
应用程序工具提示设计指南

摘要:工具提示是用户触发的消息,提供页面元素或功能的其他信息。工具提示经常被错误地使用。
关键词:交互设计,工具提示,应用设计
工具提示是当用户与图形界面(GUI)中的元素进行交互时显示的简短信息。工具提示通常以下面两种方式之一启动:通过鼠标/手势悬停或通过键盘选中项目。
工具提示可以附加到页面上的任何活动元素(图标,文本链接,按钮等)。工具提示为配对元素进行描述或解释。因此工具提示具有高度的上下文性和针对性,但是不能用来解释整个任务流程。
工具提示的一个重要方面是由用户触发。因此,在页面上自动弹出的提示不是工具提示。
因为工具提示由悬停手势触发,它们只能在具有鼠标或键盘的设备上使用,通常在触摸屏上不可用。
工具提示使用指南
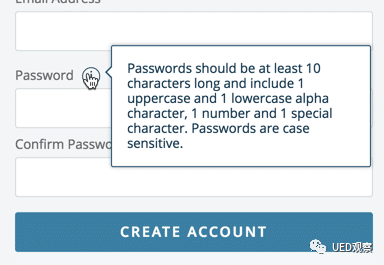
1.不要显示重要信息。
用户不需要找到工具提示即可完成任务。请记住,工具提示会消失,因此说明或直接可操作的信息不应出现在工具提示中。

2.简短有用的内容。
如果不是特别有用的内容,请不要添加到工具提示中。

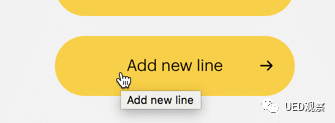
在Sprint网站上,带有“Add new line”标签的按钮也有一个工具提示,带有文本“Add new line”。该工具提示是重复的,也是不必要的。
3.支持鼠标和键盘悬停
依靠键盘导航的用户无法访问仅出现在鼠标悬停时的工具提示。请确保可以通过键盘访问工具提示。

麦当劳网站不支持通过键盘触发的工具提示。
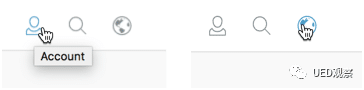
4.如果附近有多个元素,使用提示箭头
当附近有多个元素时,箭头有助于避免混淆。

Witeboard使用工具提示箭头来表示该提示适用于哪个图标。
5.始终使用工具提示
保持一致并为所有元素(不只是某些元素)提供工具提示非常重要。

6.为罕见图标提供工具提示
大多数图标都有一定程度的歧义,这是我们建议所有图标都使用文本标签的原因。
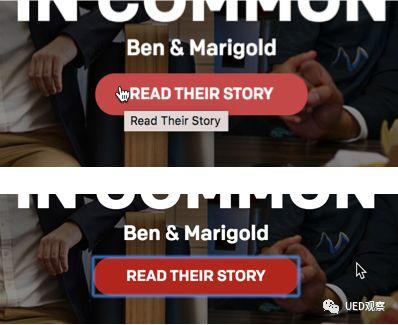
7.确保工具提示与背景的对比度适中
适度的对比度对于确保用户看清楚提示文本很重要。
8.定位工具提示,以便它们不会阻止相关内容。
测试工具提示定位,确保不会遮挡与用户目标有关的重要信息。
结论
当用户不了解程序功能时,工具提示通常很有帮助。如果人们遵循其他设计准则(例如,标记图标),则可以省略许多工具提示用例。重要信息应始终在页面上;因此,工具提示对于用户完成任务来说不是必需的。
在考虑使用工具提示时,请问以下问题:工具提示中的信息对于用户完成任务是否必要?如果答案是否定的,则非常适合使用工具提示。否则,该信息应始终显示在界面上。




