
作者:Pedro Medeiros
编译 | 三二 (转载请注明出处)
关注公众号:教你画像素画
微信号:pixelfish
微博:教你画像素画2014
位图和矢量图
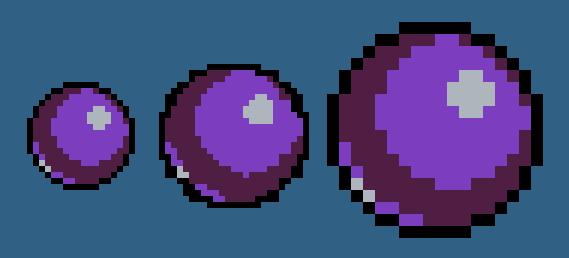
矢量图是点,线坐标和颜色信息的集合,矢量图可以无损缩放,不论缩小还是放大,矢量图的精度都不会改变。矢量图的缺点是很难用于像照片这样写实的图像。虽然可以用矢量图创建看起来像像素画的东西,或者将像素画导出为矢量格式(需要将像素画打印到非常大的广告牌上时。),但很少这样做。 SVG矢量图可以使用代码来生成或修改,比如下面的代码就是一个红色的圆。<circle cx =“50”cy =“50”r =“40”stroke =“black”stroke-width =“3”fill =“red”/>


图像压缩
图像压缩可以使图片变小,但是也会使图片变模糊。所以画好像素画以后保存的时候,一定要选择无损压缩格式比如PNG或GIF。
Aseprite保存
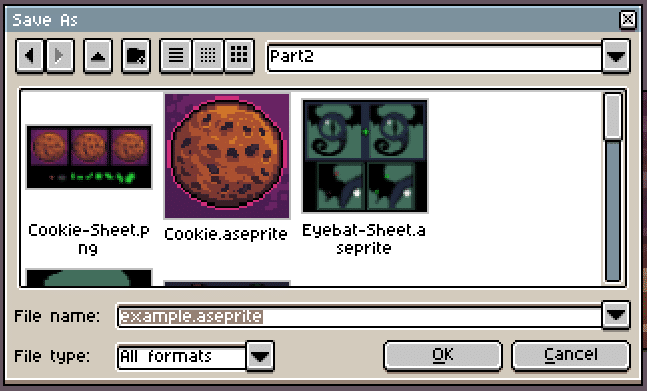
在Aseprite中,可以使用保存对话框保存文件(Ctrl + S或Ctrl + Shit + S保存到新文件)。
Aseprite导出
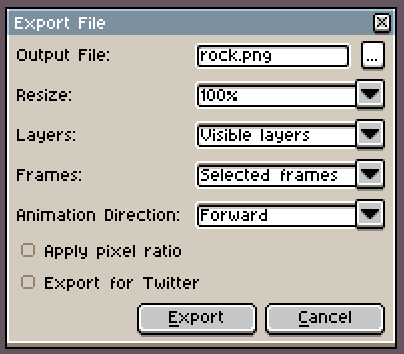
当你需要将作品分享给团队成员或其他人时,单纯的PNG可能无法满足需要,而.aseprite对程序员无效。 因此需要用到“文件”>“导出”功能。

游戏引擎
不同的游戏引擎对于图片资源的要求不同,绝大部分引擎都支持PNG。一般情况下对于游戏使用的像素画图片,建议1:1导出,理想情况所有的图片都应该由游戏引擎统一缩放,可以保持分辨率统一。 动画可以导出SpriteSheet或序列帧,不建议导出视频格式。序列帧
将动画保存为.png格式,Aseprite会自动导出序列帧。



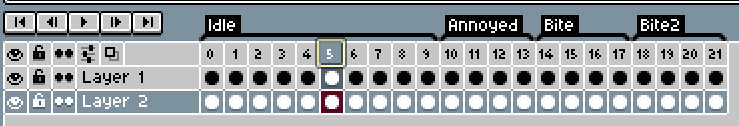
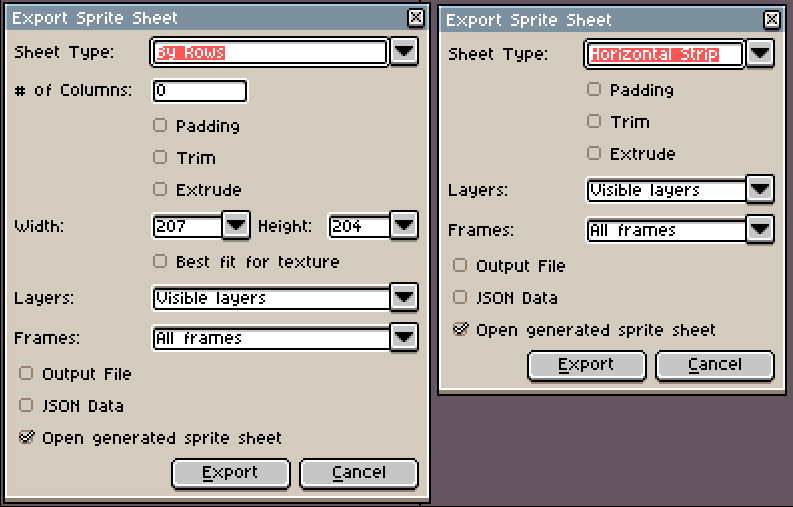
SpriteSheet
有些游戏引擎更喜欢SpriteSheet而不是序列帧,使用File> Export Sprite Sheet命令自动导出它们。
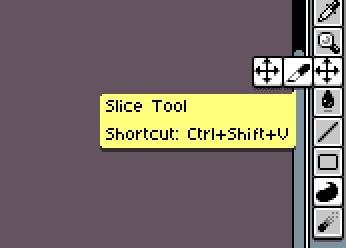
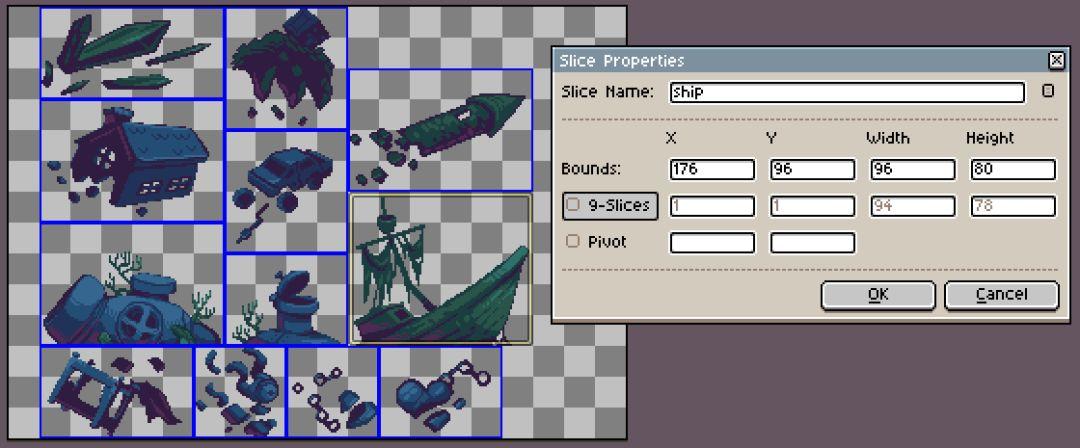
切片和命令行(mac)



cd Downloads
然后输入下面代码即可
/Applications/Aseprite.app/Contents/MacOS/aseprite -b 123.aseprite --save-as {slice}.png
123.aseprite是测试的文件名。如果你用的windows,建议找程序员帮忙哦。或者在命令行工具中输入以下命令查看官方帮助。(Aseprite需要安装在C盘才行,如果是其他盘,请将下面代码中的C:修改成相应的盘符)
"C:Program Files (x86)AsepriteAseprite.exe" --help
或者
"C:Program FilesAsepriteAseprite.exe" --help
完。
本账号系网易新闻-网易号“各有态度”签约账号



