
UX项目清单:使app/网站更快的3个方法

作者:Annarita Tranfici[1]
app或网站相应速度越快,用户体验就会越快;反之用户需要等待的时间越长,就越容易失去用户。
速度是用户体验非常关键的一部分。网站的相应速度直接影响网站收入,一项研究[2]表面,网站加载速度从8秒降低到5秒,收入就可以提高18%。
本文中,我要讨论的技术不是从物理上提高程序的响应能力(因为用户设备的网络连接速度不可控制),而是可以帮助使应用程序感觉更快。
这怎么可能?好吧,答案很简单:即使在网络连接速度较慢的情况下,也可以给用户带来速度和响应能力的错觉。
1、提供即时反馈
我发现Luke Wroblenski的建议[3]很有用。

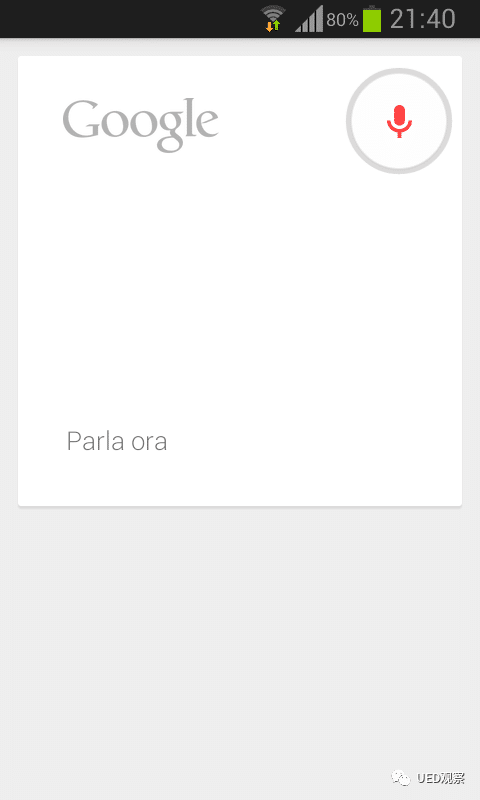
为了说明提供即时反馈的重要性,他展示了Google搜索应用程序的性能,重点介绍当用户点击控件时发生的情况。
你会看到界面立即变化,这很好,因为用户知道(实际上是“相信”)他们的操作已经生效。
为用户提供即时反馈为何如此重要?因为用户需要操作已被确认的提示。研究表明,人类有一个“心理障碍”,这意味着我们认为事件耗时超过100毫秒。而100毫秒以下的事件对于用户而言基本上是瞬间发生的。
这是进度条在UI界面中激增的原因。为了使网站/移动应用感觉更快,需要使按钮立即响应用户的操作,并提供清晰的视觉指示,以显示正在发生的事情。
Google还有效地使用动画,告知用户正在加载内容,即使他们实际上并没有加载。如果点击链接,动画将开始播放,同时发出服务器请求。即使你已经断开网络连接,应用程序仍会继续执行操作,以确保一切正常并且完全在控制之下。
如果你的网站或应用用起来感觉很慢,服务器响应时间将变得毫无意义。
2、后台执行任务
只要有可能,就在用户不注意的情况下尝试后台执行任务。
比如Instagram,会在用户撰写标题,编写描述,标记朋友时就开始上传图片。通过即时的视觉变化(再次是进度条),这样当用户按下发送按钮时,就可以立即发送图片。
3、虚拟内容
如果用户的网络连接速度很慢,则程序可能需要很长的时间才能在屏幕上显示图片。毫无疑问,在面对一块空白时,大部分用户会选择离开。
为了减少用户跳出率,可以使用虚拟内容代替图片。
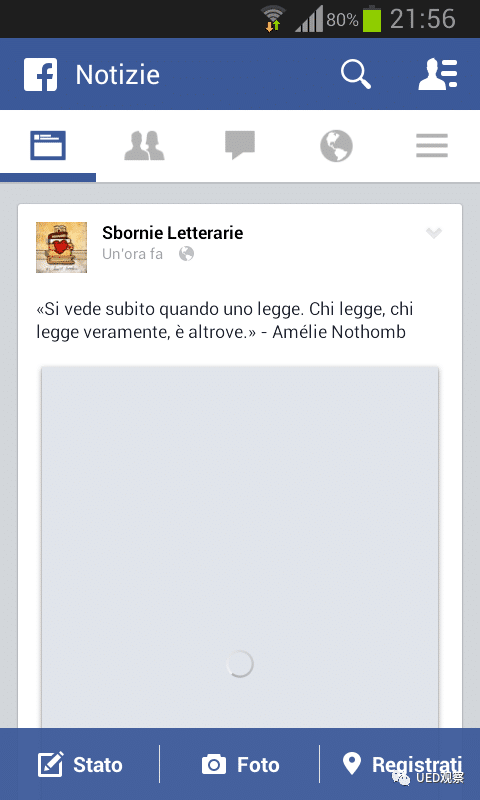
比如Facebook手机应用会在加载时使用灰色块和线条表示图像和文本。完成加载后,将虚拟内容被替换为图像和文本。从技术上来说,这并不比直接加载图像和文本更快,但在用户看来,感觉更快。

参考资料
3-tips-make-application-feel-faster: https://www.sitepoint.com/3-tips-make-application-feel-faster/
[2]internet-marketing/research-site-speed-hurting-everyones-revenue: http://www.portent.com/blog/internet-marketing/research-site-speed-hurting-everyones-revenue.htm
[3]显而易见,总是胜利: http://www.sitepoint.com/obvious-design-always-wins/



