
树形图:复杂层次结构的数据可视化
作者:Page Laubheimer[1]
树形图是一种复杂的,基于区域的数据可视化,用于复杂层次结构的数据,可能难以精确解释。在许多情况下,最好使用更简单的可视化效果(例如条形图)。
树形图是用于大型分层数据的数据可视化技术。它们捕获数据中的两种信息:(1)单个数据点的值;(2)层次结构。
树形图是分层数据的可视化。它们由一系列嵌套矩形组成,这些矩形的大小与相应的数据值成比例。大矩形代表数据树的一个分支,然后细分为较小的矩形,这些矩形代表该分支内每个节点的大小。

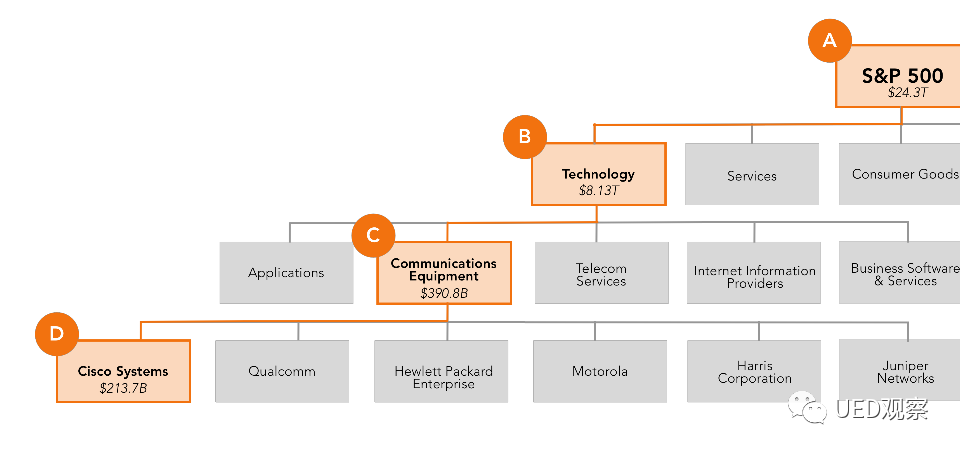
分层树形图,显示了S&P 500的结构。此结构是以下所示树形图的基础。

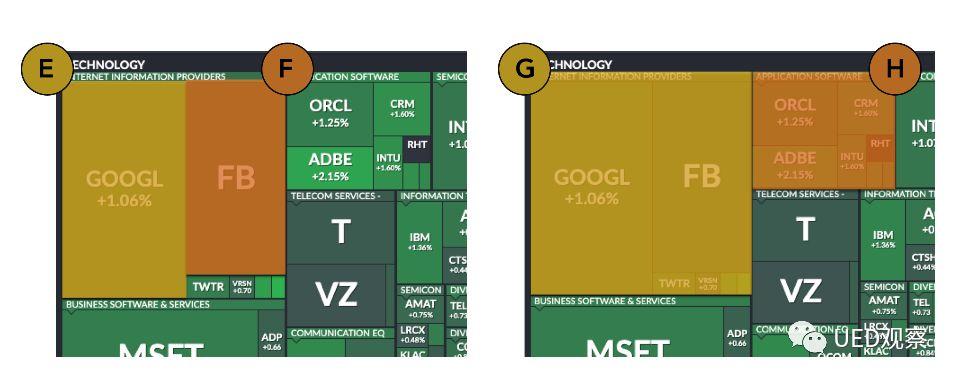
FinViz市场地图使用与上述S&P 500数据集树状结构相对应的树状图。黄色标记为(A),(B),(C),(D)的项目对应于上面树形图中标有那些字母的项目。(A)代表整个标普500指数,并且与树的根相同。矩形(B)是技术领域。在技术部门内,一个较小的矩形是通信设备(C)。最后,在“ 通信设备”矩形中,所有较小的矩形代表该部门内的各个公司,例如思科系统公司(D),高通公司等等。每个矩形的颜色表示该股票的价格是向上还是向下移动–非常亮的红色表示向下大幅波动,非常亮的绿色表示向上大幅波动。

每个矩形的大小代表该股票,行业或部门的市值(价值)。在层次结构的最低级别(单个公司),Google(E)的市值大于Facebook(F)的市值,因此其相对矩形的大小适当。在层次结构(行业)的上一层,整个Internet信息提供商(G)类别大于应用程序软件(H),并且它们的矩形大小也适当地显示了差异。
树形图的主要用途
树形图通常在数据仪表板上。树形图是一个复杂的可视化对象,它给快速理解带来了许多障碍(这是在仪表板上显示任何信息的主要要求)。
树形图通常用于销售数据,因为它们可以捕获数据类别的相对大小,从而可以快速了解构成每个类别重要内容的项目。颜色可以识别出与同一类别的同级产品相比效果欠佳(或性能不佳)的项目。这就是为什么FinViz的“市场地图”是树形地图持久的示例的原因:它使用户能够识别表现优于行业同行的公司,即使它们的总股票价值可能很小。
当层次结构数据具有两个要可视化的主要维度时,树形图可以很好地工作:
1、一个积极的定量值,将被表示为矩形的面积(因为面积不能为负,则不能使用树状图的可视化像收益/损失,它可以有正反两方面的值的变量。)
2、类别或第二定量值,这将被表示为单独的矩形的颜色。如果使用颜色表示定量值,则强烈建议仅使用一种颜色(如果所有数字均为正)或两种颜色(一种用于负数,一种用于正数),并改变颜色的强度以表达精确值。由于人类不会感知颜色具有固有顺序,因此我们强烈建议不要使用多种颜色来代表一定范围的数字。

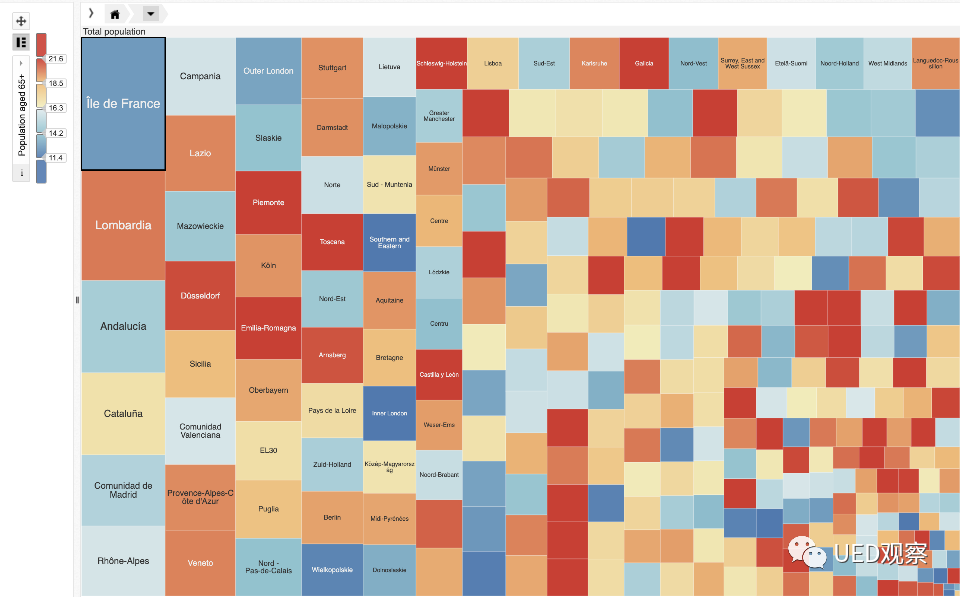
在树形图中使用颜色不佳的一个例子:在欧洲不同地区,几种不同的颜色用于显示65岁以上人口的百分比;每种颜色表示不同的百分比范围(蓝色标记为低范围,黄色标记为中范围,红色标记为高范围)。不幸的是,没有通用的自然映射,表示蓝色小于黄色或红色。相反,如果使用单色的强度来表示百分比,那就更好了。
如果颜色表示分类变量,则可以将不同的颜色用于不同的可能值,因为用户无需将特定颜色解释为比另一种颜色“高”或“低”。但是,与在数据可视化中使用颜色一样,强烈建议限制颜色数量!
无论如何在树形图中使用颜色,请为色盲用户提供以下可访问性:
避免在同一树形图中同时使用红色和绿色(尤其是对于需要快速区分的值)。 使用对色盲人员安全的调色板。 使用可模拟色盲用户体验的工具来测试设计 使用辅助信号(例如矩形内的文本或悬停时出现的文本)用于通过彩色捕获的数据方面

(左)FinViz的市场地图使用红色和绿色编码股票价值的变化(绿色上升,红色下降)。(右图)显示出具有色盲和弱视人士所感知到的图像:红色和绿色很难区分。在此设计中,某些(但不是全部)矩形确实包含建议的替代提示:例如,上方中间的AMZN矩形标有“ + 1.28%”,即使用户可以,也通知用户该库存已用完。告诉它是绿色的。(第二个图像来自色盲模拟器[2])。
以下是创建可用树形图的更多准则:
较高级别类别周围视觉上明显的边框可帮助用户识别顶级分组。 高对比度文本确保人们可以阅读树形图矩形内的标签。 用户将鼠标悬停(或点击)一个矩形时达到的一种视觉上独特的选择状态,可以帮助- - 用户确认他们在寻找正确的数据点。 有关所选矩形(显示在覆盖中)的其他详细信息,例如变量的名称,值,使用户可以深入数据。

在FinViz树形图的选定部分周围,使用视觉上明显的边框,以及在弹出窗口中有关该扇区的其他详细信息的一个很好的示例。
树形图的缺点
树形图数据特定比较困难
人脑能够专注地处理某些视觉信息:可以快速,准确地掌握诸如长度之类的属性,并且几乎无需认知即可比较这些属性的值。不幸的是,面积不是这些注意的属性之一。树状图依赖于区域(可能还包括颜色)来编码变量的值,因此,尽管树状图可以传达大型数据集中的整体关系,但它们并不适合涉及精确比较的任务。

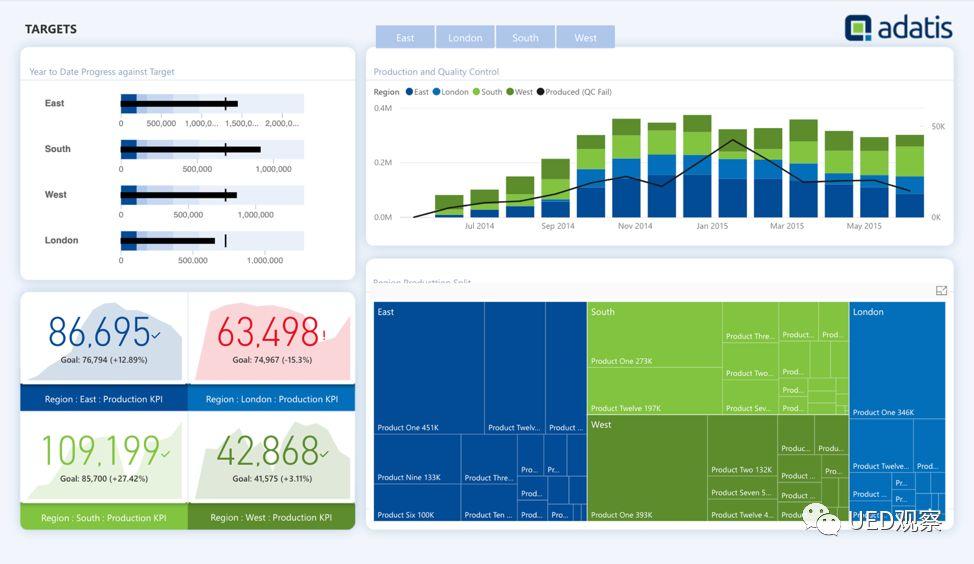
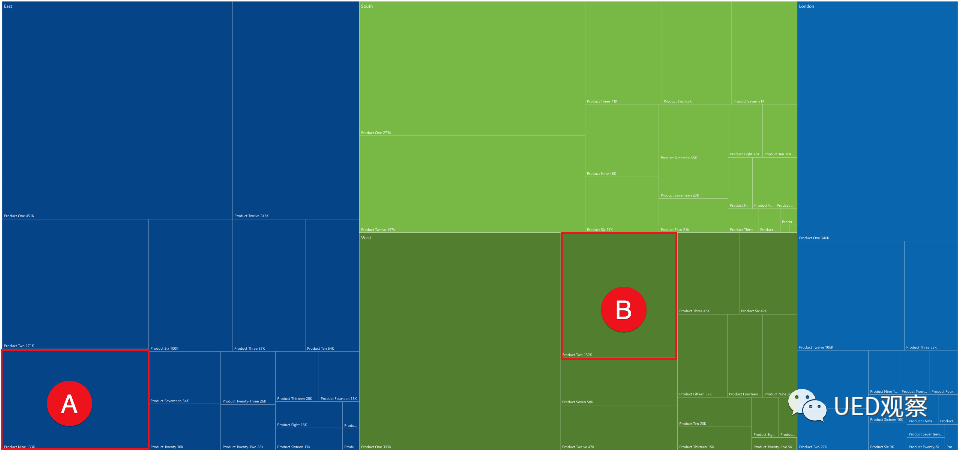
该界面包括一个树状图,该树状图显示了四个工厂各种产品的生产水平。颜色用于表示不同的工厂,尺寸用于显示生产输出。尽管此可视化将大量数据压缩到一个很小的空间中,但它有效传达的信息却是非常高级的-例如,很容易确定每个类别中的佼佼者。但是,要确定总体表现最好的前五名既困难又费时。条形图将比树形图更准确,更快速地传达此信息。

(A)或(B)哪个更大?由于此可视化使用区域来传达变量的大小,因此它不容易实现项目之间的特定比较。进行比较需要将鼠标悬停在一个部分上,等待带有该值的工具提示出现,然后将该信息保留在短期记忆中,同时在另一部分上重复相同的过程。
树形图对于非分层数据效率低下
如果数据不是分层的,则不应该使用树形图:在这种情况下,树形图在功能上等同于饼形图-仅显示零件与整个零件的关系。(饼图也不是很好的可视化工具-就像树形图一样,它们是基于面积和角度的,不是很专心的属性。它们仅应用于传达一个或两个项目比其余项目大得多,而不是用于比较相对馅饼的大小。)
视觉上压倒性
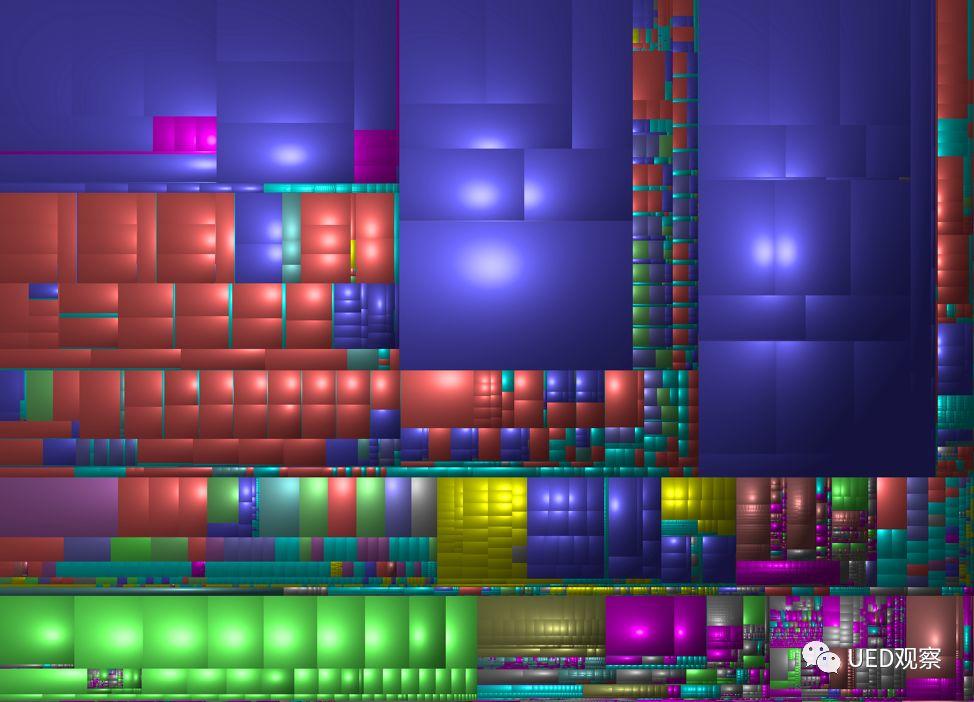
树形图通常用于可视化非常大的数据集,其中包含数百或数千个项目。如此大量的信息可能会在视觉上使用户不知所措-树形图变成了许多矩形的海洋,许多矩形太小而无法带有文本标签。此外,在复杂的树图中,整个层次结构很容易变得难以区分。解决方案是渐变树形图,它使用纹理使每个矩形在中间看起来像在坐垫上“凸起”,并逐渐变细到边缘。这种视觉效果利用了人类将这种类型的阴影解释为凸起表面的趋势,从而可以更快地识别出不同的矩形。

在渐变树形图中,每个矩形从边缘到中心都有一个轻微的渐变。此效果有助于从视觉上识别小项目以及由几个矩形组成的较大类别。
不适用于平衡树
对于条目大小接近的数据集(即平衡树),树形图也不是很好的选择。在这些情况下,树形图的主要目的(快速识别给定类别中最大的项)变得非常困难。最后,用于创建树形图的标准算法试图使矩形尽可能地为正方形,以便使尺寸比较稍微容易些,并且不易出错。但是,在显示随时间变化的交互式可视化中,此算法的缺陷是矩形可能会随着大小的变化而移动。结果,随着时间的过去跟踪特定项目变得非常困难。
树形图的替代品
在许多情况下,树形图可以用表示所关注变量的条形图(对于具有一个定量和一个分类变量的数据)或散点图(对于具有两个定量变量的数据)代替。
但是,此过程需要了解用户的首要任务;对于试图识别具有高销量和高利润率的产品以便高调地宣传它们的高管来说,二维散点图比树形图更好。但是,如果用户主要关心整体销售额,则排序的条形图比树形图更好。(排序通常没有得到足够的重视,但它是最容易识别具有最大和最小值的项的最简单方法之一。)

对于具有2个定量变量的数据可视化而言,散点图通常比树形图更好,因为人类视觉系统可以快速准确地检测2D位置。此散点图 还添加了第三个分类变量,以颜色表示。
参考资料
Page Laubheimer: https://www.nngroup.com/articles/treemaps/
[2]色盲模拟器: http://www.color-blindness.com/coblis-color-blindness-simulator



