 作者:Matej’Retro’Jan
教你画像素画编译出品
摘要:有人在问答网站Quora问:像素和体素有什么区别?关于这个问题,我想写一篇文章来回答。在计算机上表示图形有两种主要方式:矢量和栅格。
作者:Matej’Retro’Jan
教你画像素画编译出品
摘要:有人在问答网站Quora问:像素和体素有什么区别?关于这个问题,我想写一篇文章来回答。在计算机上表示图形有两种主要方式:矢量和栅格。
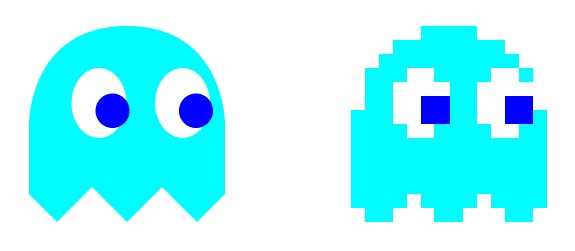
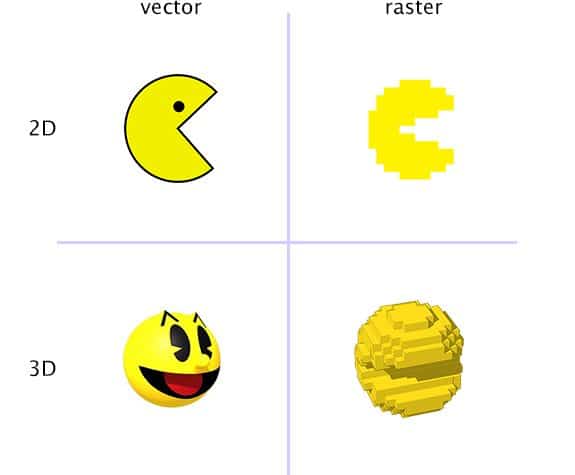
 矢量图形用数学方程描述图像,通常表示线条,曲线和形状等东西。光栅图形将图像描述为一个一个接一个地放置在网格图案中的颜色值数组。计算机图形学的第二个区别在于代表2D和3D空间。结合矢量/光栅分割,我们可以看到4个象限:
矢量图形用数学方程描述图像,通常表示线条,曲线和形状等东西。光栅图形将图像描述为一个一个接一个地放置在网格图案中的颜色值数组。计算机图形学的第二个区别在于代表2D和3D空间。结合矢量/光栅分割,我们可以看到4个象限:
 矢量
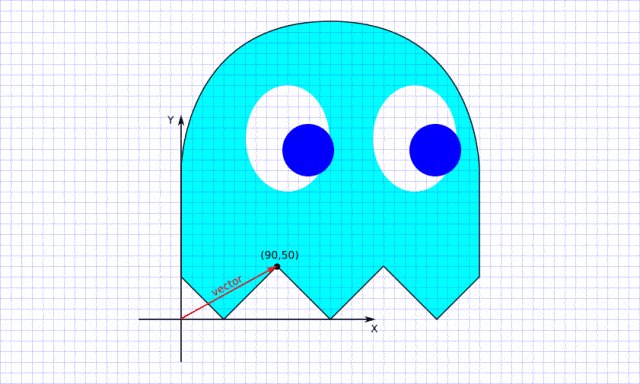
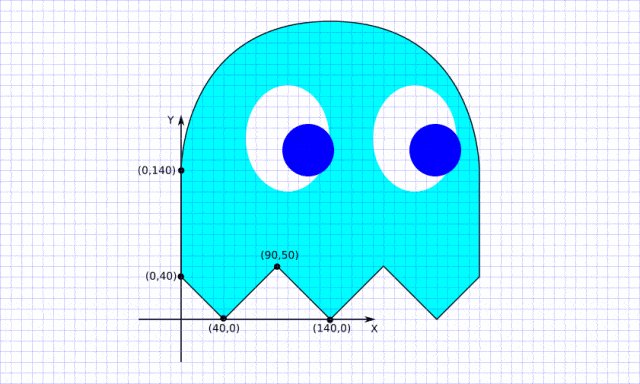
在2D矢量图形中,线条或形状上的每个点都用包含两个分量(x和y)的向量来描述。这就是2D(两个组件 - 两个维度)。
矢量
在2D矢量图形中,线条或形状上的每个点都用包含两个分量(x和y)的向量来描述。这就是2D(两个组件 - 两个维度)。
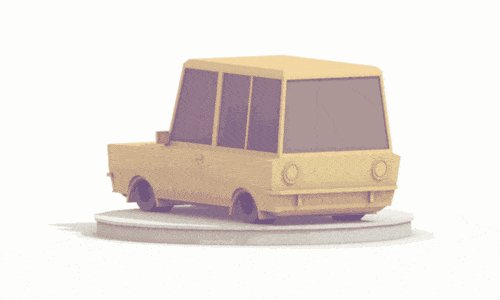
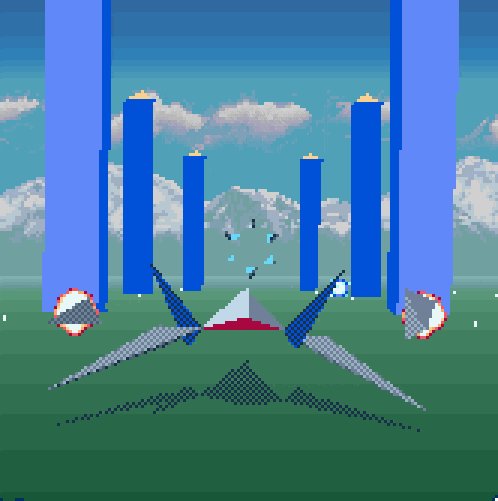
 下面是一个低多边形 2D矢量图像的例子。
下面是一个低多边形 2D矢量图像的例子。
 它完全由2D多边形构成(在这种情况下为三角形)。术语“低多边形”意味着用于制作图像的多边形数量相对较小。
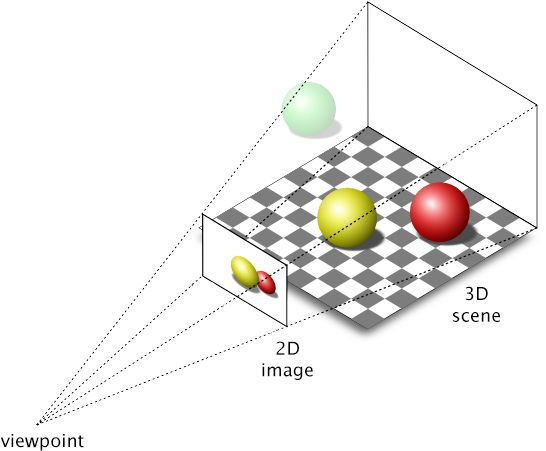
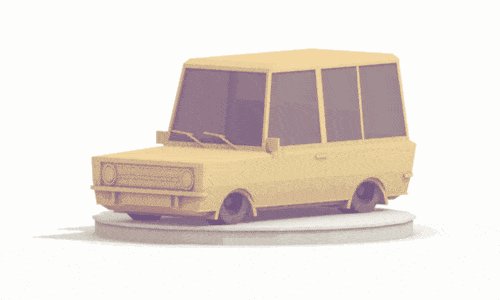
我们添加一个维度。在3D矢量图形中,情况是相同的,但每个矢量使用三个分量(x,y和z)。三个组件 - 三个维度。 要在屏幕上(这是2D表面)显示3D模型,我们必须选择一个特定视点并从该视点将3D几何图形投影到屏幕上。
它完全由2D多边形构成(在这种情况下为三角形)。术语“低多边形”意味着用于制作图像的多边形数量相对较小。
我们添加一个维度。在3D矢量图形中,情况是相同的,但每个矢量使用三个分量(x,y和z)。三个组件 - 三个维度。 要在屏幕上(这是2D表面)显示3D模型,我们必须选择一个特定视点并从该视点将3D几何图形投影到屏幕上。
 这是可以用2D图形模拟3D效果的基础。不需要3D眼镜,肉眼就可以看到3D效果。
这是可以用2D图形模拟3D效果的基础。不需要3D眼镜,肉眼就可以看到3D效果。
 栅格图形
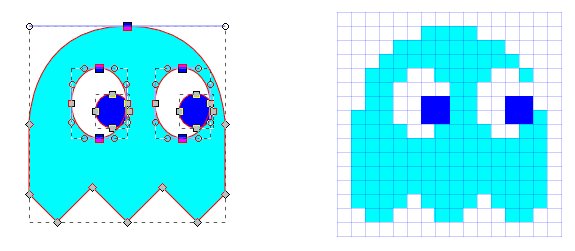
让我们从矢量转向,看看栅格图形如何处理2D和3D。在2D光栅图形中,图像被分成许多大小均匀的行和列:
栅格图形
让我们从矢量转向,看看栅格图形如何处理2D和3D。在2D光栅图形中,图像被分成许多大小均匀的行和列:
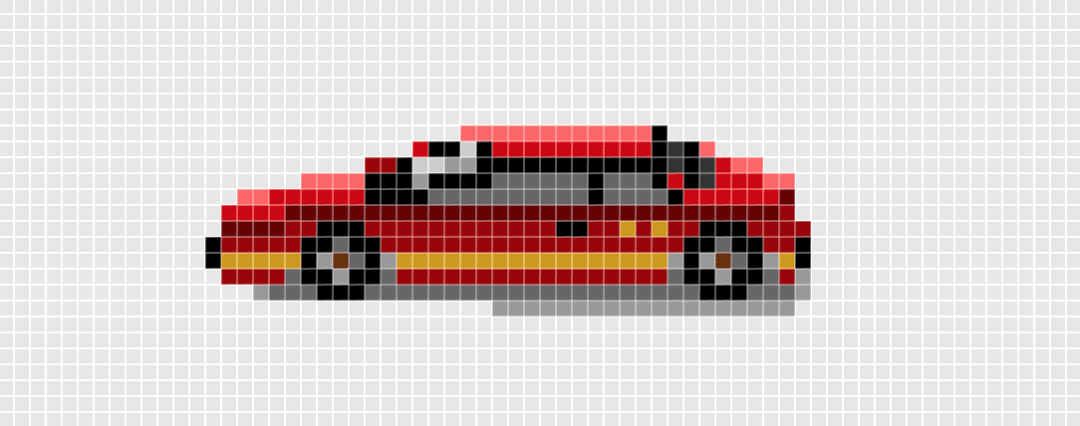
 每个单元格被称为一个像素。除了网格内的二维坐标(x,y)外,其主要属性是放置在该坐标上的颜色。我们已经看到低多边形矢量艺术如何使用大而明显的多边形。如果我们在光栅图形中执行相同的操作(使用大而明显的像素),我们就可以获得像素艺术。
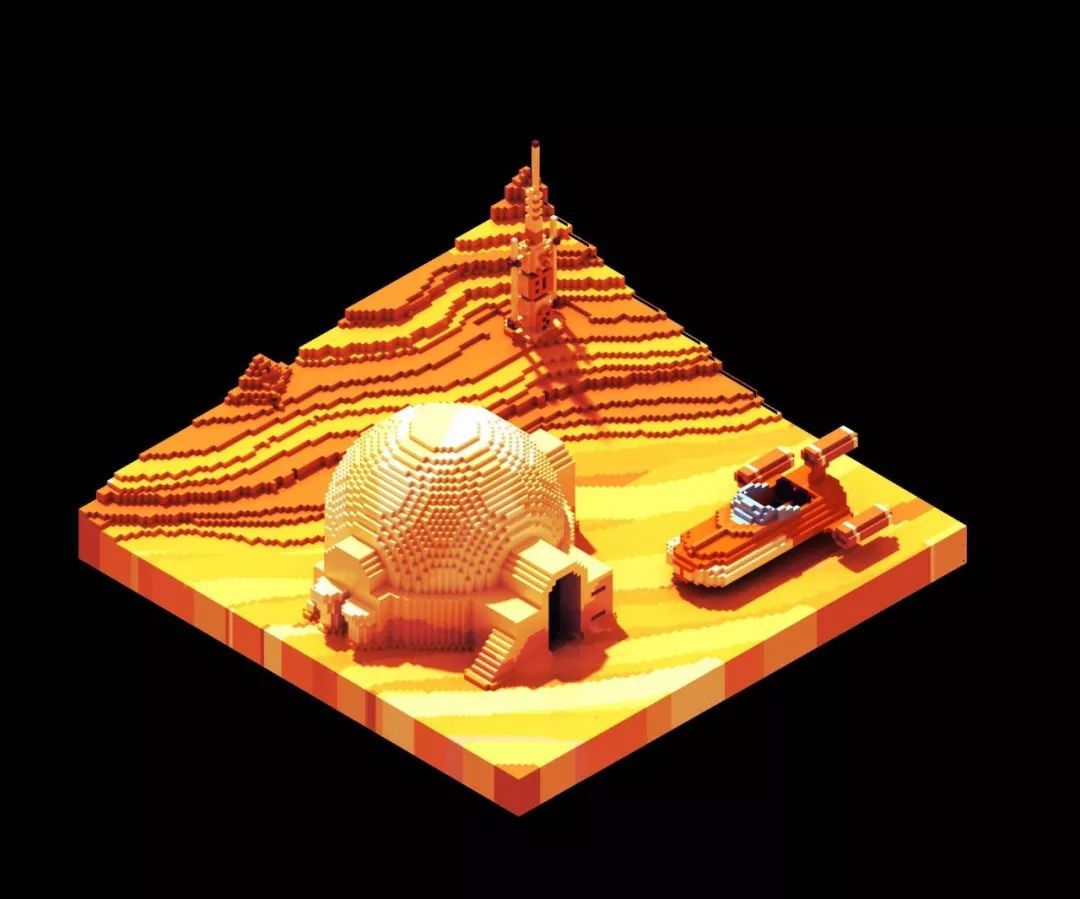
在3D光栅图形中,分为均匀间隔的行和列,覆盖所有三个不同的方向(x,y,z)。这将3D空间划分为立方体,也称为体素(体积元素或体积像素)。每个体素由3D坐标和该坐标处的颜色定义。 就像像素艺术(这是非常有意识地放置像素的艺术),我们现在拥有体素艺术,每个立方体都经过仔细考虑。
每个单元格被称为一个像素。除了网格内的二维坐标(x,y)外,其主要属性是放置在该坐标上的颜色。我们已经看到低多边形矢量艺术如何使用大而明显的多边形。如果我们在光栅图形中执行相同的操作(使用大而明显的像素),我们就可以获得像素艺术。
在3D光栅图形中,分为均匀间隔的行和列,覆盖所有三个不同的方向(x,y,z)。这将3D空间划分为立方体,也称为体素(体积元素或体积像素)。每个体素由3D坐标和该坐标处的颜色定义。 就像像素艺术(这是非常有意识地放置像素的艺术),我们现在拥有体素艺术,每个立方体都经过仔细考虑。
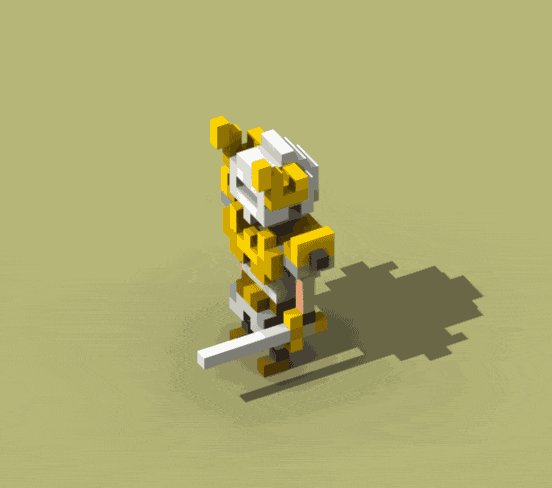
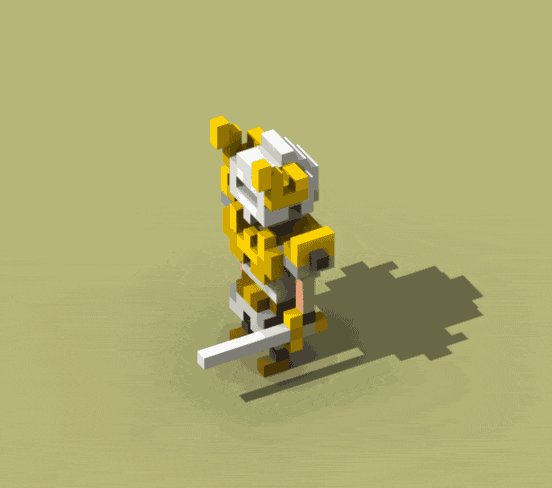
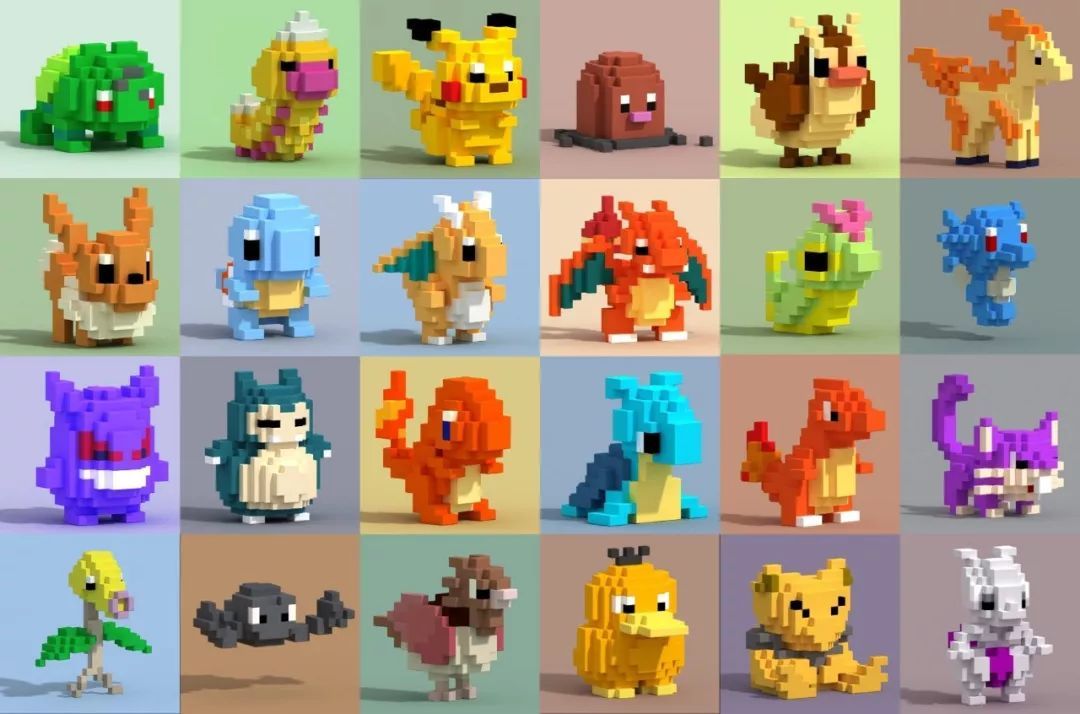
 这很像乐高,你不觉得吗?请注意,因为我们处于3D空间中,因此可以从任何角度观察体素。这里是另一个看体素Tatooine:
这很像乐高,你不觉得吗?请注意,因为我们处于3D空间中,因此可以从任何角度观察体素。这里是另一个看体素Tatooine:
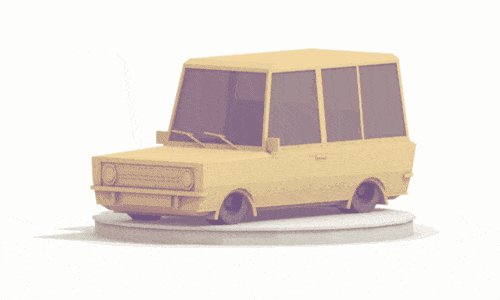
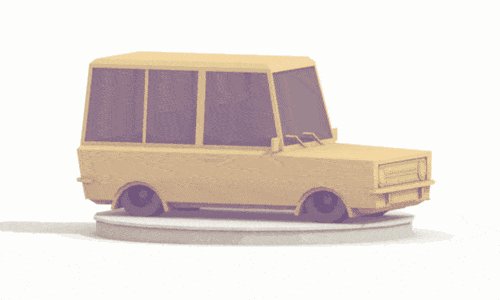
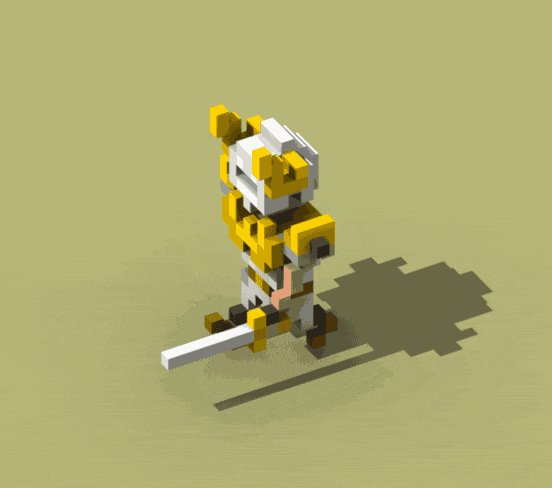
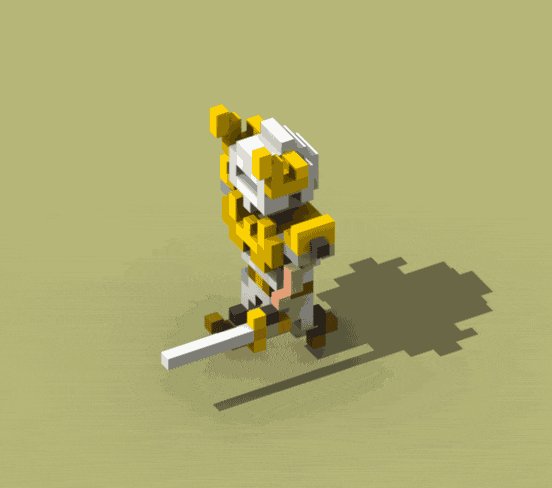
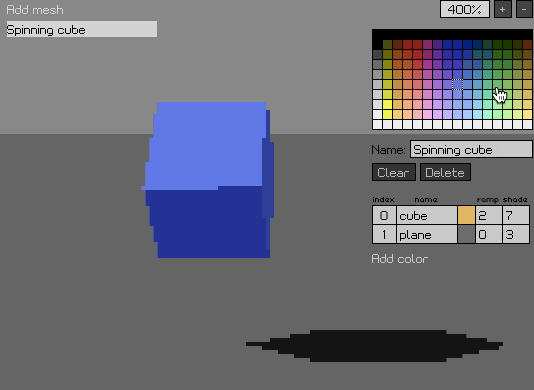
 我们甚至可以做动画!
我们甚至可以做动画!
 与2D像素艺术角色进行比较
与2D像素艺术角色进行比较
 可以看到在体素艺术中,动画如何改变小立方体 - 体素的存在(颜色) - 并且在像素艺术中,颜色的变化发生在小方块像素上。 现在你知道像素和体素之间的区别了。 在现代显示器上,每种图形类型最终都会显示为二维光栅图像。
显示器
现代液晶显示器将通过打开和关闭红色,绿色和蓝色LCD(液晶显示器)或元件来创建不同的颜色。即使在CRT(阴极射线管)时代,它们也非常相似,只是它们使用了三种不同配置的荧光粉,这些荧光粉在用电子束撞击时会发出红光,绿光或蓝光。
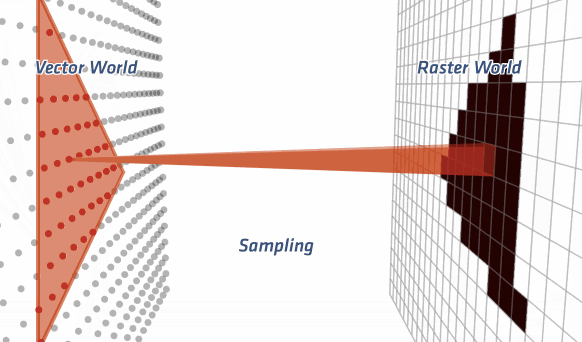
如果我们有矢量图像,只有光栅显示器才能显示它,我们该怎么办?那么,要从二维矢量图像转换为二维光栅图像,需要对图像进行渲染或光栅化处理。每个多边形(通常是一个三角形)被渲染为一个像素网格。
可以看到在体素艺术中,动画如何改变小立方体 - 体素的存在(颜色) - 并且在像素艺术中,颜色的变化发生在小方块像素上。 现在你知道像素和体素之间的区别了。 在现代显示器上,每种图形类型最终都会显示为二维光栅图像。
显示器
现代液晶显示器将通过打开和关闭红色,绿色和蓝色LCD(液晶显示器)或元件来创建不同的颜色。即使在CRT(阴极射线管)时代,它们也非常相似,只是它们使用了三种不同配置的荧光粉,这些荧光粉在用电子束撞击时会发出红光,绿光或蓝光。
如果我们有矢量图像,只有光栅显示器才能显示它,我们该怎么办?那么,要从二维矢量图像转换为二维光栅图像,需要对图像进行渲染或光栅化处理。每个多边形(通常是一个三角形)被渲染为一个像素网格。
 这可以扩展到在光栅显示器上渲染3D模型。首先,3D三角形被投影到2D三角形中。其次,2D矢量三角形被光栅化成像素。
这可以扩展到在光栅显示器上渲染3D模型。首先,3D三角形被投影到2D三角形中。其次,2D矢量三角形被光栅化成像素。
 体素
体素艺术最常用的方法是将每个体素表示为3D矢量立方体。我们通过创建一个三维模型并在体素立方体的侧面放置三角形来做到这一点。就像以前一样,3D三角形然后被投影到二维图像空间中,并最终被光栅化以显示二维光栅图像。
这就是我们如何达到今天最常见的体素艺术风格,几乎完全采用免费的建模工具MagicaVoxel创建。
体素
体素艺术最常用的方法是将每个体素表示为3D矢量立方体。我们通过创建一个三维模型并在体素立方体的侧面放置三角形来做到这一点。就像以前一样,3D三角形然后被投影到二维图像空间中,并最终被光栅化以显示二维光栅图像。
这就是我们如何达到今天最常见的体素艺术风格,几乎完全采用免费的建模工具MagicaVoxel创建。

 什么是像素?什么是体素?
将2D空间划分为离散的均匀(相同大小)的区域时,像素是最小的单位。每个像素可以通过一个双分量向量寻址,其中x和y都是整数。这就是像素空间与矢量图形的连续性相比离散的原因,其中每个坐标都是实数(用浮点数表示)。
类似地,当将3D空间划分为离散的均匀区域时,体素是体积的最小单位。
完。
什么是像素?什么是体素?
将2D空间划分为离散的均匀(相同大小)的区域时,像素是最小的单位。每个像素可以通过一个双分量向量寻址,其中x和y都是整数。这就是像素空间与矢量图形的连续性相比离散的原因,其中每个坐标都是实数(用浮点数表示)。
类似地,当将3D空间划分为离散的均匀区域时,体素是体积的最小单位。
完。 


