
UX设计没有微小变化
作者:Fabricio Teixeira[1]
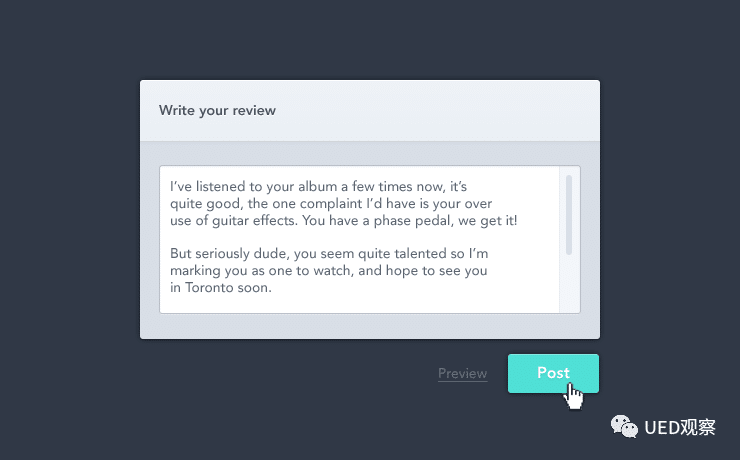
我在Intercom的博客上分享了一个简短的故事,讲述产品中的微小变化是怎么回事。

Intercom的团队决定将他们的评论限制为140个字符。
“我们希望将产品评论的长度限制为140个字符,因为我们希望在某些阶段使用SMS短信。这是一个很小的改变,对吧?“
好吧,下面是UX设计师收到消息后必须立即提出的一些问题,需要和产品团队讨论,然后再做出决定。
我们是否应该向用户解释为什么在他们在写评论的时候存在字符限制?
如果评论超过140个字符,会发生什么?我们是否需要禁止用户继续输入,还是向用户显示错误消息提示?
如果我们需要显示错误提示,它会出现在哪里?
错误信息的文案是什么?
我们团队中谁来写这个文案?
错误消息的UI是什么样的?我们的设计系统中是否有这种窗口样式?如果没有,谁可以设计它?
如果我们使用错误消息,由服务器端还是客户端控制?
如果客户端控制错误消息,JavaScript是否可以显示与服务器端代码相同的错误类型?如果没有,怎么办?
如果没有Javascript,如何表现与服务器端代码相同的错误类型?
我们如何确保客户端和服务器端都能验证输入框的字符数?
是否需要显示字符数,以便让用户知道还有多少字符可以输入?
显示字符数放在哪里?
显示字符数的样式是?
字符数计数器由谁来开发?
浏览器有现成的解决方案吗?
谁来做浏览器测试?
当显示字符数为零,是否阻止用户输入,或者是否开始显示负数,以便让用户知道输入的字符超出了限制?
如果在输入框粘贴一大块文本会发生什么?是否支持富文本?还是只支持文本?是否会显示特殊的错误消息?
在这个功能之前写的超过140个字符的评论会发生什么?
新的审核系统是否接受特殊字符?
这是一个有趣的小故事,但说实话:它发生的次数比人们想象的要多。并非每个UX设计师都能够考虑到上面的所有情况。
改变设计的原则很简单。
必须全面思考设计改变以后可能会导致的问题。
UX设计师必须深入了解产品,最微小的设计改变,都可能在其他地方产生连锁反应。
开始谈论产品中的“微小设计变化”之前,必须将所有可能出现的问题拿到桌面上讨论。很可能“微小设计变化”并不存在。
参考资料
Fabricio Teixeira: https://uxdesign.cc/theres-no-such-thing-as-minor-design-changes-18ee2bebeab4



