
derekyu像素画基础教程:背景知识,常用软件和角色示范
 摘要:本教程将展示创建游戏Sprite的基础知识,像素画基础知识。Sprite指2D游戏中的图像,代表游戏中的各种对象,例如角色,怪物,物品等。
摘要:本教程将展示创建游戏Sprite的基础知识,像素画基础知识。Sprite指2D游戏中的图像,代表游戏中的各种对象,例如角色,怪物,物品等。
关键词:像素画,基础,新手,0基础,独立游戏开发
像素画背景知识
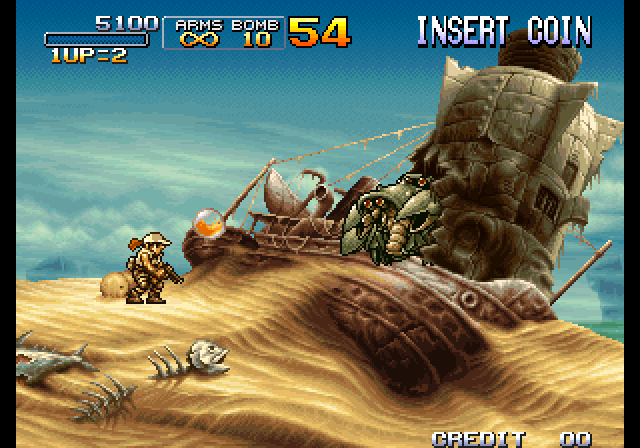
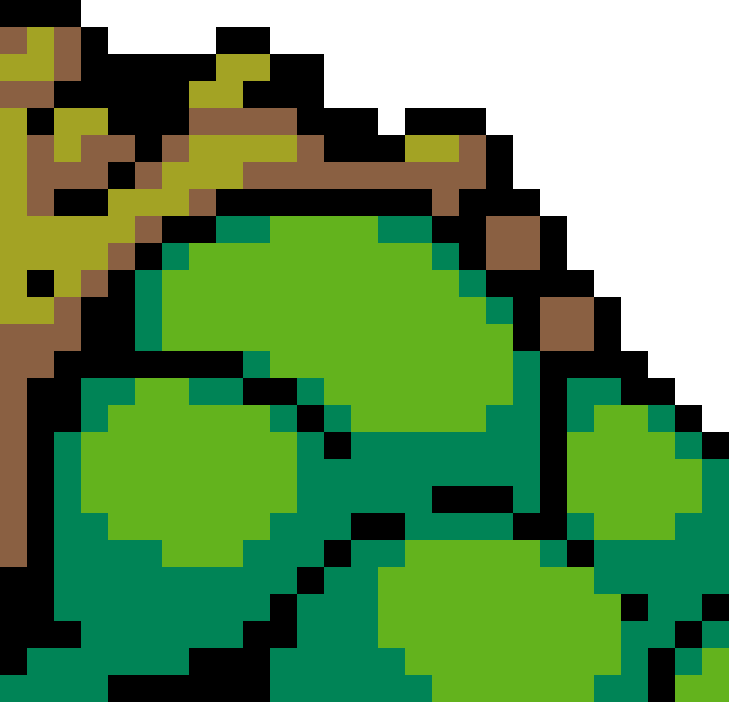
 合金弹头3(街机),SNK,2000年
合金弹头3(街机),SNK,2000年
像素画在日本也称为点阵画,是一种数码艺术,是在像素级别进行画画。像素画与80-90年代的电子游戏图形相关,游戏美术在有限的内存和低分辨率下创建各种视觉效果。如今,尽管已经可以实现逼真的3D图形,但像素画在游戏中作为一种艺术形式仍然很流行。为什么?因为除了怀旧之外,在严格的限制下创作是一项有趣而有意义的挑战。
与绘画或3D建模相比,像素画的门槛也相对较低,这使其成为独立游戏开发人员的优先选择。但是这绝不意味着用它开发游戏很容易。大多数人想要达到专业的像素画水平非常耗时,而且捷径很少。对于3D模型,可以进行旋转,变形,移动,将动画从一个模型复制到另一个模型等。高级像素画几乎总是需要在每一帧上进行大量手工画画劳动。
我主要使用像素画开发游戏,而灵感同样来自游戏。我是Famicom/NES,16位游戏机和90年代街机游戏的粉丝。我最喜欢那个时代游戏的像素画,将其描述为色彩鲜艳,大胆而干净的……但又不是那么干净,以至于僵硬或简约。这就是我像素画的风格,但是你可以学习各种艺术家,使像素画成为你想要的风格!
像素画软件
像素画所需的基本工具是放大镜,铅笔,线/形状工具,选择/移动工具和油漆桶。你可以使用具有这些工具的绘画软件。我将在这里介绍一些最受欢迎的软件。
windows画图/免费
如果你使用Windows系统,其内置的画图程序虽然简单,但完全可以画像素画。
piskelapp/免费
piskeilapp[1]是在浏览器中运行的像素画软件!可以导出到PNG或GIF动画。
GraphicsGale/免费
GraphicsGale[2]是第一个专为像素画设计的像素画软件。由日本公司HUMANBALANCE开发,在2017年成为免费软件,尽管Aseprite越来越受欢迎,但仍然有很多人使用GraphicsGale。不幸的是,只支持Windows系统。
Aseprite/付费
Aseprite[3]似乎是当前最受欢迎的像素画软件。支持Windows,Mac和Linux。最重要的是,它是开源的,如果从源代码编译,则可以免费使用。
GameMaker Studio 2/比较贵
GameMaker Studio 2[4]是一款出色的2D游戏制作工具,其中包括一个不错的Sprite编辑器。如果你有兴趣为自己的游戏制作像素画,那么使用Sprite编辑器就可轻松完成所有任务。我在2019年使用它制作UFO 50,这是50个复古游戏的集合。我主要使用GameMaker的Sprite Editor来处理精灵和动画,但是在Photoshop中创建Tile。
photoshop/昂贵
由于Photoshop是一款昂贵基于订阅的应用程序,并非专为像素画设计,因此不建议使用它,除非你已经拥有用于高分辨率绘画技能。
其他像素画用品

我强烈建议用绘图板画任何类型的数码艺术作品,以防止手腕受到伤害。如果手腕感到酸痛,就已经来不及了。因此,尽早开始照顾自己的手腕-这是值得的!我目前正在使用小型Wacom Intuos Pro。
护腕
如果没有平板电脑,则至少要有护腕。我最喜欢的是Mueller Green Fit腕带。
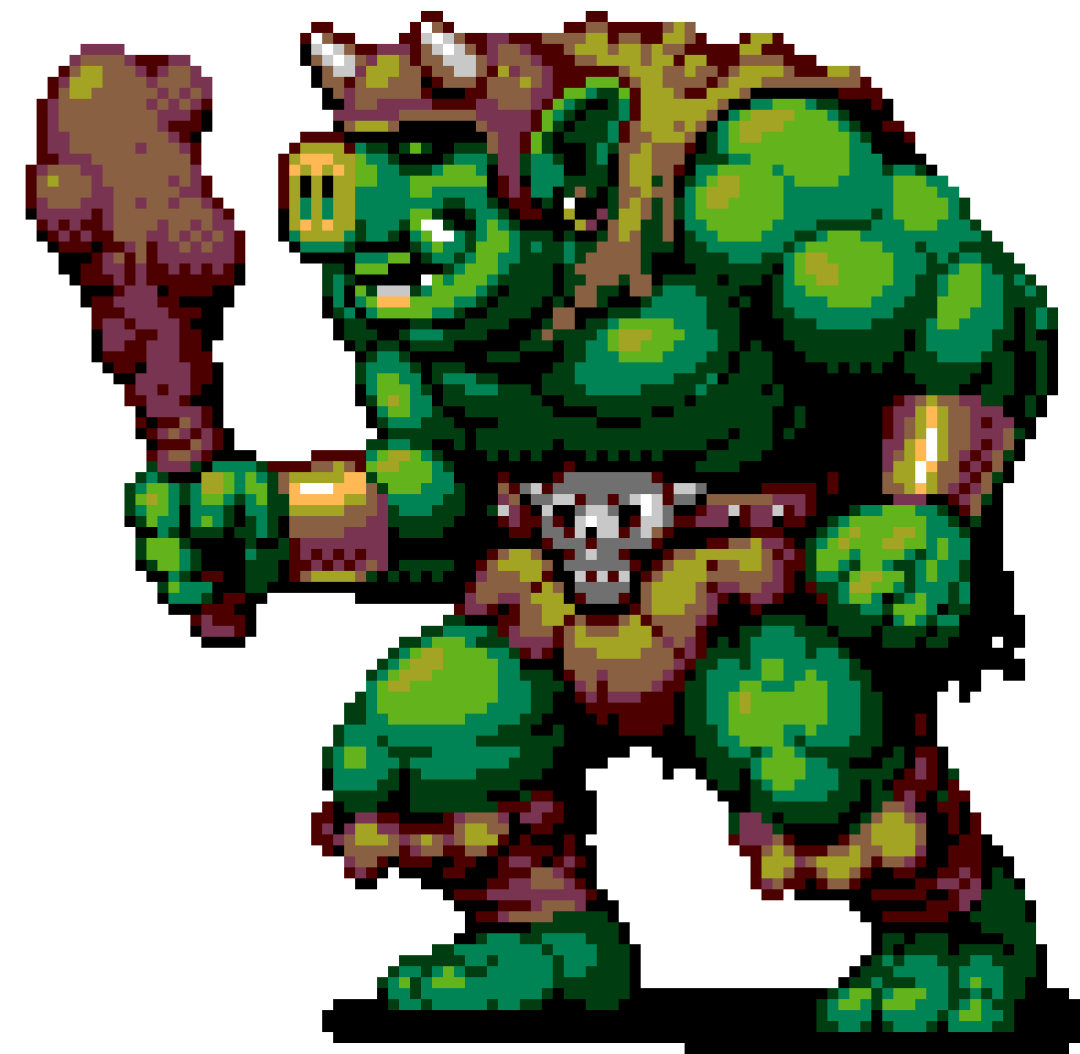
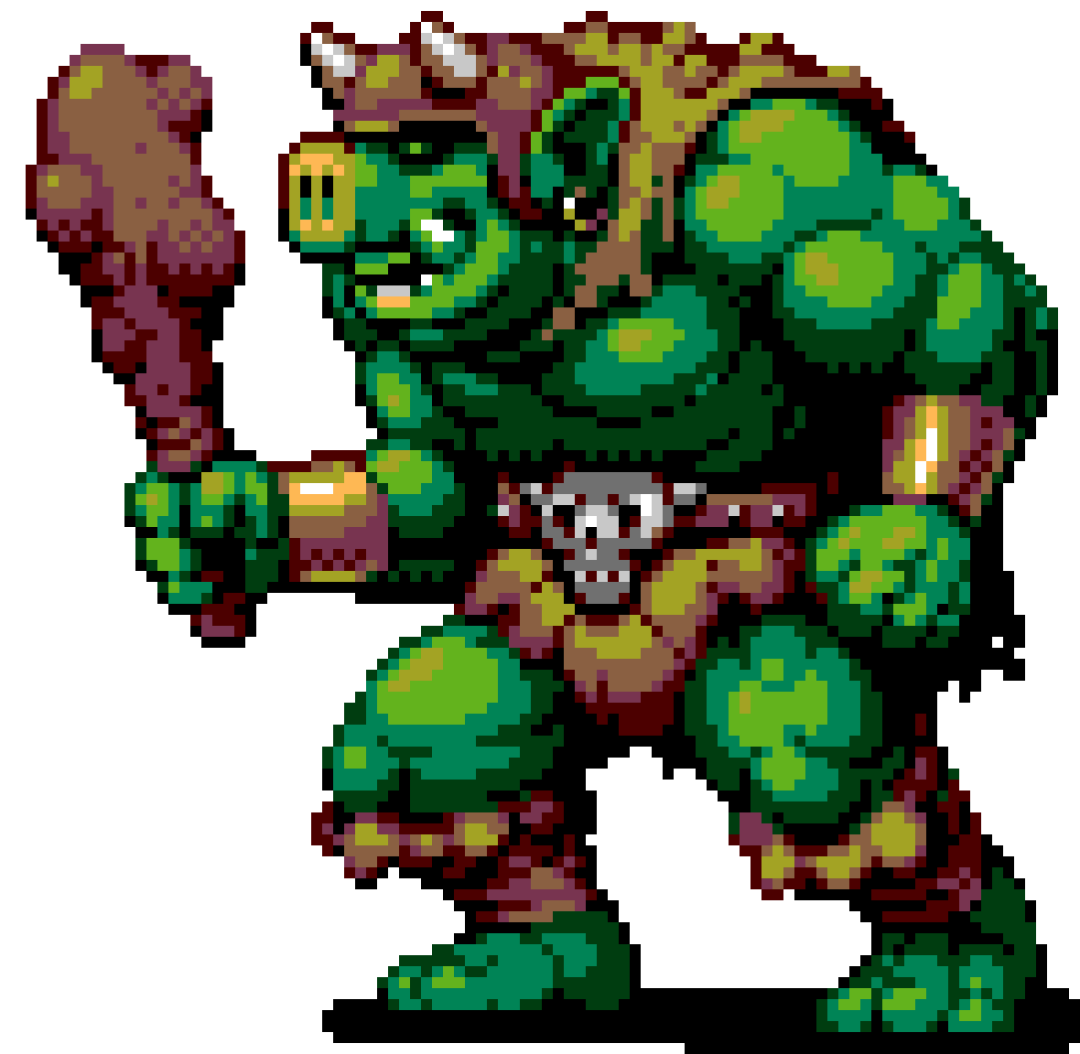
角色示范96X96像素

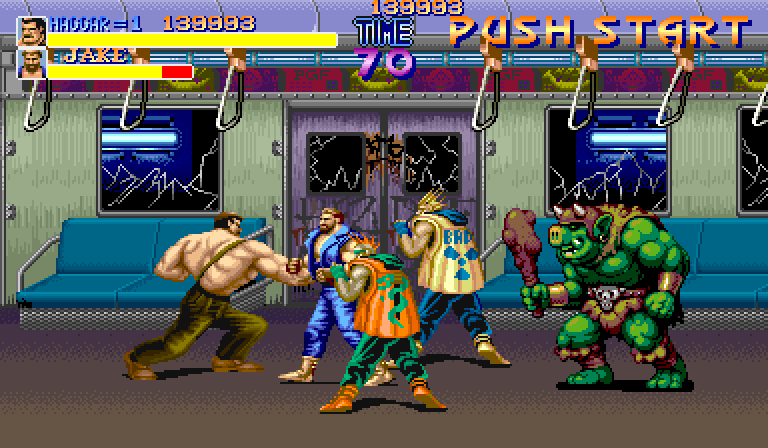
在本教程中,我们将创建96x96像素的角色。我选择做一个兽人,将完成的兽人放置在Final Fight的场景中,这是大多数街机游戏的角色(场景尺寸为384x224像素)。
从这么大角色开始的原因是,我发现更容易展示像素画技术。对较大的角色进行像素化处理也更类似于传统绘画。在掌握了基本工具之后,就可以开始做得更小。
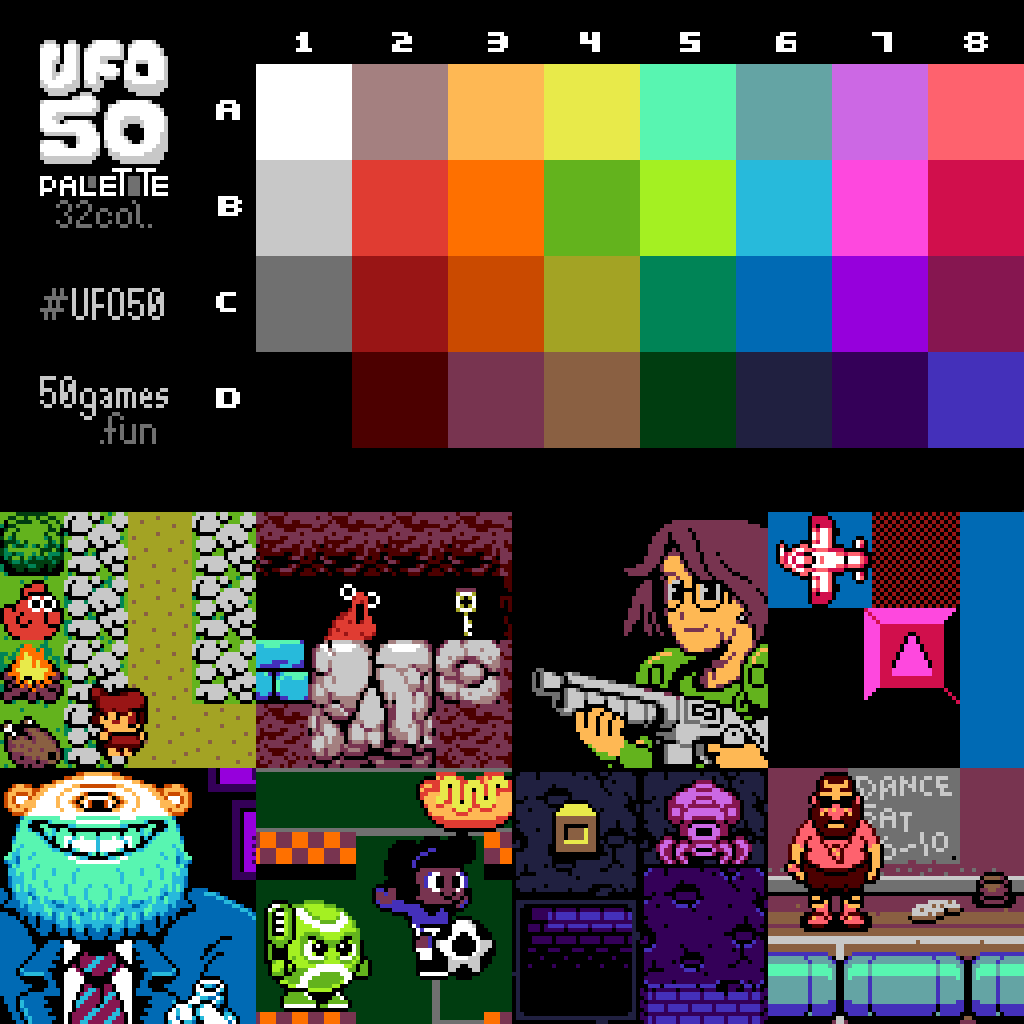
1、选择调色板

是的,调色板很重要,可以帮助你定义风格和样式。但是,对于刚开始画像素的艺术家,我认为最好将调色板的所有理论放在一边,然后仅选择一个现有的调色板(甚至随机选择几种颜色),就可以开始画像素画了。对于像素画在任何时候都可以很容易地交换调色板。
在本教程中,我将使用为UFO 50创建的32色调色板。32色是像素画调色板的流行选择,16色也比较常见。这个特殊的调色板是为虚构的主机设计的,该主机可能位于Famicom和PC Engine之间。欢迎你免费使用它来快速跳过此步骤!
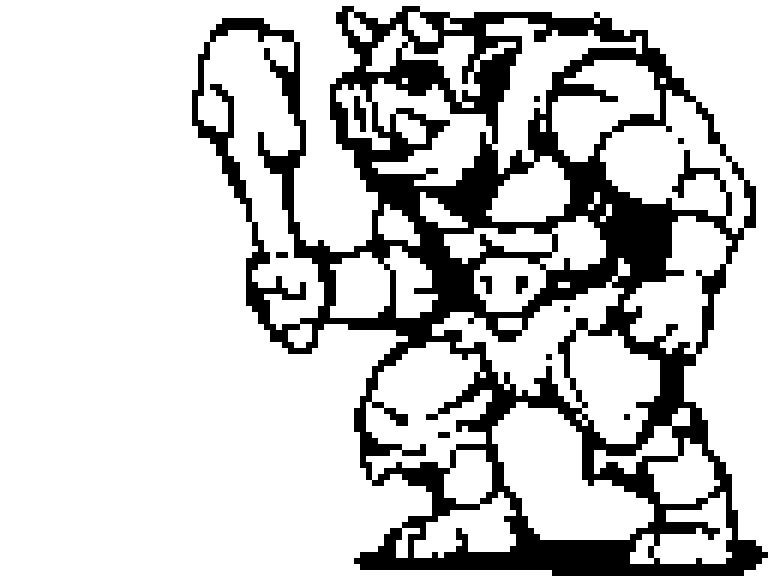
2、粗略线稿/草图

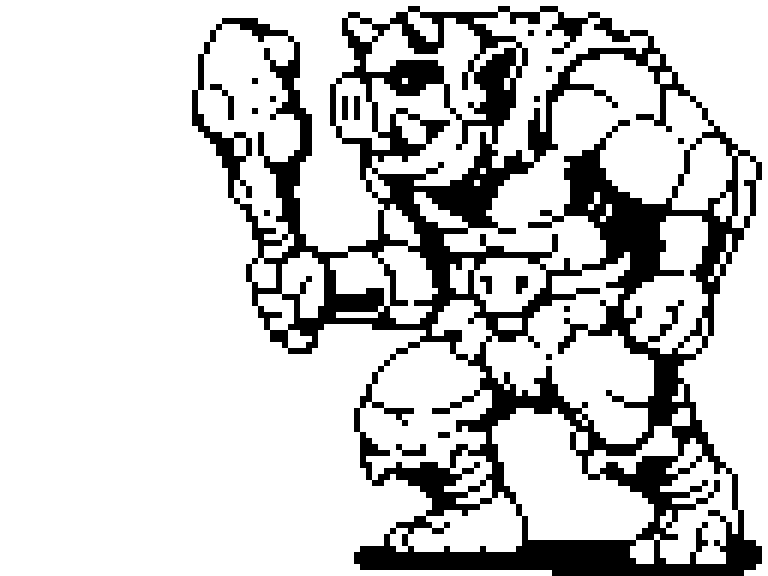
3、清理线稿

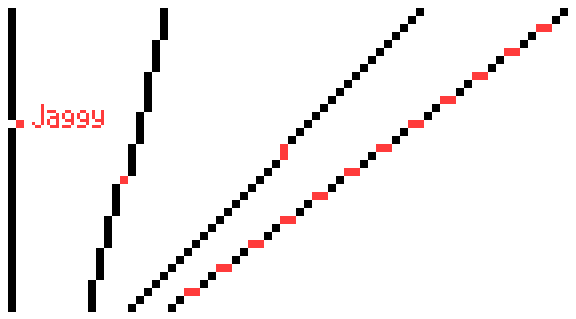
锯齿
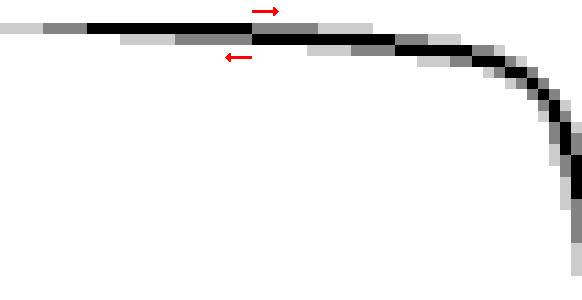
我们需要学习两条基本线条:直线和曲线。使用笔和纸,这主要是肌肉控制的问题,但是我们正在处理很少的颜色块,这带来了新的挑战。
制作漂亮像素线的关键是锯齿:单个像素或一小部分像素会破坏线条的一致性。就像我在上面说的,像素画中的单个像素具有很大的影响,因此锯齿可能会让人眼花缭乱。想象一下,突然有人在桌子上猛击一张纸时,在纸上画一条直线-直线就会不受控制的扭曲,就像像素画中的锯齿。
让我们看一些例子:


除非你的像素图仅由最简单的形状构成,否则无法完全避免锯齿。复古游戏都会有锯齿,目的只是将它们最小化。
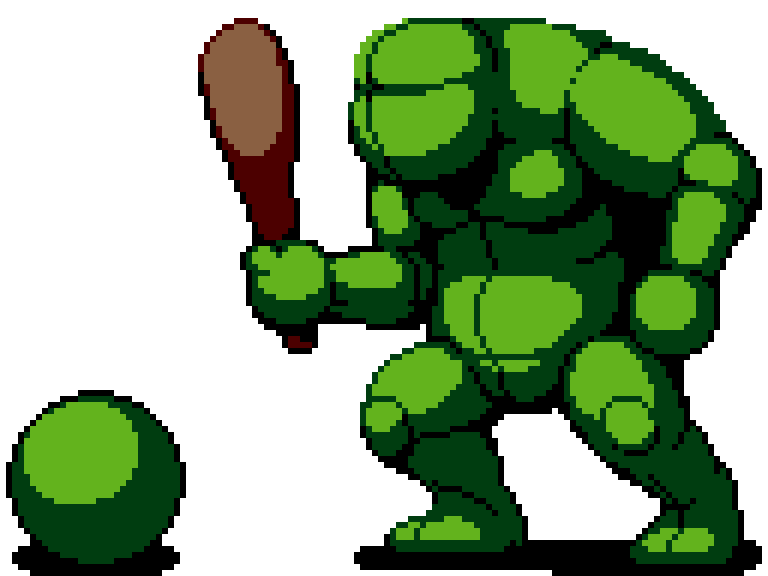
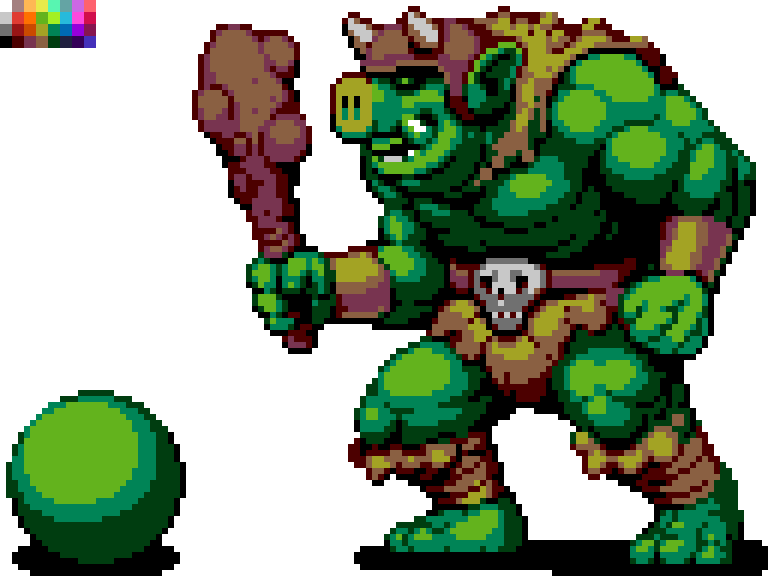
4、上色

在左下角,我画了一个圆球来说明明暗。
5、明暗

结构和体积

如果你在这一步遇到问题,则可能需要练习将图形视为具有体积的形体,而不是简单的线条和颜色。结构存在于三维空间中,并且可以具有填充该空间的体积。
将角色拆分,每一个部分都想象成球体,通过明暗上色,我们可以获得物体的体积感。
它可以帮助你形象地显示角色,而无需保留所有细节,并假装它是用粘土而不是像素制成的。定义明确的角色不会掩盖基本形式的细节。
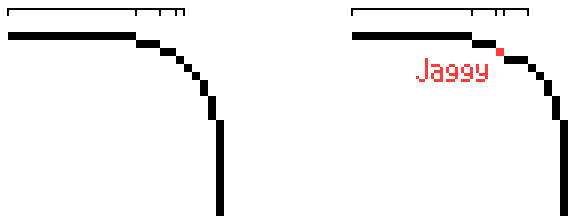
手工抗锯齿
每次添加一种新的颜色阴影时,我都会进行一些抗锯齿处理(也称为AA),这是一种通过在两条线段相交的角上放置“过渡”颜色来平滑块状像素的方法:


注意:不要对游戏或其他不知道背景颜色的角色进行抗锯齿处理。例如,如果在浅色背景上进行抗锯齿,那么该抗锯齿将在深色背景上会很突兀。
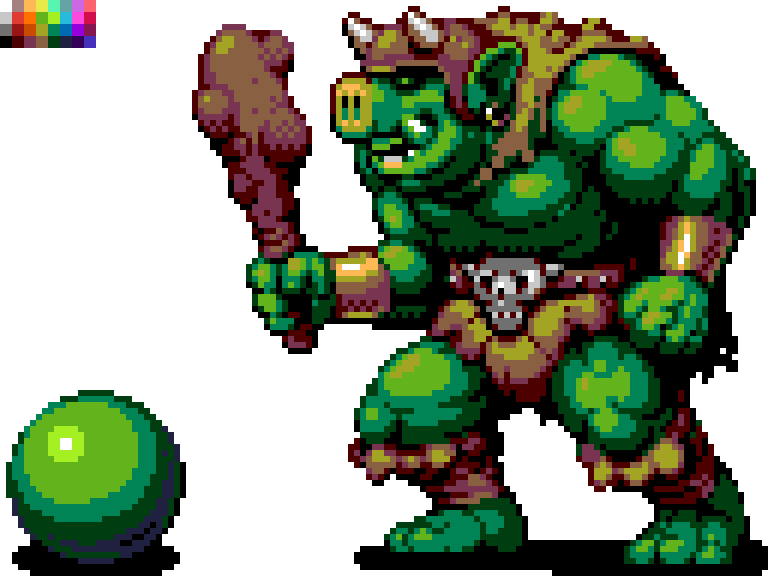
6、选择性勾边

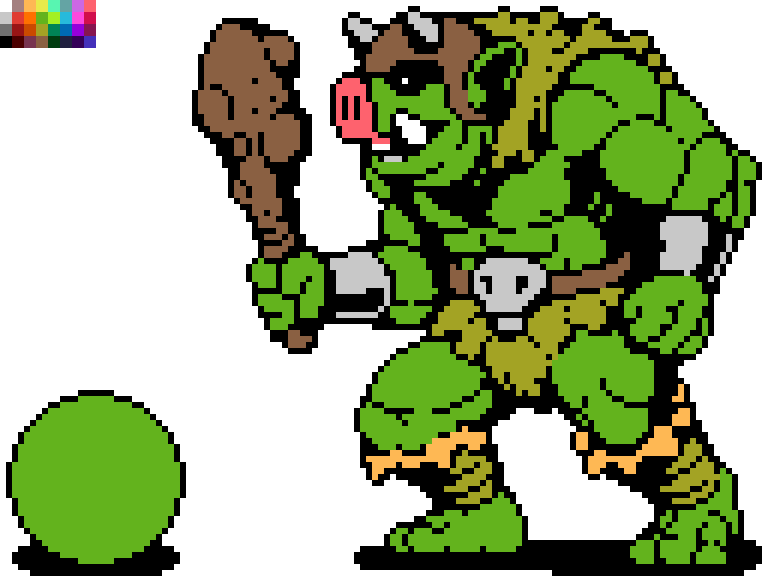
为了使画面更自然,我们可以使用一种称为选择性勾边(selout)的技术。这意味着需要用浅色去替换黑色轮廓线。在顶部,光线照射到角色,将使用最浅的颜色。对于分割(例如,肌肉,毛皮纹理等),可以使用较深的阴影颜色代替黑色。
在这一步中,我还为兽人添加了一个更暗的颜色。因此,兽人皮肤上现在有3种绿色。这种新的绿色阴影可用于选择性勾边和进一步消除锯齿。
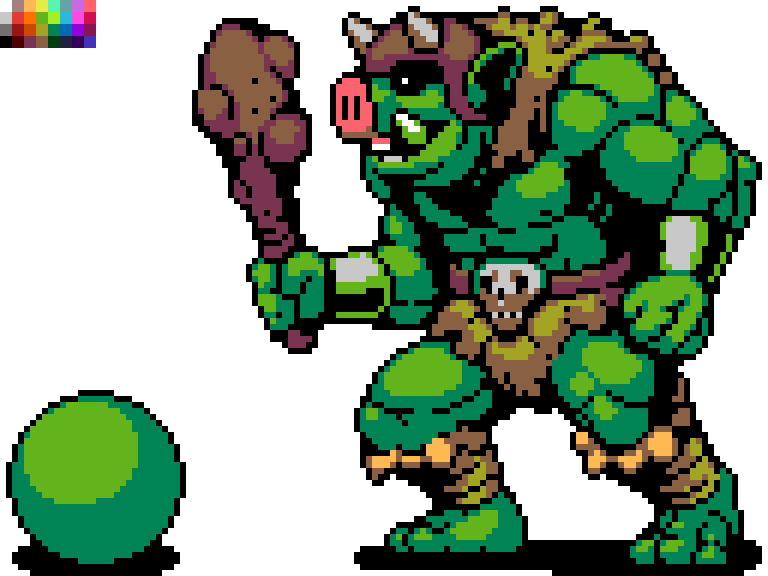
7、最后润色

在此阶段还可以尝试其他几件事:1、水平翻转作品,可以轻易的发现比例和明暗方面的缺陷。2、去除颜色(即将颜色饱和度设为零),可以观察明暗关系是否合理。
抖动
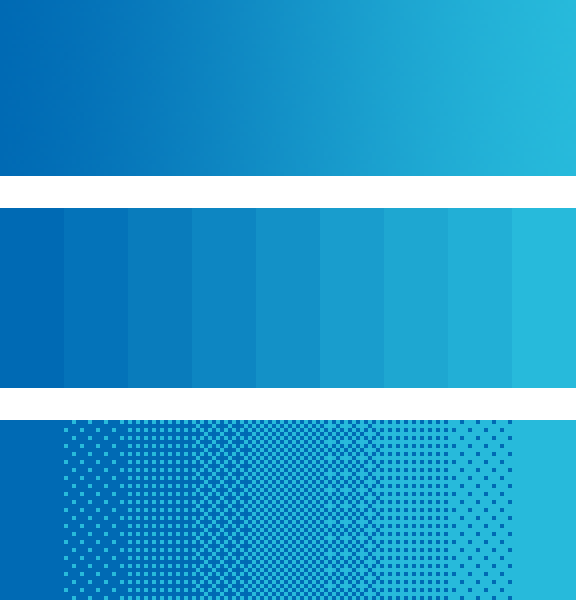
到现在为止,我们大多数时候都直接使用像素画形状。还有另一种技术称为“抖动”,它使我们能够在不添加新颜色的情况下衔接2种不同的颜色。看下面的例子:

第2个图片将颜色数量减少到9种,它还创建了一种令人讨厌的效果,称为条带效应,在这种情况下,由于色带均匀而厚实,我们的目光开始集中在颜色相交的线条上,而不是颜色本身。
第2个图片使用了抖动,它减轻了条带效应,仅使用了2种颜色!这个方法通过创建各种不同密度的纹理模拟颜色的渐变。它与打印中使用“半色调”技术非常相似。或插图和漫画中的“网点”。
我很少使用抖动-在兽人上只添加了一点纹理。一些像素画家根本不使用抖动。总的来说,我认为它最适合单色的大面积区域(比如合金弹头场景里面的天空)或表现特殊的纹理效果。
可以研究80年代英国游戏工作室Bitmap Brothers或日本计算机PC-98的游戏(请注意,PC-98上的许多游戏都是NSFW):

8、完成作品

改善技能的最好方法是,在尽可能尝试不同主题,尽可能多地从头到尾地查看整个绘画过程。
参考资料
piskelapp: https://www.piskelapp.com
[2]GraphicsGale: https://graphicsgale.com/us/
[3]aseprite: https://www.aseprite.org/
[4]GameMaker Studio 2: https://www.yoyogames.com/get
完。
本账号系网易新闻-网易号“各有态度”签约账号


