
网站应用推送通知设计指南
 Atlantios
Atlantios
摘要:网站应用推送通知设计指南
关键词:网站,应用,推送通知
推送通知曾经是“仅限本机应用程序的功能”。用户下载你的应用程序才能向其推送通知。但是现在由于一些很酷的API,例如Push + Service Workers, 浏览器就能推送通知给用户。这在移动设备和台式机上均可使用。幸运的是,需要用户授权才能推送通知。可悲的是,事情开始变得烦人了。

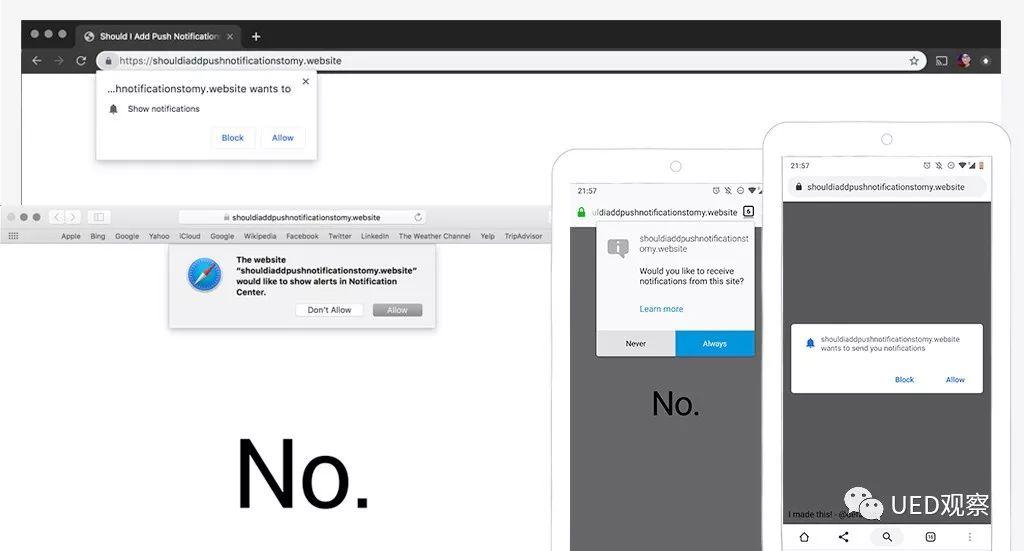
现在许多网站在用户首次访问时就弹出授权许可窗口。这些网站既贪婪又懒惰,因为大多数用户第一次访问时并不了解站点的内容和价值。
推送通知的价值
约会、会议和活动通知
提供约会、会议和活动的网站推送通知将是一个好主意。例如“用户可以在活动开始前1个小时得到活动提醒+地址等必要信息”。
航班/火车通知
航班/火车通知可以从航空公司网站推送到用户的手机上,提供有关航班的到达,起飞,登机口和延误等信息。
快递、货物交付通知
在线购物网站可以直接通过网站推送有关快递状态和配送通知。
聊天、社交
在线聊天和即时消息服务是浏览器推送通知的理想选择。
如何设计网站推送通知?
只有一次机会
用户可以拒绝授予推送通知的权限。一旦拒绝,下次要再开启就会变得非常困难。在Android和Chrome上,用户需要在浏览器设置中找到隐藏很深的某些设置才能再次授权。大多数用户都不知道该怎么做。
何时以及如何申请推送通知权限
用户不太可能在首次访问时就授予推送通知权限,他们不了解网站内容和服务,为什么要互动?他们不知道你想干什么。停止尝试在用户首次访问时申请推送通知权限。
在申请推送通知权限前,先做到以下两点:
帮助用户了解推送通知后所获得的利益 在用户浏览网站内容时申请(而不是用户首次访问,页面还在加载的时候弹窗申请!)
推送通知3大原则
1、适当的时间
在航班起飞后再推送延迟通知显然毫无用处。请根据用户需求,确保推送通知的时间正确。
可以主动询问用户偏好:
用户希望多久收到一次通知(每天,每周,每次活动等) 当用户需要的时候(如果通知不像航班延误那样对时间敏感)
2、有意义
通知不是电子邮件。简而言之,通知应该直截了当。因此,请不要推送无关紧要的事情打扰用户。
3、个性化
通知应该是个性化,如果推送的通知内容和用户无关,用户就会禁用通知。尝试根据用户偏好来定制通知。更好的方法是:让用户决定他们想要看什么样的通知。



