
UX设计师线框图怎么画?
UX设计师日常工作之一就是画线框图。线框图怎么画?为什么要画线框图?用什么软件?有模版吗?画线框图的步骤是什么?
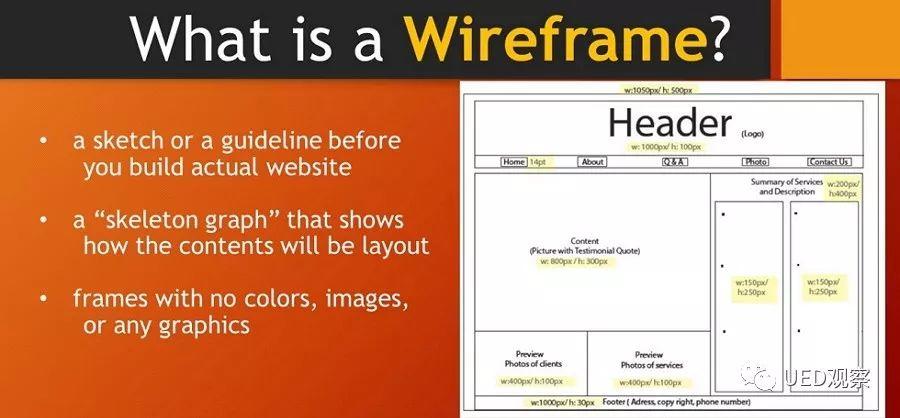
线框图是什么?
线框图是app或网站结构级别上的简单表示。但是这并不意味着画线框图容易。线框图是整个交互设计过程中必不可少的步骤,需要在项目早期完成。线框图是app或网站的图形框架,类似于建筑蓝图。

线框图的3个主要元素:
信息设计-包含主要信息,概述页面的结构和布局。
导航设计-创建全局和辅助导航以改善用户体验。
界面设计-提供视觉效果和用户界面说明。
线框图的3个核心目标:
在进一步设计之前显示页面的内容和功能。
帮助UI设计师与客户交流有关设计概念的信息。
建立信息层次结构。
为什么要画线框图?
1、线框图比抽象的概念设计更容易理解
线框图可以将抽象的app或网站变成可视化。使用干净的线框,可以更轻松的理解产品概念并进行复盘检验。
2、线框图更利于接受反馈
用户,团队成员可以在产品开发的早期阶段评审产品设计并提供反馈,改善用户体验。线框图有助于迭代产品设计。如果以后发现问题,则将花费更多成本。
3、线框图有利于定义app或网站的功能
线框图使用基于用户需求的方式设计页面内容和功能。产品设计必须基于用户需求,如果没有用户想要,那么所有的工作都是徒劳的。
4、画线框图成本低速度快
画线框既便宜又快速。最简单的方法是使用笔和纸。使用线框图软件,可以在几分钟内完成线框图。
线框图用什么软件画?
1、Axure[1]:专业的线框图和原型制作工具
2、Sketch[2]:强大的UI设计软件(仅支持mac),也可以用来画线框图。
3、Adobe XD[3]:Adobe 出品的UI设计软件。
4、Adobe Photoshop[4]:全能的Photoshop也可以画线框图。
线框图有模版吗?
网上有非常多的线框图模版。随便搜索就有一大堆,而且都是免费的。
画线框图的步骤是什么?
1、市场调研了解用户需求
在制作app或网站之前,需要进行市场调研理解用户需求,还需要研究竞争对手的产品,知己知彼。
2、在纸上画出线框图
在分析研究结果的基础上,你可能已经在脑海中有了原始的产品用户流程图。现在只需将它画在纸上,看看是否可以继续改进。
3、将想法变成线框图或原型
打开你喜欢的线框图软件(建议使用你擅长的,而不是去学习一个新软件,除非特别需要),将纸上的线框图转换为电子版,如果制作原型,还需要添加页面之间的链接。
4、测试线框图或原型
将制作好的线框图或原型导出,分享给团队成员评审,收集反馈并迭代设计。
参考资料
Axure: https://www.axure.com/
[2]Sketch: https://www.sketch.com/
[3]Adobe XD: https://www.adobe.com/products/xd.html
[4]Adobe Photoshop: https://www.adobe.com/products/photoshop.html



