
作者:MortMort
教你画像素画编译出品
像素画是在计算机性能较差的时代诞生的数码艺术。因此在自我设限的情况下学习像素画可以事半功倍!大大提高学习的速度和效率。
简单角色



上面3张像素画尺寸均小于32X32像素。这是比较简单的角色,虽然只有3种颜色,尺寸在32X32像素以内,但是玩家可以轻松识别角色。
可以在很多8bit游戏种找到这些简单的角色,仔细观察它们,模仿它们,学习它们。尝试使用3种颜色来塑造米老鼠,唐老鸭这样的动漫角色。
复杂角色



简单角色没有明暗,复杂角色加入了明暗画法,学会塑造简单角色以后,就可以尝试画出有明暗的复杂角色。
还是使用3种颜色,尺寸限制在32X32像素以内。明暗画法的要求更高,需要画家掌握基本明暗规律,了解被画对象的结构。比如下面这张石像鬼,至少需要了解基本的人体结构,手臂和腿部的肌肉走向。
练习方法
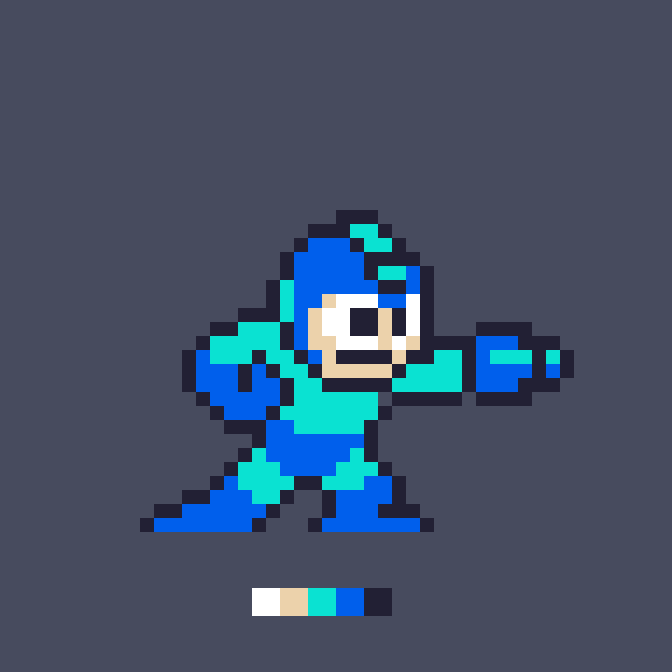
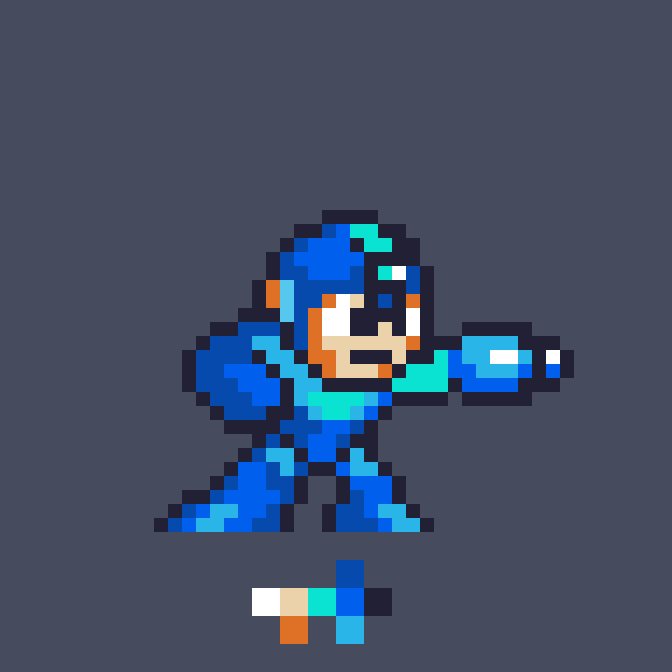
如果你不知道要画什么好,可以找8bit游戏的角色作为模板来练习。比如洛克人的主角,使用了5种颜色。

第一步练习,将5种颜色的角色修改为3种颜色(黑白灰)的角色。可以提高颜色和形状概括能力,

第二步练习,继续增加颜色,画出角色的立体感。可以提高形体概括能力,细节刻画能力。

注意事项
3种颜色,黑白灰,可以使用AA。

可以添加简单的明暗,每个部位刻画不多于3种颜色。

不要添加太多的颜色和明暗过渡!




