
移动应用APP程序排版设计指南
作者:Andrey Zhulidin[1]

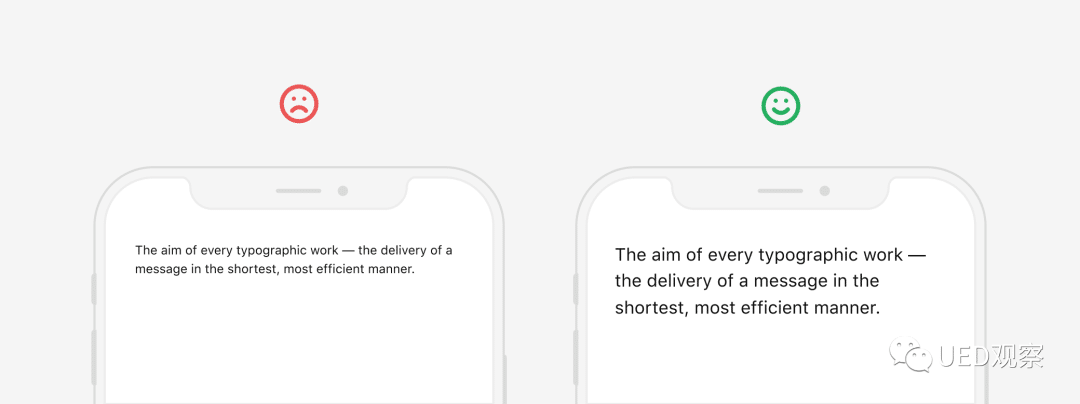
最小字号
Apple在《人机界面指南》中建议将正文最小尺寸设置为17pt。Google Material 设计指南建议将正文文本的最小尺寸设置为16sp(在iOS中约等于16pt)。
有必要考虑到系统建议是相对于其默认字体给出的。当前,适用于Android的Roboto字体,以及iOS的San Francisco和New York字体。其他字体的最小字体大小可能因其特征而异。例如,笔触非常细的字体需要较大的正文文本尺寸。
另外,WCAG 2.0标准建议对粗体文本使用最小字体大小为18pt和14pt。
在应用程序设计中,请不要使用小于16pt的字体。正文的合适大小为16pt至18pt。

专业提示:为了使应用程序的版式在iOS中更易于访问,可以使用动态字体大小。在应用程序内部使用此技术将允许在系统设置中设置了增大或减小字体大小的用户根据这些设置来查看应用程序界面。
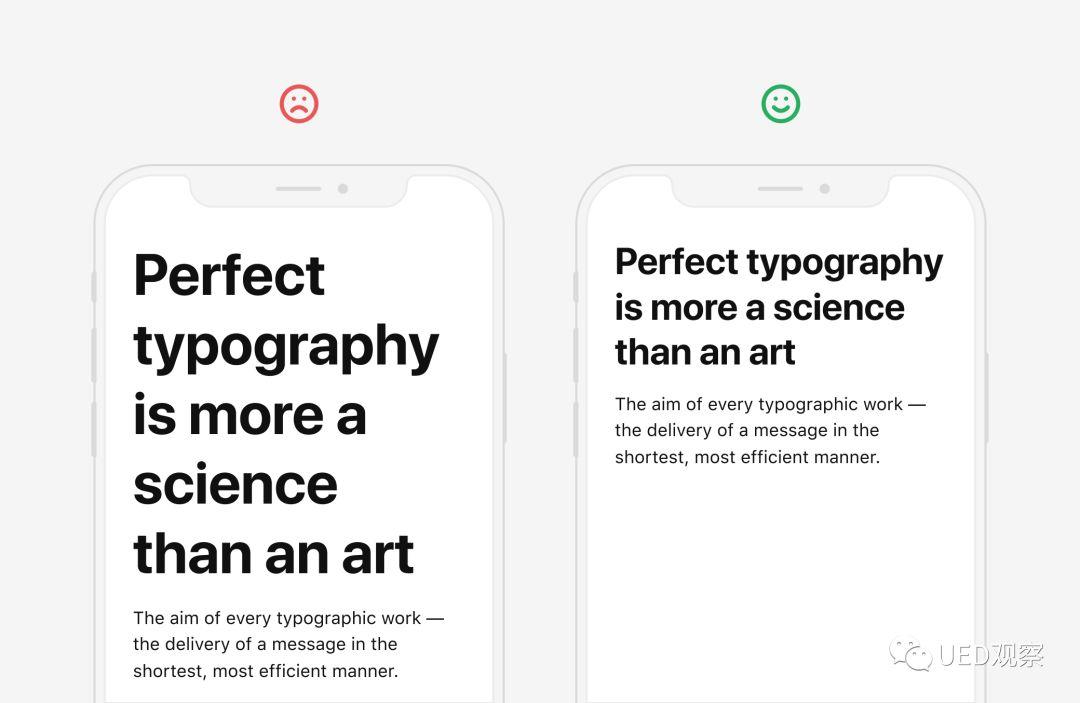
标题尺寸
近年来,在数字排版中使用大标题已变得非常流行。
但是,在移动应用程序中使用大标题时,需要非常小心。通常,在移动应用程序中使用较大的标题会导致标题扩展到3-4行,而每行包含1或2个单词。这样的标题看起来很杂乱,很难阅读。
正文标题建议不超过2-3行。

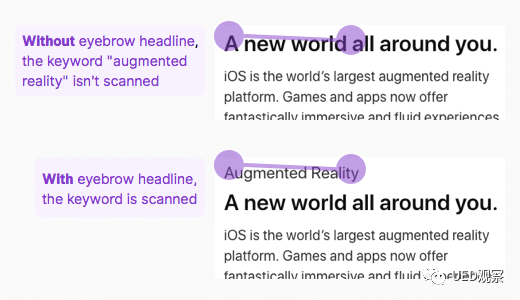
专业提示:在某些情况下,可以使用眉形标题来缩短标题。

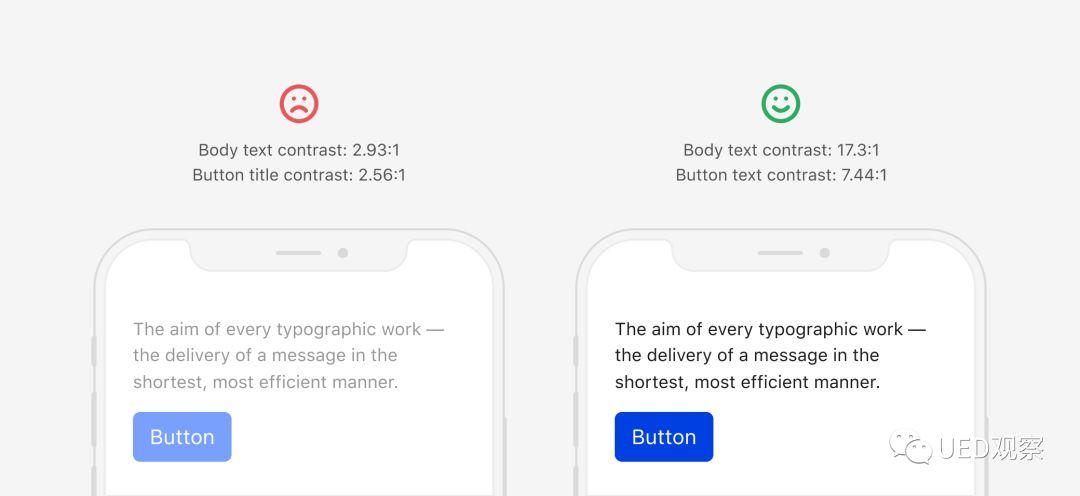
对比
移动应用程序的特殊性,背景和文本的对比度是一个非常重要的参数。
建议
遵循WCAG 2.0对比标准;
确保放置在图像上的文字具有足够的对比度;
提供两种在浅色和深色背景上放置文本的选项。

专业提示:使用适用于Sketch,Adobe XD和Figma的Stark插件(或其他相同的插件)或在线对比度测试工具来检查文本对比度。
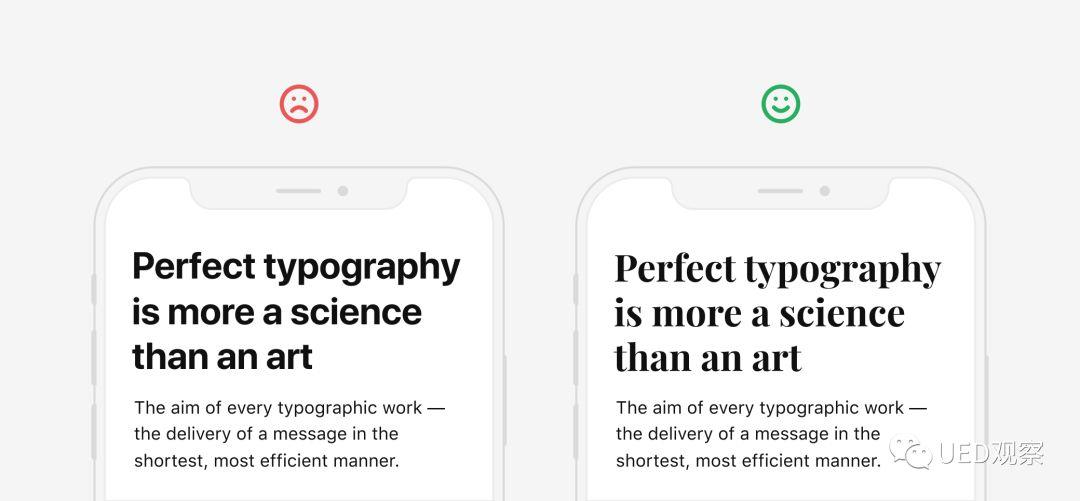
系统字体
对于iOS可以使用两种系统字体:San Francisco和New York。而Roboto字体是Android的系统字体。
系统字体将使应用程序设计与操作系统更加一致。但是,仅使用系统字体不会使应用获得独特的视觉设计。
保持独特视觉设计最简单,最常见的方法是,将系统字体用于正文文本和各种控件,将自定义字体用于标题。这种组合看起来始终有趣和新鲜。

请注意,Apple iOS系统字体只能在Apple生态系统产品(iOS,macOS等)中使用。Google的Roboto字体则可以在任何操作系统中使用。在两个平台上设计一个应用程序时,请记住这一点。
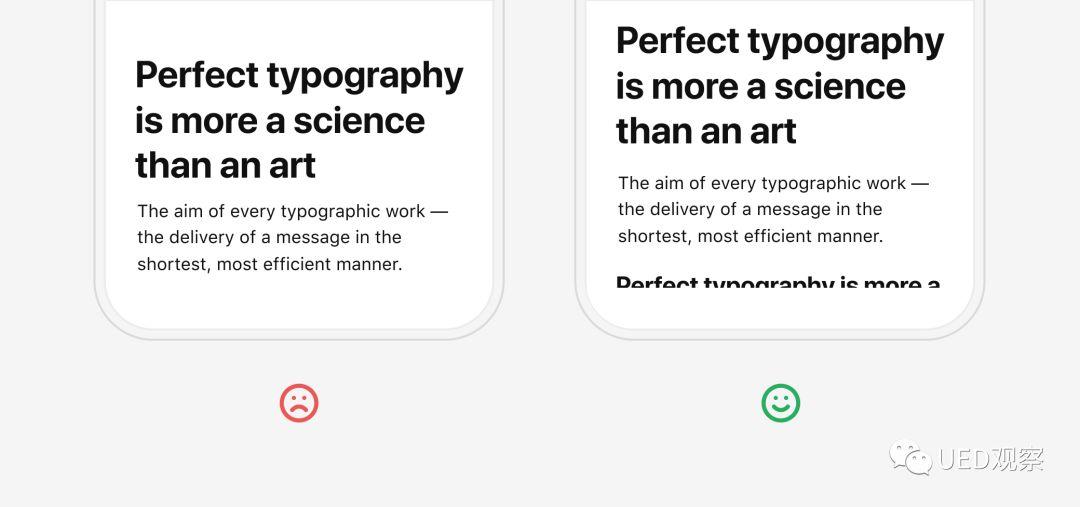
长文本滚动提示
移动设备的屏幕尺寸非常有限,在展示长文本时会需要滚屏。
建议将长文本内容的一部分展示给用户,从而提醒用户还有更多内容,并鼓励他们滚动。

参考资料
guide-for-designing-better-mobile-apps-typography: https://uxdesign.cc/guide-for-designing-better-mobile-apps-typography-5796495ef86f


