
灵感

首先你得玩很多的游戏(不是玩很多砍怪升级的网游,而是单机游戏。作为独立开发者大多数时候都是Solo,什么事情都需要1个人完成。如果你和《我的世界》的创始人一样厉害,可以无视这一条)。从已上市的任天堂8bit经典游戏中寻找灵感。比如恶魔城,洛克人等。

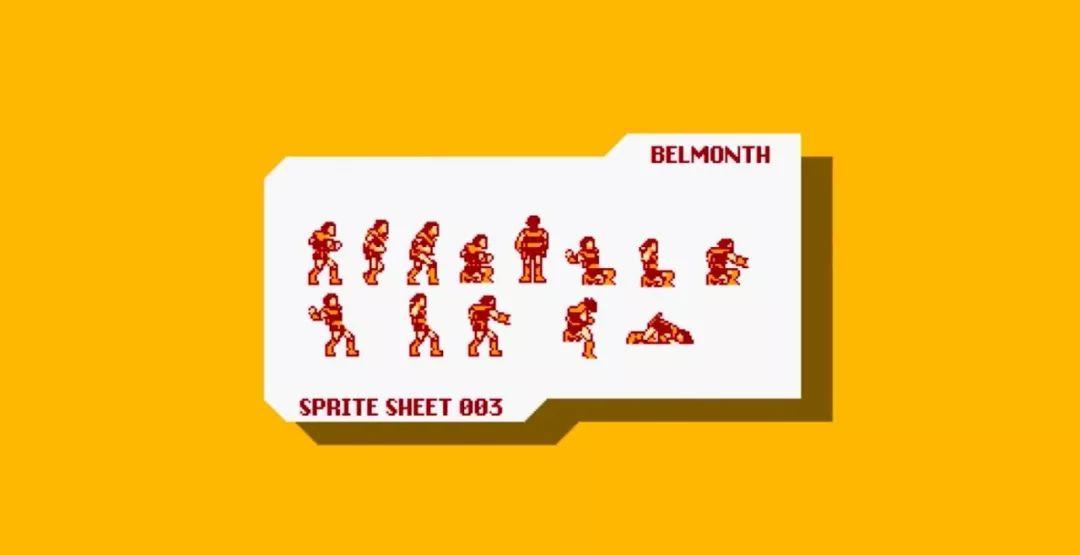
然后观察和研究游戏角色的序列帧。

接着需要使用搜索引擎搜索相关的资料和图片,在搜索的过程会发现很多不错的资源和网站,记得保存到浏览器收藏夹。
游戏场景设计

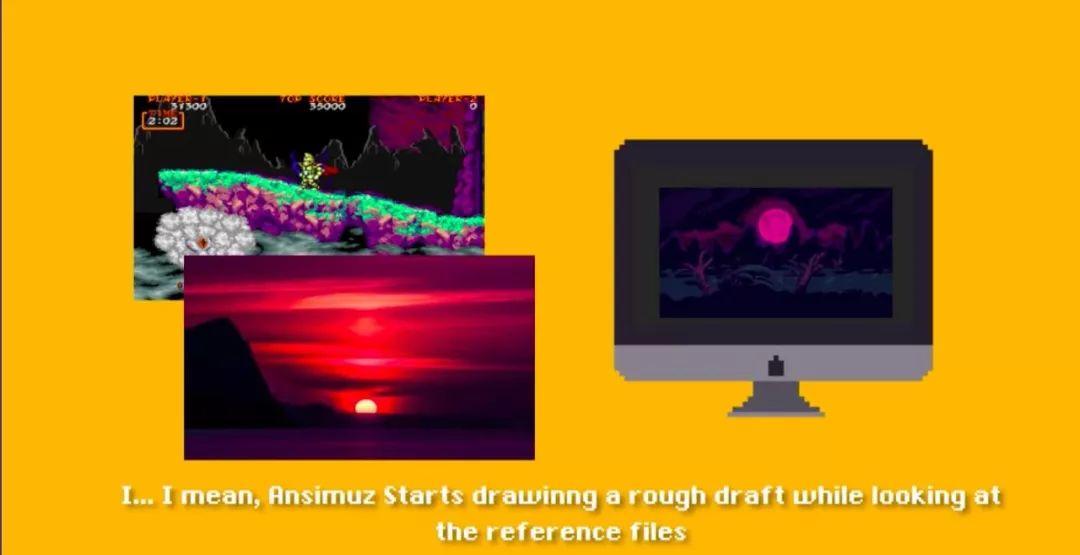
确定合适的像素画风格,还有参考图片,画出游戏场景的草图。

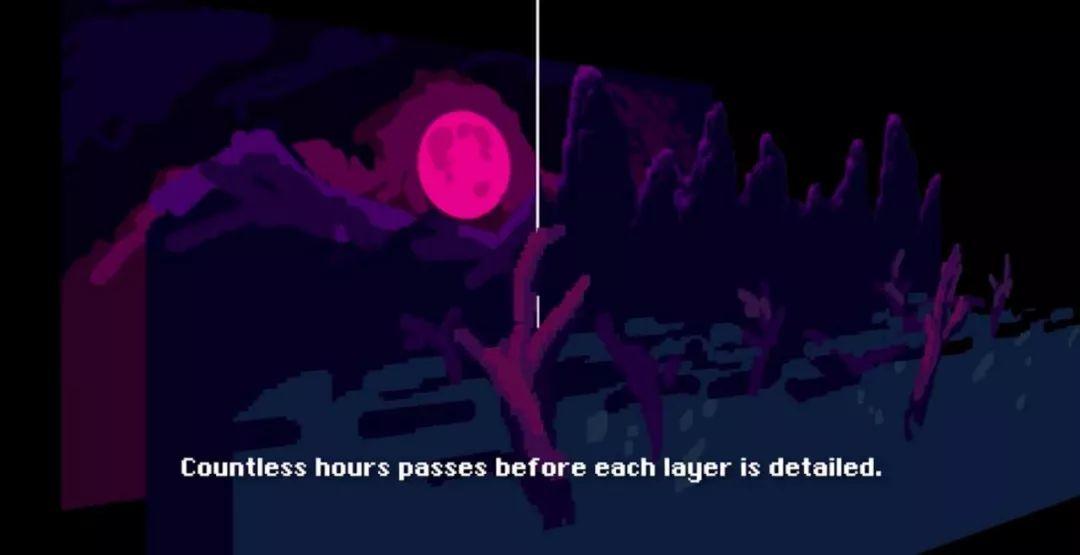
然后将草图分层,你可以一开始就分层,这样会节约很多时间。分层以后就是刻画细节,完成场景设计。

完成以后,就可以看到游戏场景的实际效果了。
场景Tile
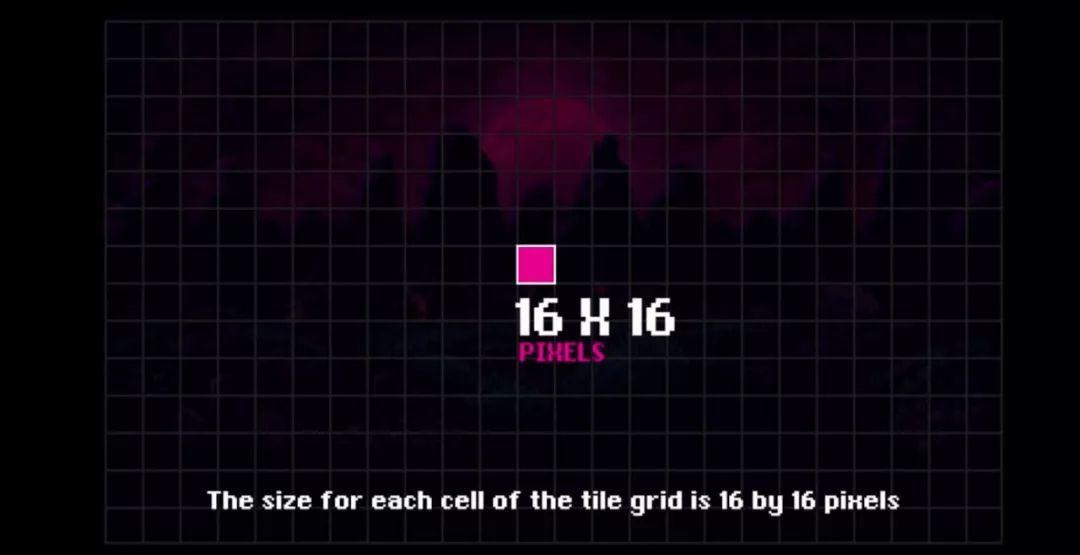
现在的场景是一张大图,是无法在游戏中使用的,你需要将大场景图拆分为Tile。像素画游戏的Tile默认尺寸为16X16像素。

单个的Tile尺寸很小,需要多个Tile才能组合成有意义的Block,比如下面的地面Block。

可以修改某些Tile,使得平铺Block的时候不那么单调。

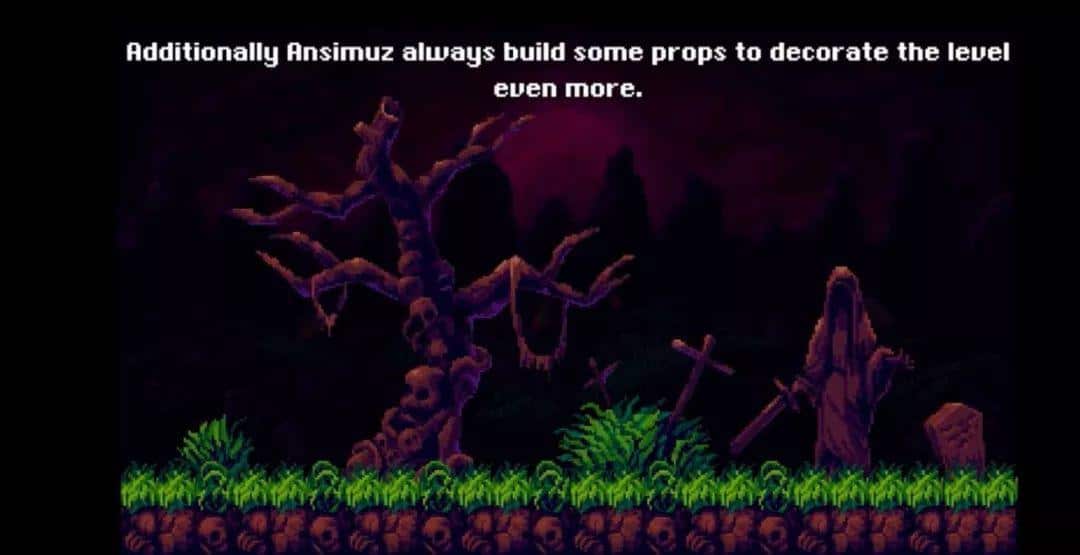
拆分为地面Tile之后,可以添加场景装饰元素,这些元素的尺寸可以不受Tile的限制。

场景Tile都拆分完毕,就可以使用场景编辑器Tiled[1](这是一款免费的2d游戏场景编辑器)拼搭出关卡,导出成数据格式之后,游戏引擎就可以调用啦。

游戏角色设计

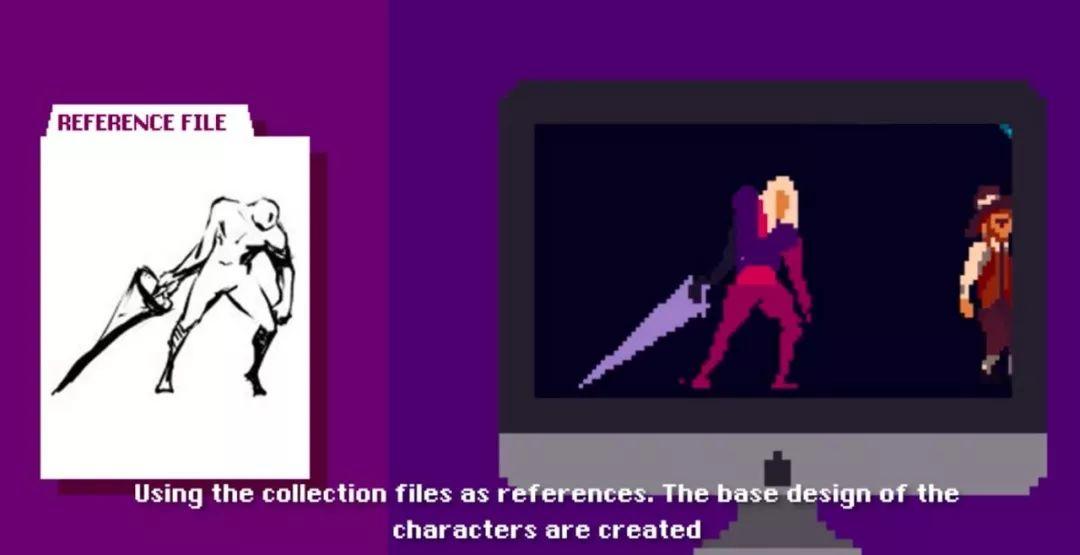
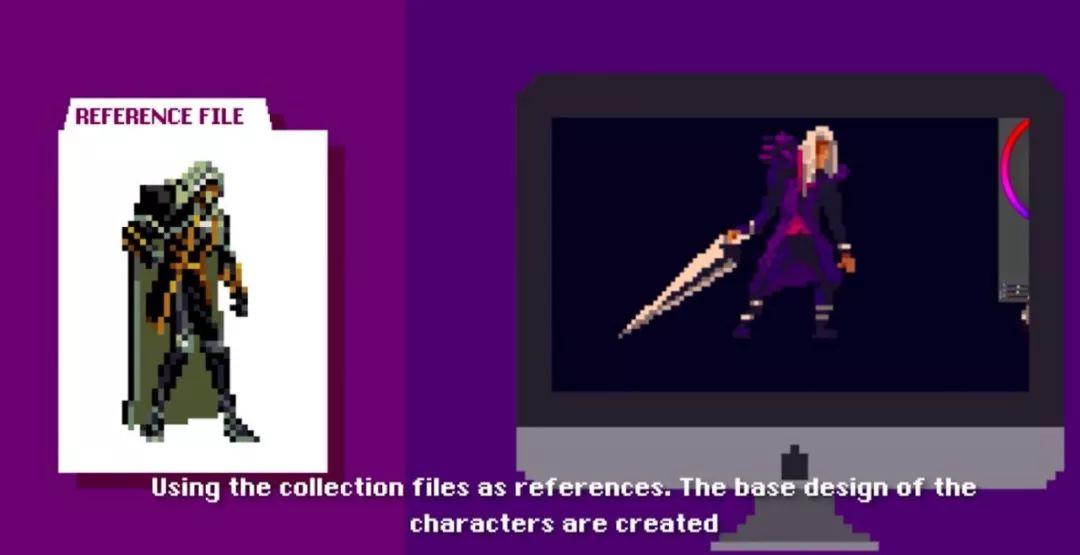
和场景一样,在设计之前首先需要有自己的想法,然后根据想法去查找参考资料,画出角色的草图。

刻画出细节,完成游戏角色设计。

每一个动作对应1个PSD文件(译者:也可以使用Aseprite来画角色动作,1个ase文件对应1个角色,导入Unity很方便),方便修改。
角色完成以后,可以导出序列帧以便游戏引擎调用。
游戏音效

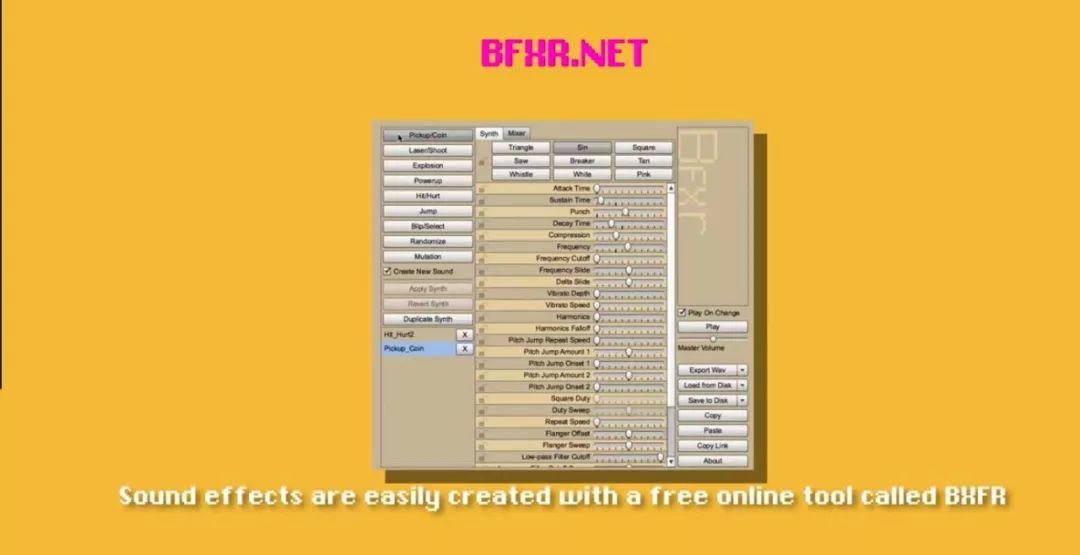
可以使用免费的BFXR.net[2]开发8bit游戏音效,只需要简单的拖动滑块即可。

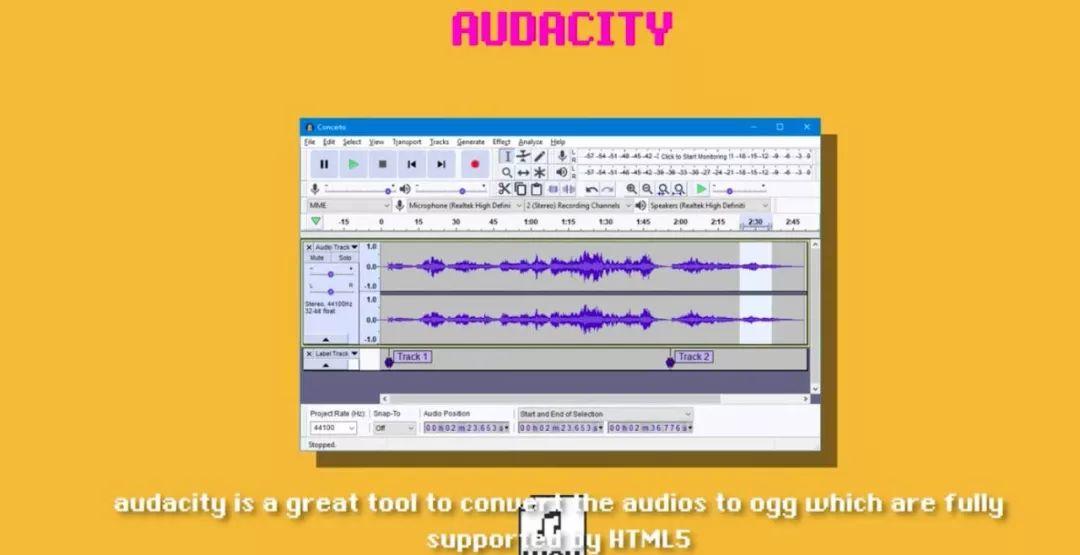
BFXR.net只能导出wav格式的音频文件,如果需要转换为其他格式可以使用AUDACITY[3](支持windows,mac,linux)。
游戏引擎

最后将游戏资源整理好,选择你最擅长的游戏引擎,将游戏做出来吧。如果你想制作HTML5游戏,可以使用PHASER[4]
完。



