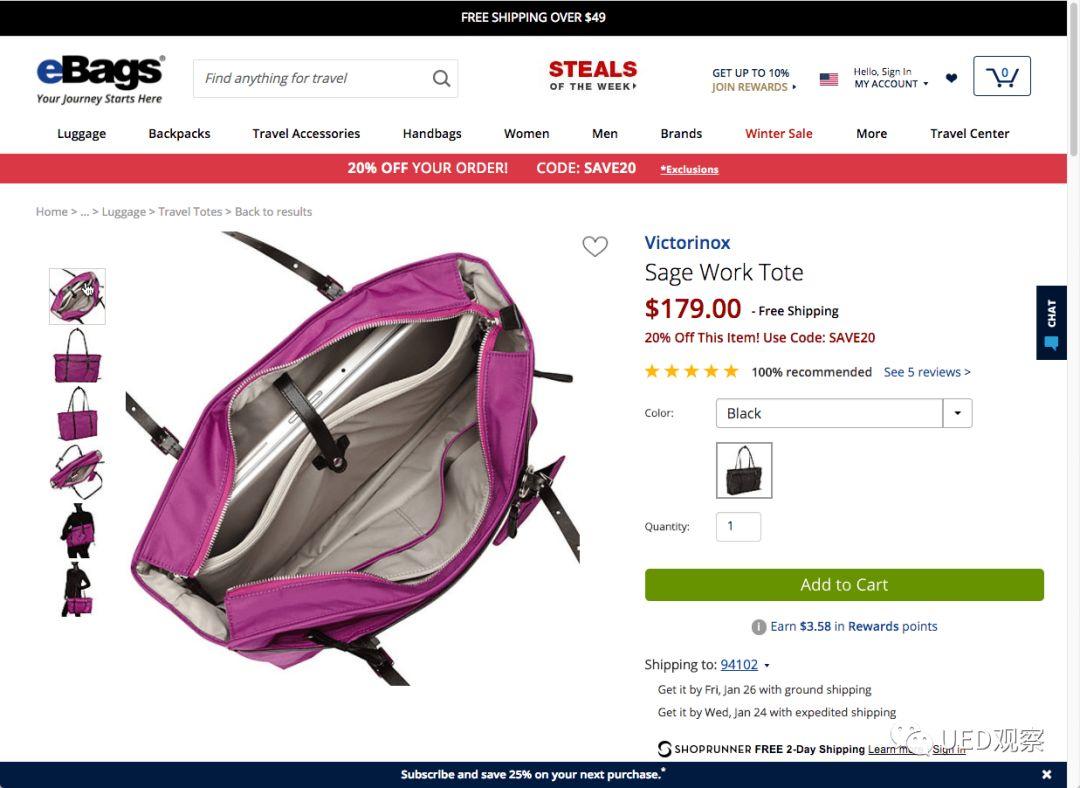
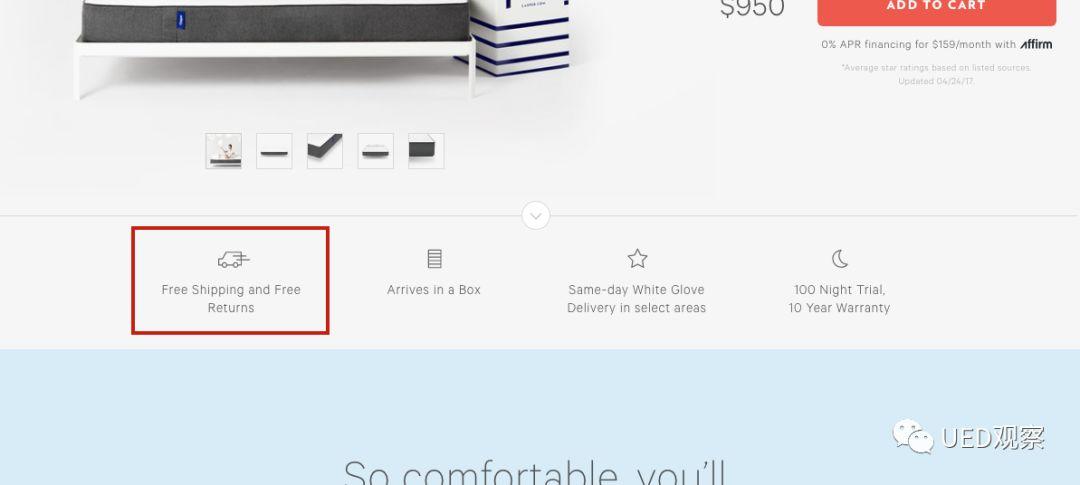
产品名称 产品图片/放大图 产品价格,包括任何其他特定于产品的费用 产品选项(例如颜色和尺寸)以及选择方式 产品库存 添加到购物车 简明扼要的产品说明
2、用户喜欢的信息
用户或专家的评分或评论,可以排序 其他产品图片 产品视频 产品图片缩放或平移功能 相关产品推荐 愿望清单
3、额外功能
虚拟试穿(AR/VR) 客户照片或视频评论 评论高级筛选 定期购买或订阅购买选项 产品定制 360°全景图片 分步操作视频或动画
2、使用真实的文案,图片和视频展示产品
对产品进行可靠的描述,如何使用,产品外观和功能。用户通常比较关注开头和结尾的文本,因此要把重要的内容放在开头。还应说明用户可能不知道的所有术语。
使用图片和视频展示产品。

3、帮助用户比较产品
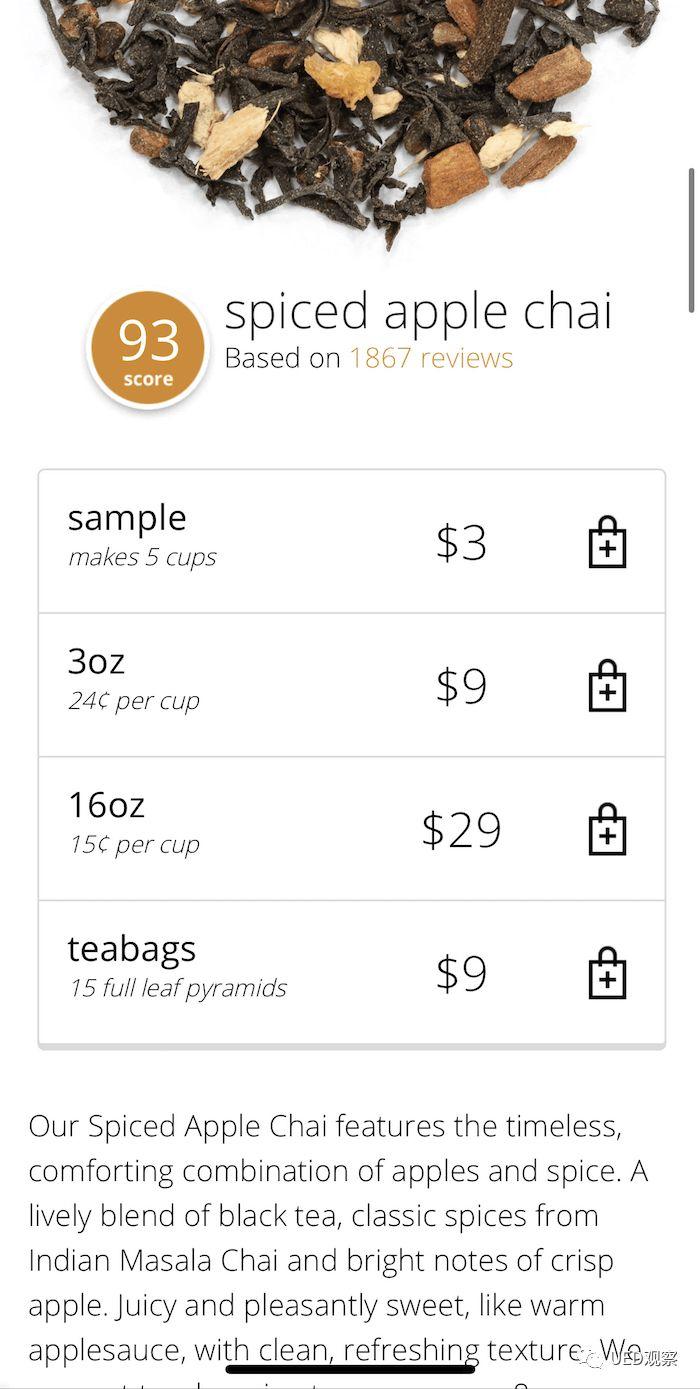
产品变体
用户希望所有商品都可以使用相同的信息以方便比较。

产品类别
用户希望可以比较同一种产品的不同品牌和型号之间的差异。对于较多的数据比较,可以使用比较表格。
产品页面一致性
用户希望同一网站内产品页面设计保持一致。
了解竞争对手
用户会比较不同网站商品的价格和服务。


4、显示用户评价:即便是差评
明确区分好评和差评。用户想要查看评价,了解产品的整体质量。用户需要能够快速找到好评和差评,请提供评价筛选器。 提供评价者的相关信息。对用户来说,了解评价者的一些信息也很有帮助,例如年龄,尺寸,产品用途或其他相关信息。
5、产品页面决定用户是否购买
为了帮助用户购买,产品页面必须:
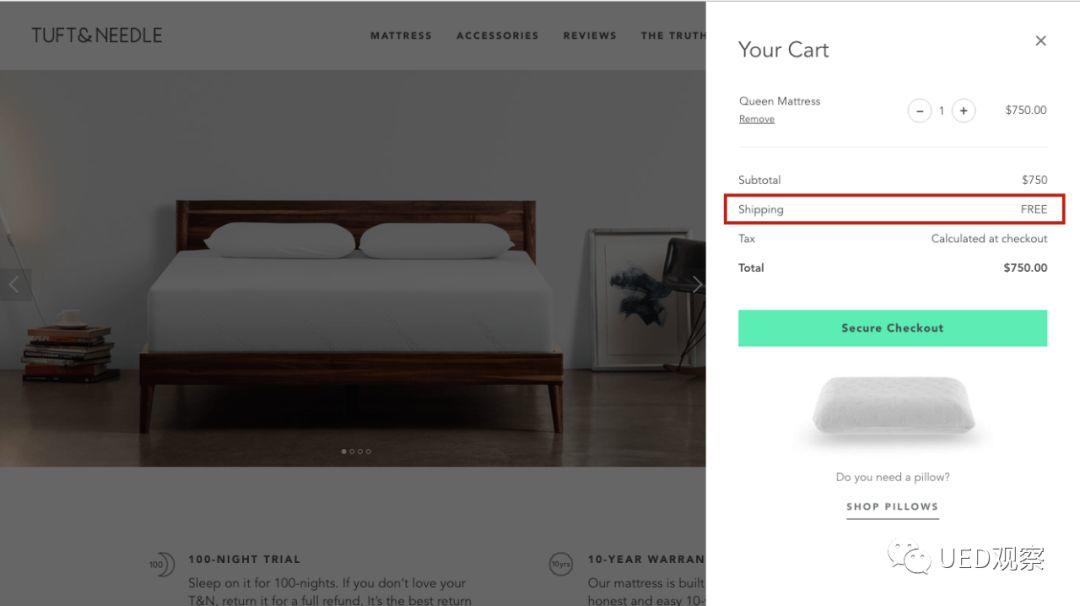
详细介绍产品。用户必须了解每个选项的含义-颜色,大小,内存或任何其他产品属性。 显示产品库存。防止用户将产品添加到购物车,才发现其缺货或售罄。 添加到购物车后应该提供清晰的反馈。
反馈不足会导致许多问题。一些用户以为自己没有添加商品。在其他情况下,用户没有意识到已经添加了商品,因此一次又一次地添加商品,最终在购物车中添加了多个商品。更糟糕的是,一些用户来到购物车,认为它装满了想要的产品,却发现它是空的,或者里面有重复的商品,或者只包含一些产品。
结论
用户可以在产品页面判断产品是否符合需求。为了提高购买转化率,网站必须先进行研究,确定用户对产品有哪些疑问。UX设计师应使用文案和图片回答用户问题,帮助他们比较产品,并使用户能够尽快做出购买决策并购买。



