
作者:Derek
编译 | 三二 (转载请注明出处)
关注公众号:教你画像素画
微信号:pixelfish
微博:教你画像素画2014

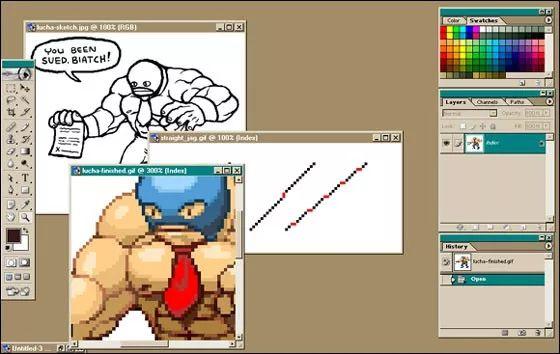
1、工具
像素画的一个好处是不需要花哨的工具——电脑内置的画图可能就已经足够好了!也有专门为像素画设计的程序,比如Pro Motion,或者为Mac用户设计的Pixen。在本教程中,我使用photoshop,它的许多功能对像素画非常有用。

2、线条
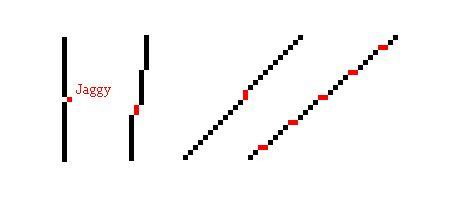
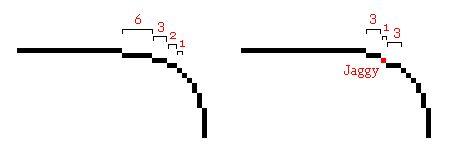
像素本质上是一小块颜色。你需要学习的第一件事是如何有效地使用这些方块来创建你想要的任何形状。我们将讨论直线和曲线这两种最基本的类型。 直线 我知道你在想什么——这似乎太容易了,不值得费心!但是对于像素,即使是直线也会有问题。我们要避免的是“锯齿状”——小裂缝会使线条看起来不均匀。当线条的一部分大于或小于周围的部分时,锯齿Jaggy就会出现。

3、概念和想法
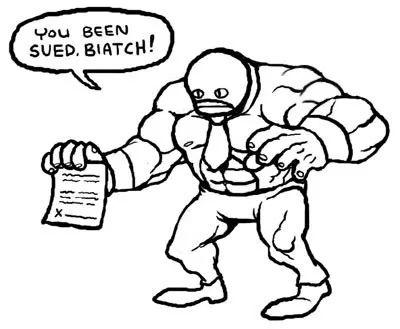
在画像素画之前,你首先需要的是一个好主意!试着形象化你想要的创作的主题,无论是在脑海中还是在纸上。 需要考虑的事情 1、像素画作品的用途是什么?这是一个网站,还是一个游戏?以后要制作动画吗?如果这个角色稍后需要做动画,你可能会想让它更小更详细。相反,你可以将尽可能多的细节打包到一个静态角色中。好好想想作品有什么用,怎样处理才是最好的。 2、作品受到哪些限制?其中一个原因是,调色板可能会受到硬件(现在不太可能)或一致性的限制。或者如果你正在模仿一个特定的风格(C64,NES等),也要考虑角色的尺寸以及它如何适应周围的环境。 想清楚之后,画出草图👇
4、轮廓线
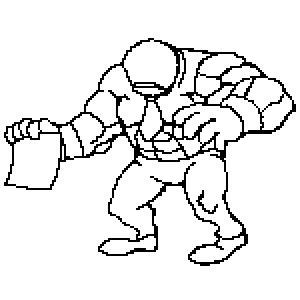
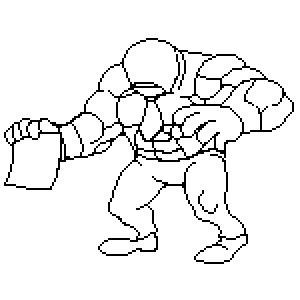
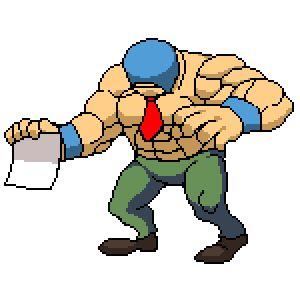
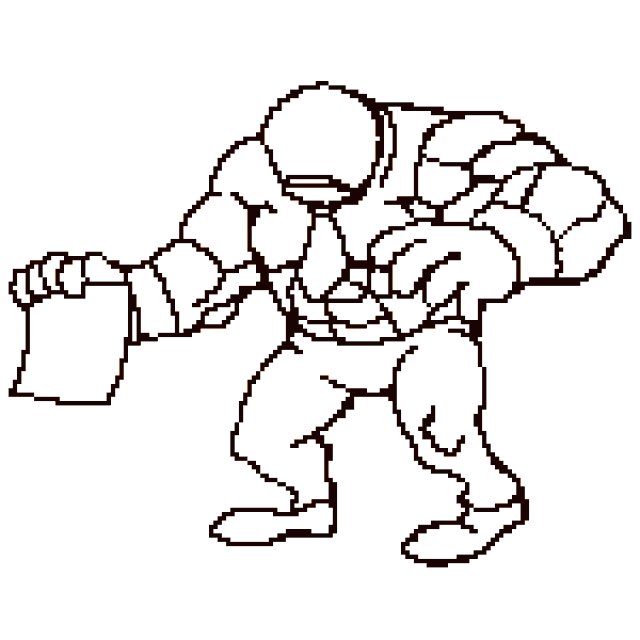
草图完成以后,需要转画为像素画。如果角色尺寸较小,可以直接画像素画版本;如果角色尺寸较大,则需要先画出粗略的轮廓线,然后再清理。 第一步:粗略轮廓 用你的压感笔或鼠标,画一个粗略的轮廓。不过,要确保它不太粗糙——它或多或少应该接近你想要的最终产品。

即使是超大型角色也不会超过200X200像素,现在只需要关注大的肌肉结构,细节会在后面添加。
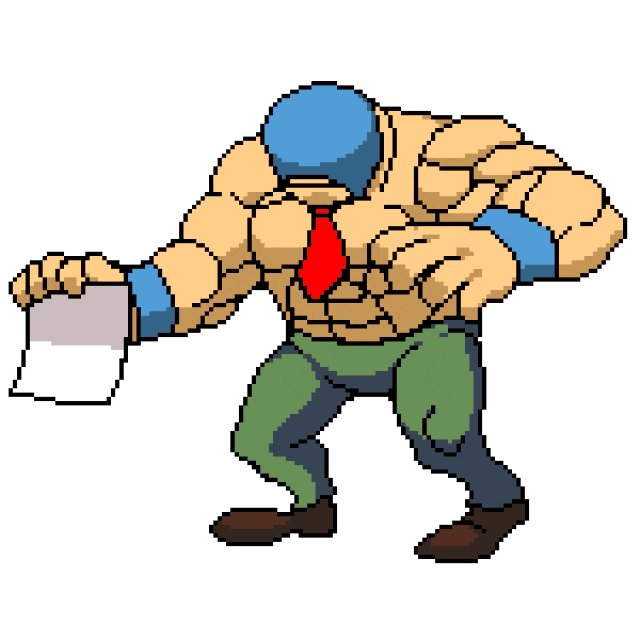
5、颜色
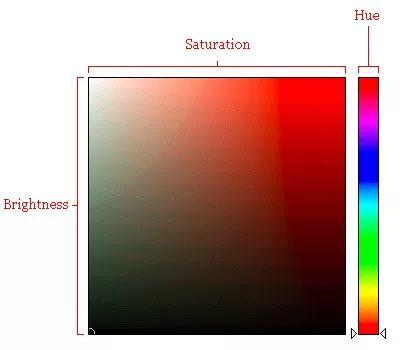
轮廓线画好后,填色就简单了。然而,挑选颜色可能有点困难,颜色理论是一个超出本教程范围的主题。这里有一些基本概念还是值得了解。 HSB颜色模型


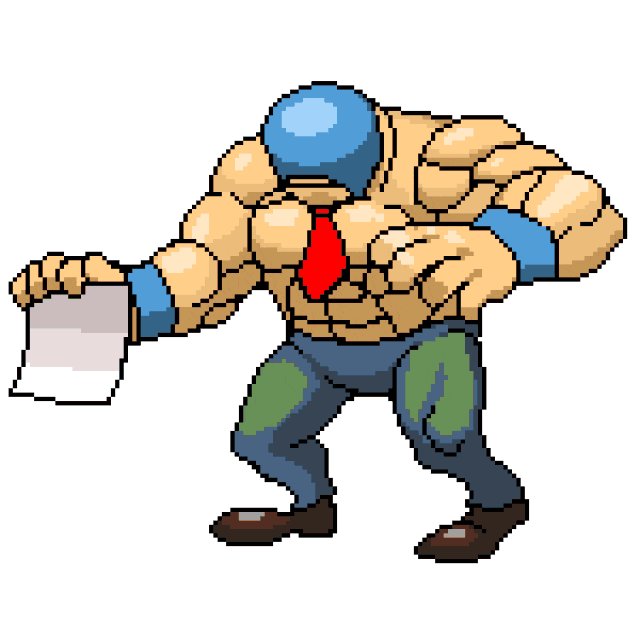
6、明暗
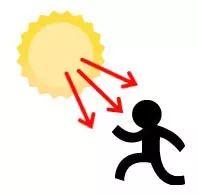
明暗对于塑造角色非常重要。 第1步:设置光源 在大多数情况下,设置一个遥远的光源(如太阳)是一个好主意。 我通常将光源设置在角色上方的某个地方,稍微靠前一点,这样角色会被很好地照亮。这种光源对于角色来说是最自然的。



7、抖动
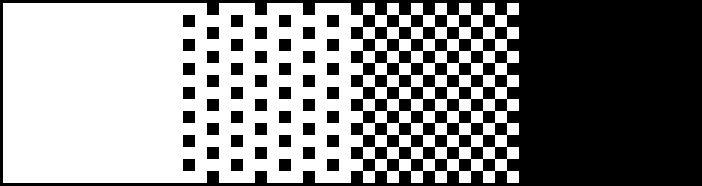
一种不增加颜色就能获得更多色调的方法是使用称为“抖动”的技术。取两种颜色并将它们交错,以产生新色调。 下面是使用2种颜色通过抖动创建4种不同色调的简单示例:


8、选择性勾边
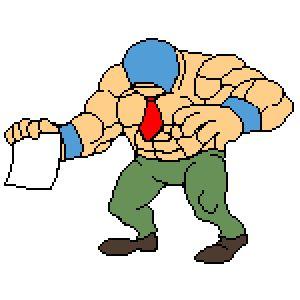
选择性勾边,或称为“selout”。我们不需要一直使用黑色来画轮廓线,而是应用一种更接近角色本身的颜色。另外,我们让光源决定轮廓线的颜色。 到目前为止,我们一直保持黑色轮廓。这没什么不对的,真的,因为它看起来很好,而且它使角色和周围环境很好的分开。selout可以使角色看起来更真实,而黑色轮廓线卡通感更强。
与黑色轮廓线版本对比

9、AA手工抗锯齿
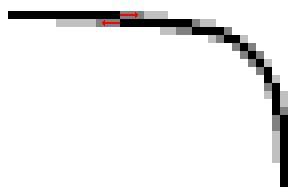
AA简单的说,就是在像素线连接处添加中间颜色以平滑它们。例如,如果在白色背景上有一条黑色的线,那么将在线的边缘添加灰色像素以使其平滑。 技术1:平滑曲线 AA可以使线条看起来更顺滑,代价是少许的模糊感。
还可以模拟线条变细效果

将AA应用到角色上

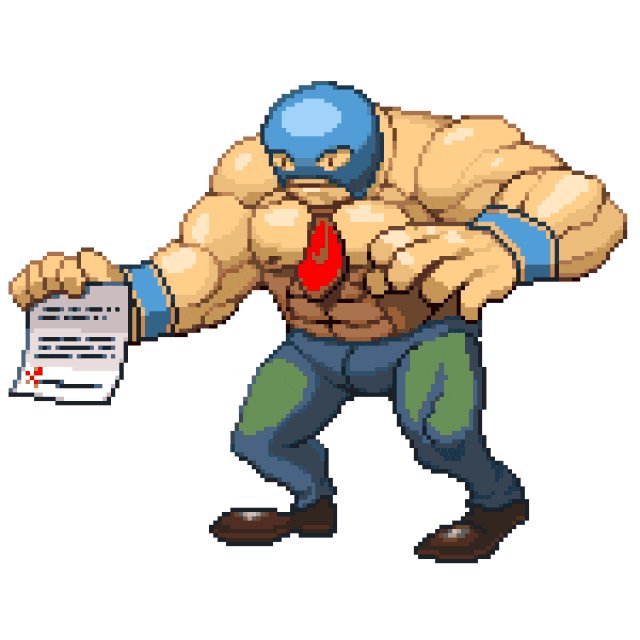
10、继续完善
最后一步是业余爱好者和专业人士的区别。退后一步,好好看看你的角色。花点时间去完善它,确保一切都是完美的。不管你有多累,这实际上是最有趣的部分。添加一些细节,使角色更有趣。你在像素画方面的技能和经验将在这里得到展示。

完。
本账号系网易新闻-网易号“各有态度”签约账号



