 作者:Pedro Medeiros
教你画像素画编译出品
摘要:这是一篇关于如何开始制作像素画的小文章,适合那些想开始或从未画过像素画的人。现在我将介绍像素画基础知识,如何创建文件,设置画布大小以及使用颜色。
前言
在画像素画之前,请记住:像素画只是一种艺术媒介,类似油画,铅笔,雕塑或马赛克艺术。要制作出色的像素画,要能够制作出精美的画面。一般来说,这意味着需要研究解剖学,透视,明暗,色彩理论甚至艺术史,因为这些对于制作优秀的像素画都是必不可少的。
工具
不需要任何花哨的东西来制作像素画,即使只用一个鼠标和免费软件也可以做得很好。我的装备包括一个Wacom数位板,一个鼠标,一个键盘,我最喜欢的软件是Aseprite,但你应该使用你觉得最舒服的软件。
常用像素画软件列表:
Aseprite(付费):伟大的专业编辑器,具有许多功能
GraphicsGale(免费):经典,用于游戏开发。有点复杂,但有很多很棒的功能。
Piskel(免费):在线像素画编辑器。
Photoshop(付费):功能强大的图像编辑器,可以设置以后用来画像素画。
Aseprite
Aseprite是我最喜欢的像素画软件。它功能强大,功能丰富,使用简单。我选择Aseprite作为本教程的软件,但我非常确定你可以将教程用于任何其他软件。你也可以获得Aseprite的免费试用版,但请记住它不会保存文件,我想如果只是练习的话就够用了。
新文件
只需单击主屏幕中的“ 新建文件… ”,或转到文件>新文件,这样我们就可以开始画画了。 我们来创建一个新文件。16*16可能看起来有点小,但我认为这是一个很好的开始。更大的分辨率可能会分散你现在应该关注的内容:理解像素与像素之间的交互。
可以将颜色模式设置为在RGB模式,这是目前最简单直观的。一些像素画家喜欢使用索引调色板,这可以使用一些非常酷的颜色技巧,但也有缺点。
设置背景为透明或白色,现在不会有太大区别。只需确保未选择高级选项(但以后可以尝试使用它们),就可以开始画了!
我们画吧!
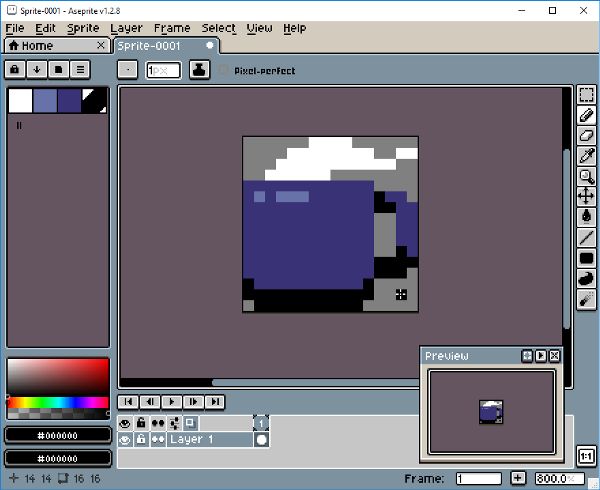
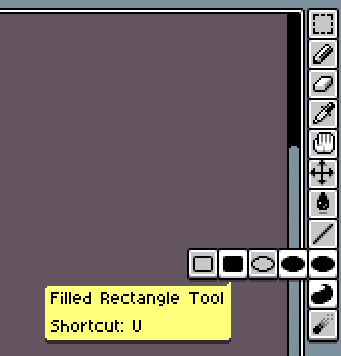
软件有很多工具栏和菜单,但不用担心,我们现在只需要几个按钮。主要工具是铅笔,它应始终保持1个像素的笔刷,这是我们将像素放在画布上的方式。只需单击按钮,或按B,然后单击屏幕就可以放置所选颜色的像素。
在左侧,可以看到调色板,以及一些默认颜色。让我们将这些更改为另一个更简单的集合。单击调色板顶部的第三个图标(Pressets)并选择ARQ4 (由Endesga制作的非常好的调色板)。
现在,只使用左上角的4种颜色,尝试画一个杯子。
作者:Pedro Medeiros
教你画像素画编译出品
摘要:这是一篇关于如何开始制作像素画的小文章,适合那些想开始或从未画过像素画的人。现在我将介绍像素画基础知识,如何创建文件,设置画布大小以及使用颜色。
前言
在画像素画之前,请记住:像素画只是一种艺术媒介,类似油画,铅笔,雕塑或马赛克艺术。要制作出色的像素画,要能够制作出精美的画面。一般来说,这意味着需要研究解剖学,透视,明暗,色彩理论甚至艺术史,因为这些对于制作优秀的像素画都是必不可少的。
工具
不需要任何花哨的东西来制作像素画,即使只用一个鼠标和免费软件也可以做得很好。我的装备包括一个Wacom数位板,一个鼠标,一个键盘,我最喜欢的软件是Aseprite,但你应该使用你觉得最舒服的软件。
常用像素画软件列表:
Aseprite(付费):伟大的专业编辑器,具有许多功能
GraphicsGale(免费):经典,用于游戏开发。有点复杂,但有很多很棒的功能。
Piskel(免费):在线像素画编辑器。
Photoshop(付费):功能强大的图像编辑器,可以设置以后用来画像素画。
Aseprite
Aseprite是我最喜欢的像素画软件。它功能强大,功能丰富,使用简单。我选择Aseprite作为本教程的软件,但我非常确定你可以将教程用于任何其他软件。你也可以获得Aseprite的免费试用版,但请记住它不会保存文件,我想如果只是练习的话就够用了。
新文件
只需单击主屏幕中的“ 新建文件… ”,或转到文件>新文件,这样我们就可以开始画画了。 我们来创建一个新文件。16*16可能看起来有点小,但我认为这是一个很好的开始。更大的分辨率可能会分散你现在应该关注的内容:理解像素与像素之间的交互。
可以将颜色模式设置为在RGB模式,这是目前最简单直观的。一些像素画家喜欢使用索引调色板,这可以使用一些非常酷的颜色技巧,但也有缺点。
设置背景为透明或白色,现在不会有太大区别。只需确保未选择高级选项(但以后可以尝试使用它们),就可以开始画了!
我们画吧!
软件有很多工具栏和菜单,但不用担心,我们现在只需要几个按钮。主要工具是铅笔,它应始终保持1个像素的笔刷,这是我们将像素放在画布上的方式。只需单击按钮,或按B,然后单击屏幕就可以放置所选颜色的像素。
在左侧,可以看到调色板,以及一些默认颜色。让我们将这些更改为另一个更简单的集合。单击调色板顶部的第三个图标(Pressets)并选择ARQ4 (由Endesga制作的非常好的调色板)。
现在,只使用左上角的4种颜色,尝试画一个杯子。
 你可以临摹我的范例,也可以画你自己的杯子。如果你、犯了一个错误,alt +点击一个空白区域或画布外面,将“选择”透明颜色,可以用它来擦除像素。或者可以单击橡皮擦或按E选择它。
你可能会注意到,以如此低的分辨率工作与常规绘图有很大不同。一切都需要计算,你放置的每个像素都需要做出选择。这是是你需要习惯的东西。
你可以临摹我的范例,也可以画你自己的杯子。如果你、犯了一个错误,alt +点击一个空白区域或画布外面,将“选择”透明颜色,可以用它来擦除像素。或者可以单击橡皮擦或按E选择它。
你可能会注意到,以如此低的分辨率工作与常规绘图有很大不同。一切都需要计算,你放置的每个像素都需要做出选择。这是是你需要习惯的东西。
 你还可以尝试工具栏中的其他按钮。值得注意的是,按下某些按钮会打开更多选项。现在应该避免使用模糊工具,因为它会添加很多颜色。
接下来,让我们制作更多角色吧!尝试绘制头骨,剑和人脸。这次没有我的范例参考。如果你觉得画布太小这很正常,尝试将某些东西抽象为单个像素,然后再试一次。在低分辨率下画画非常困难。
保存文件
要保存文件,请按Control + S(或转到文件>另存为…),选择文件名和位置,然后点击保存。试用版是无法保存的。
你还可以尝试工具栏中的其他按钮。值得注意的是,按下某些按钮会打开更多选项。现在应该避免使用模糊工具,因为它会添加很多颜色。
接下来,让我们制作更多角色吧!尝试绘制头骨,剑和人脸。这次没有我的范例参考。如果你觉得画布太小这很正常,尝试将某些东西抽象为单个像素,然后再试一次。在低分辨率下画画非常困难。
保存文件
要保存文件,请按Control + S(或转到文件>另存为…),选择文件名和位置,然后点击保存。试用版是无法保存的。
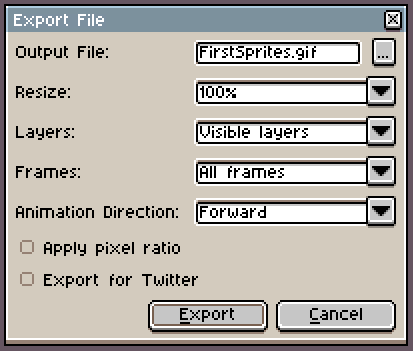
 Aseprite可以保存为多种格式,但我始终建议保留每个文件的 .ase版本。就像在Photoshop中一样,你会保留一个 .psd文件。导出Web或游戏时,可以使用Control + Alt + Shif + S或文件>导出。
Aseprite可以保存为多种格式,但我始终建议保留每个文件的 .ase版本。就像在Photoshop中一样,你会保留一个 .psd文件。导出Web或游戏时,可以使用Control + Alt + Shif + S或文件>导出。
 Aseprite 在导出窗口中有非常好用的Resize功能。它只能按100%的成倍数字缩放你的作品。如果将作品重新缩放107%,它会破坏像素,将会一团糟;如果你缩放200%,每个像素现在将是2像素宽和高,看起来会很漂亮。
更大的画布
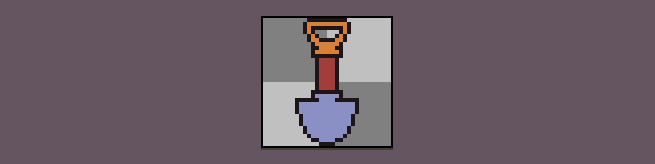
现在你已经掌握了基础知识,比如如何创建一个新文件,保存并绘制到画布中,让我们尝试画一个稍大的尺寸,32*32像素。我们现在也将使用更大的调色板,尝试AAP-Micro12(由AdigunPolack提供)。这次我们画一把铲子。
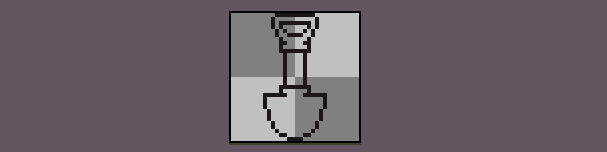
现在我们可以画轮廓,这是我的绘画流程:
第一步画出轮廓
Aseprite 在导出窗口中有非常好用的Resize功能。它只能按100%的成倍数字缩放你的作品。如果将作品重新缩放107%,它会破坏像素,将会一团糟;如果你缩放200%,每个像素现在将是2像素宽和高,看起来会很漂亮。
更大的画布
现在你已经掌握了基础知识,比如如何创建一个新文件,保存并绘制到画布中,让我们尝试画一个稍大的尺寸,32*32像素。我们现在也将使用更大的调色板,尝试AAP-Micro12(由AdigunPolack提供)。这次我们画一把铲子。
现在我们可以画轮廓,这是我的绘画流程:
第一步画出轮廓
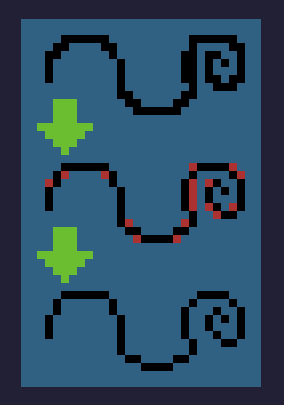
 这种线条样式就是像素完美线条,它只有1像素宽,并且与其他像素对角连接。在制作这样的线条时,我们会避免无意义的边缘,例如:
这种线条样式就是像素完美线条,它只有1像素宽,并且与其他像素对角连接。在制作这样的线条时,我们会避免无意义的边缘,例如:
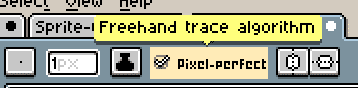
 Aseprite在画笔设置上也有一个非常好的功能,几乎可以自动完成:选择画笔工具后,单击Pixel-perfect复选框。不要忘记在不画轮廓线的时候关闭它。
Aseprite在画笔设置上也有一个非常好的功能,几乎可以自动完成:选择画笔工具后,单击Pixel-perfect复选框。不要忘记在不画轮廓线的时候关闭它。
 第二步上固有色
第二步上固有色
 只有这么少的颜色可供选择,好处是你不会被太多的选择所淹没。如果你的调色板中有一种颜色,那就没有理由不去使用它了。将其视为一个测试,进行大量实验,甚至是奇怪或不寻常的组合,直到找到你认为是最佳颜色搭配。
第三步明暗上色
只有这么少的颜色可供选择,好处是你不会被太多的选择所淹没。如果你的调色板中有一种颜色,那就没有理由不去使用它了。将其视为一个测试,进行大量实验,甚至是奇怪或不寻常的组合,直到找到你认为是最佳颜色搭配。
第三步明暗上色
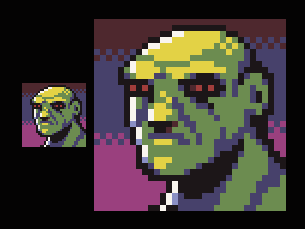
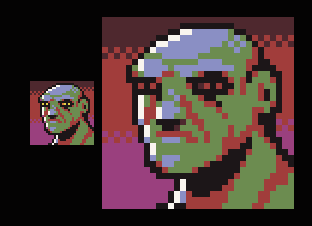
 使用调色板以创造性的方式画出明暗。由于你使用的是非常有限的调色板,因此不会拥有不同亮度的每种色调,所以需要即兴发挥。
使用调色板以创造性的方式画出明暗。由于你使用的是非常有限的调色板,因此不会拥有不同亮度的每种色调,所以需要即兴发挥。
 在上面的示例中,我使用的是相同的调色板,即AAP-Mini12。当我画这个绿色的家伙时,没有任何浅绿色,所以我选择了最近的色调,它是黄色的。同样的事情发生在暗部,我选择了蓝色,因为它是最近的深颜色。但是,如果我走另一条路怎么办?我可以得到更亮的蓝色和更深的红色,对吗?
在上面的示例中,我使用的是相同的调色板,即AAP-Mini12。当我画这个绿色的家伙时,没有任何浅绿色,所以我选择了最近的色调,它是黄色的。同样的事情发生在暗部,我选择了蓝色,因为它是最近的深颜色。但是,如果我走另一条路怎么办?我可以得到更亮的蓝色和更深的红色,对吗?
 这是一个很酷的效果,但显然有些不对劲。通常你会希望冷色调画暗部,暖色调画亮部。这不是写死的规则,会有许多例外。
第四步调整完成
这是一个很酷的效果,但显然有些不对劲。通常你会希望冷色调画暗部,暖色调画亮部。这不是写死的规则,会有许多例外。
第四步调整完成
 手动抗锯齿是一个复杂的主题,可能需要整篇文章来讨论这个,可以使用中间色调来模拟“抗锯齿”并软化边缘。但是不要过多担心这一点,现在专注于让画面尽可能清晰。
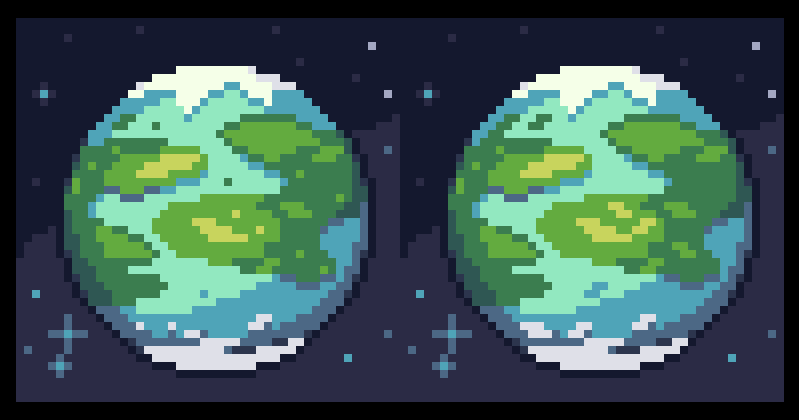
此步骤中的另一个好主意是去除一些孤立的像素。孤立像素是不属于相同颜色像素块的像素,并且也不属于抗锯齿,如下所示:
手动抗锯齿是一个复杂的主题,可能需要整篇文章来讨论这个,可以使用中间色调来模拟“抗锯齿”并软化边缘。但是不要过多担心这一点,现在专注于让画面尽可能清晰。
此步骤中的另一个好主意是去除一些孤立的像素。孤立像素是不属于相同颜色像素块的像素,并且也不属于抗锯齿,如下所示:
 看到左边1像素的小岛了吗?那些就是孤立的像素,将这些像素与其他相邻颜色的像素合并后,星球看起来要好得多。
继续学习?
现在是时候尝试更多颜色和更大的分辨率!但是慢慢来,可能是48*48像素,16种颜色的调色板等等。首先专注于像素画静态图像,熟练以后再开始制作动画。
看到左边1像素的小岛了吗?那些就是孤立的像素,将这些像素与其他相邻颜色的像素合并后,星球看起来要好得多。
继续学习?
现在是时候尝试更多颜色和更大的分辨率!但是慢慢来,可能是48*48像素,16种颜色的调色板等等。首先专注于像素画静态图像,熟练以后再开始制作动画。 


