
UX项目清单:怎样快速设计用户使用流程?

作者:Ryan[1]
用户使用流程与界面一样重要。特定的操作顺序会引导用户完成任务。
尽管它们很重要,但是在设计过程中很难进行交流。绘制流程的每一种状态都非常耗时。随着界面的迭代,流程也需要更新。
用户使用流程可以简单的理解为:
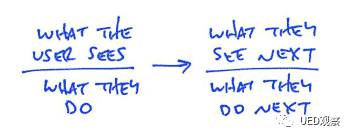
用户会看到什么?用户会做什么?---->接下来用户会看到什么?接下来用户会做什么?

用户使用流程是由交互产生的。界面提供了一些可能性,用户可以选择一种,然后发生了一些事情,界面改变了。流程中的每一刻都像一枚带有两面的硬币。界面显示某些内容,而用户进行反应。我的条形图说明了这种两面性。上方是用户看到的内容,下面是他们要做什么。箭头将用户的操作与另一个操作连接到新界面。
下面是一个简单而具体的用户使用流程示例。
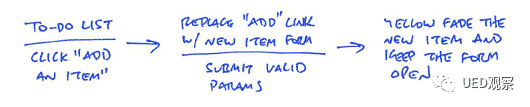
要在Basecamp中添加待办事项,先进入列表,然后单击“添加项目”,出现表格。填写项目内容并提交表格,如果提交的内容有效,项目将显示并闪烁黄色。这是此流程的简写形式:

这种格式的流程图画起来速度非常快,并且可以传达事情的本质。
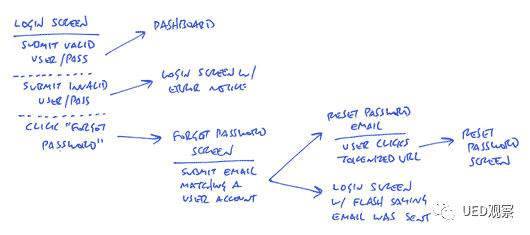
下面是一个更复杂的登录流程示例:

该登录流程包括更多符号。虚线分隔其他动作。只有一个登录界面,但是界面上有多种可能的操作。虚线出现在每个其他操作的上方。如果有多个动作,则箭头从一个动作指向新界面。
你还会注意到,“忘记密码”界面下的“提交与用户帐户匹配的电子邮件”中有两个箭头。这是因为该操作产生了两个不同的界面!更新后的登录界面显示“你的电子邮件已发送”消息是该操作的结果,而“忘记密码电子邮件”是另一个结果。电子邮件是界面,因为它们参与用户流程。
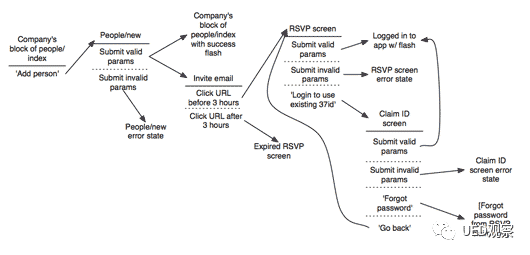
这是另一个复杂的流程。用于发送和声明创建帐户的邀请:

现在,不要忘记:所有图表都注定被扔进垃圾桶。有意义的工作是影响用户的界面,即他们可以看到的界面或功能代码。但是我们仍然需要在设计过程中沟通和管理工作。对于我来说,这个简化流程图已经达到了最低要求,让想法从大脑中呈现出来,可以推动项目继续前进。
参考资料
Ryan: https://signalvnoise.com/posts/1926-a-shorthand-for-designing-ui-flows



