
从文本编辑器开始做UX设计
作者:Fabricio Teixeira[1]

使用精心设计的软件产品就像阅读一个伟大的故事。作为UX设计师为什么不把编剧技巧融入到设计流程中去呢?
在开始画线框图之前(花时间在屏幕上移动灰色线框和文本块),或者在纸上画一些东西之前,可以先写一份故事脚本。
使用文本编辑器就可以。使用Google Doc,或者Microsoft Word,Apple TextEdit都可以。故事脚本适合产品登陆页面,主页或介绍页面。
在正式写之前,可以先问自己一个问题:
我怎样当面或在电子邮件中向朋友或客户介绍和推荐这个产品?
页面就是故事
想想那些优秀的产品和服务,以及他们网站主页试图讲述的产品故事。设计师花时间仔细编写,设计和创建这些页面,以便用户能够以快速,简单和人性化的方式理解这些信息。
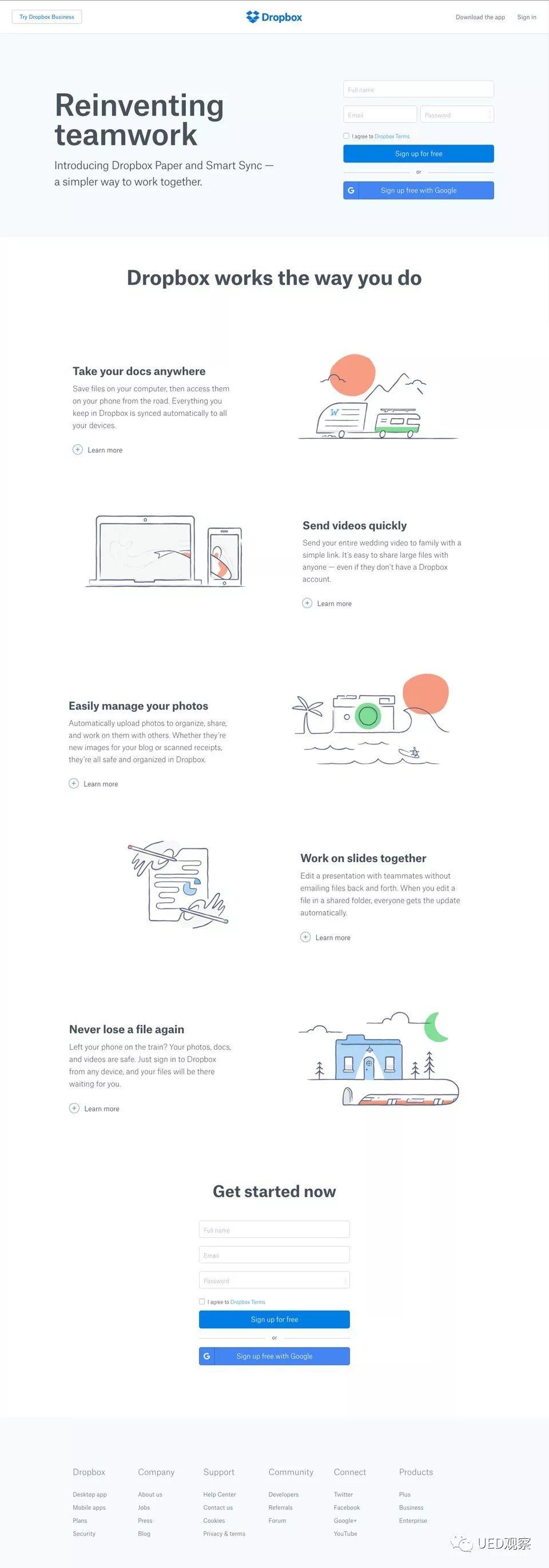
Dropbox的主页告诉用户什么是Dropbox?为什么要开发这个产品?Dropbox能带给用户什么价值?
纽约时报的主页告诉用户当今世界正在发生的事情
Airbnb的主页告诉用户什么是Airbnb?Airbnb提供的服务和案例
使用文本编辑器来设计页面,可以剥离视觉元素专注于想要传达给用户的信息。文本编辑器简单,干净,能够适配所有设备,从计算机到平板电脑到手机。
剥离所有视觉元素可以帮助设计师专注于核心信息。
如果你使用设计软件来做设计(Sketch,Photoshop,InDesign,Axure,Principle等等),需要花费大量的精力来处理线框。
即使你精通设计软件,线框也保持低保真,仍然需要耗费相当的精力。使用设计软件或在纸上绘制草图时,大脑需要做出设计决策(两列或三列?),然后才能思考文案。
每个设计师都是故事讲述者 - 无论是设计登录页面,产品说明,注册表格还是聊天机器人对话。
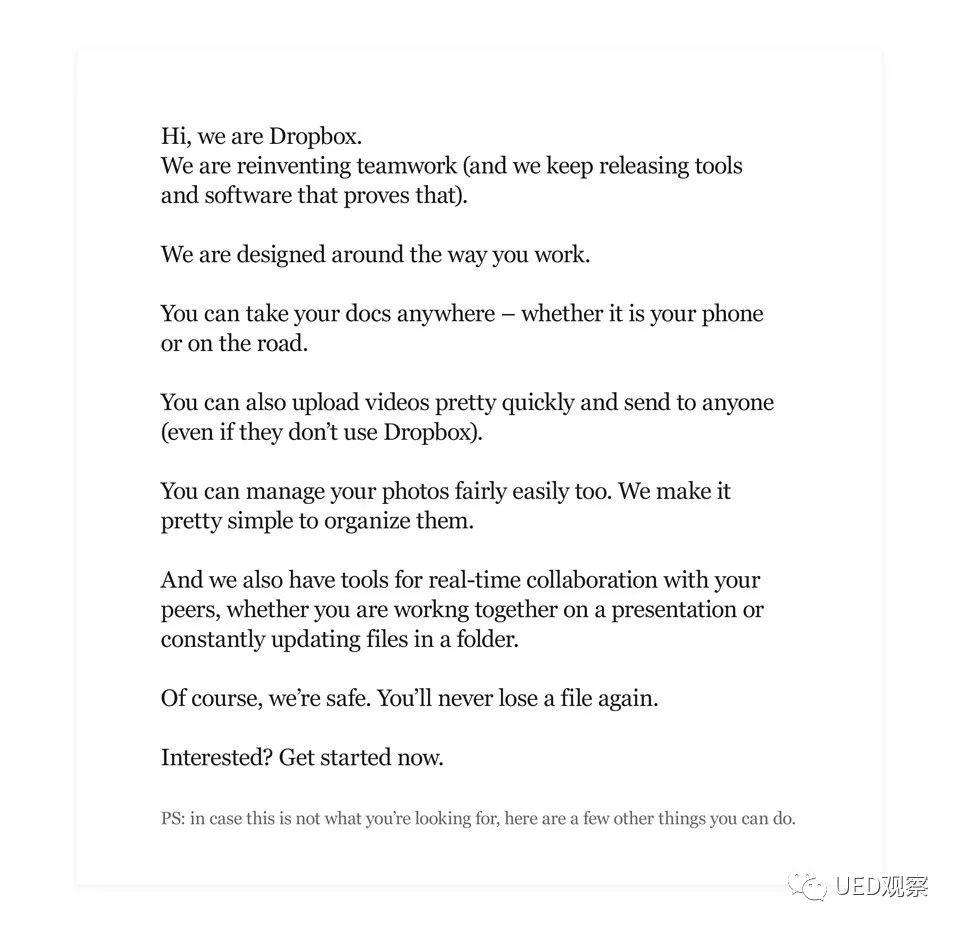
故事脚本案例:Dropbox主页
故事脚本的重点是层次结构和页面结构,而不是布局。以下是Dropbox主页的故事脚本:

故事脚本Tips
1、首先写下来
第一步是快速将脑海中的想法,写到白色的文本文件中。将每个段落视为一个模块,并将每个句子作为一个元素,最终添加到设计中。如果你不知道写什么,可以先写出该产品的所有内容,这个练习会帮助你整理思路。
每一次我都回到最初的问题:我如何在对话或电子邮件中向朋友介绍这个产品?
写下来大约需要15分钟。
2、保持简短
尽量保持简短的信息。思考用户如何进入这个页面?他们对产品了解多少?他们能够快速了解的内容有多少?
3、多个方案
写完第一个故事脚本以后,可以改变信息的层次结构。通过重新排序来讲述不同的故事,思考哪些版本更自然。
4、听取反馈
现在你可以向团队展示故事脚本,并听取反馈意见。只有这样,你才能进入线框和视觉设计。最后不管你和团队决定如何设计每一个模块,整个页面的产品故事都是一致的。

故事脚本是最低保真的设计
当故事脚本通过反馈迭代更加精细,并且你有足够的自信地进入下一阶段时,就可以开始问更具体的设计问题:
展示这些信息的最佳方式是什么?
信息的哪些部分可以分组?
是否可以使用图片/视频/动画来替换某些信息?
有哪些证据可以说明产品故事的真实性?
希望用户看完主页后采取什么行动?
参考资料
Fabricio Teixeira: https://uxdesign.cc/storyframes-before-wireframes-starting-designs-in-the-text-editor-ec69db78e6e4



