
摘要:笨办法学像素画第十一课:像素画秘技AA手工抗锯齿的秘密 很长一段时间,我画的像素画发到pixeljoint和pixelation都被批的厉害,总的意思就是不合格。经过长时间的学习和观察,终于破解了其中的秘密。对于pixeljoint和pixelation这样的像素画古典社区,必须遵从颜色限制以及各种像素画技法。如果作品颜色过多,或者该用AA却没用,或者到处用AA,都是不合格的。
什么是AA手工抗锯齿?
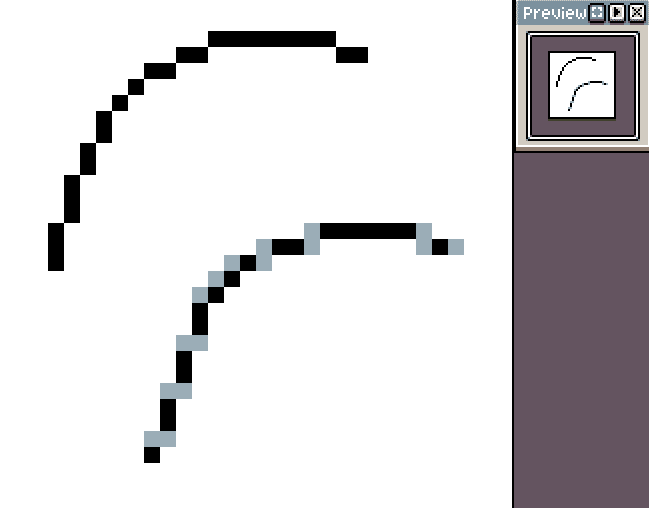
简单的说就是要把有锯齿感的像素画变得没有锯齿感。具体的方法就是增加过渡颜色。AA使用的颜色建议在1-3个以内,太多就不好了。单独的完美像素线条,加上AA之后就完全消除了锯齿感(下图右边100%)。
 所以像素画可以画出像油画一样细腻的数码插画,但是使用的颜色却很少。同样的,对像素画来说,使用的颜色越多意味着工作量越大。所以能不用AA尽量不用,提高画画的创意和速度才是王道。
所以像素画可以画出像油画一样细腻的数码插画,但是使用的颜色却很少。同样的,对像素画来说,使用的颜色越多意味着工作量越大。所以能不用AA尽量不用,提高画画的创意和速度才是王道。
AA的原理
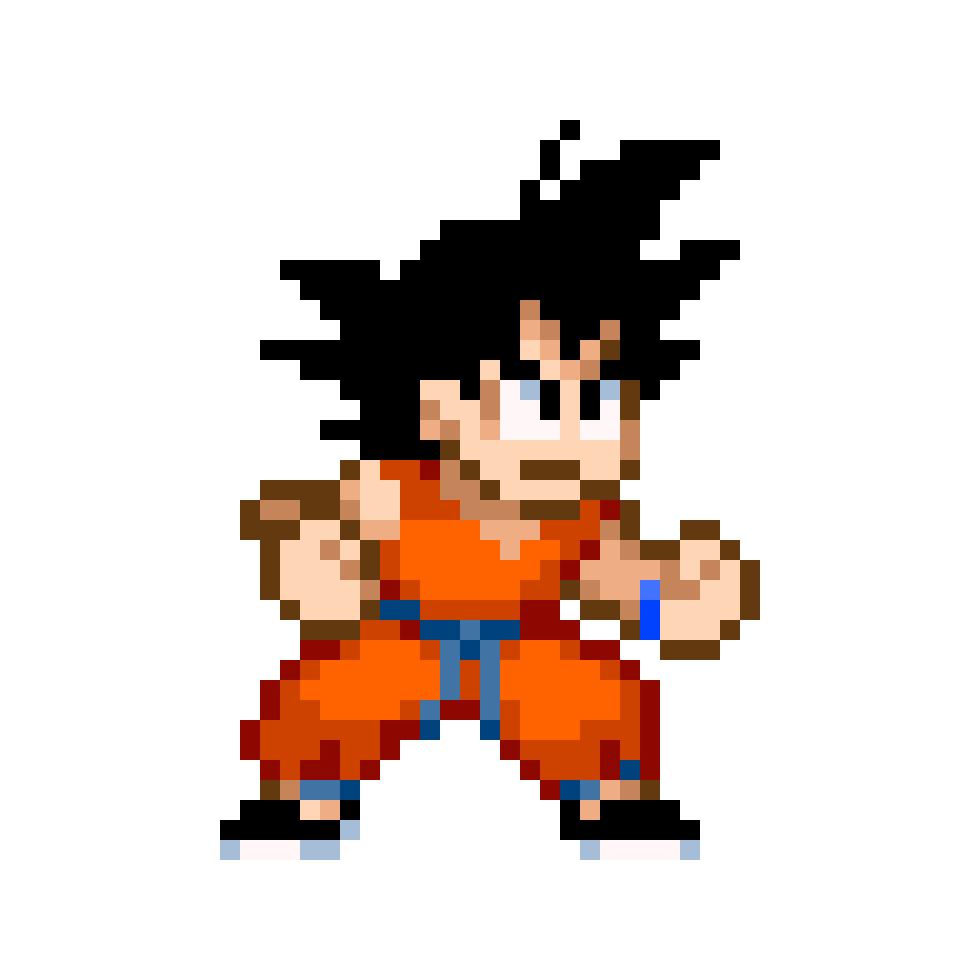
AA的原理在于颜色混合,人眼会自动混合这些方块像素的颜色,如果哪个地方缺少的太多,就会被识别出来。小悟空这个角色在哪里部位使用了AA呢?脸部,嘴巴,拳头,肩膀。
 去掉AA会是什么样子?去掉AA过渡颜色之后,所有的部位都变方了,锯齿感更强。而加上之后,下巴变得更加圆润,嘴巴则有了嘴角的感觉,肩膀也变得圆润了,拳头也可以看出手指的感觉。总之在刻画细节的时候,AA是像素画必不可少的秘技。
去掉AA会是什么样子?去掉AA过渡颜色之后,所有的部位都变方了,锯齿感更强。而加上之后,下巴变得更加圆润,嘴巴则有了嘴角的感觉,肩膀也变得圆润了,拳头也可以看出手指的感觉。总之在刻画细节的时候,AA是像素画必不可少的秘技。

怎么画好AA
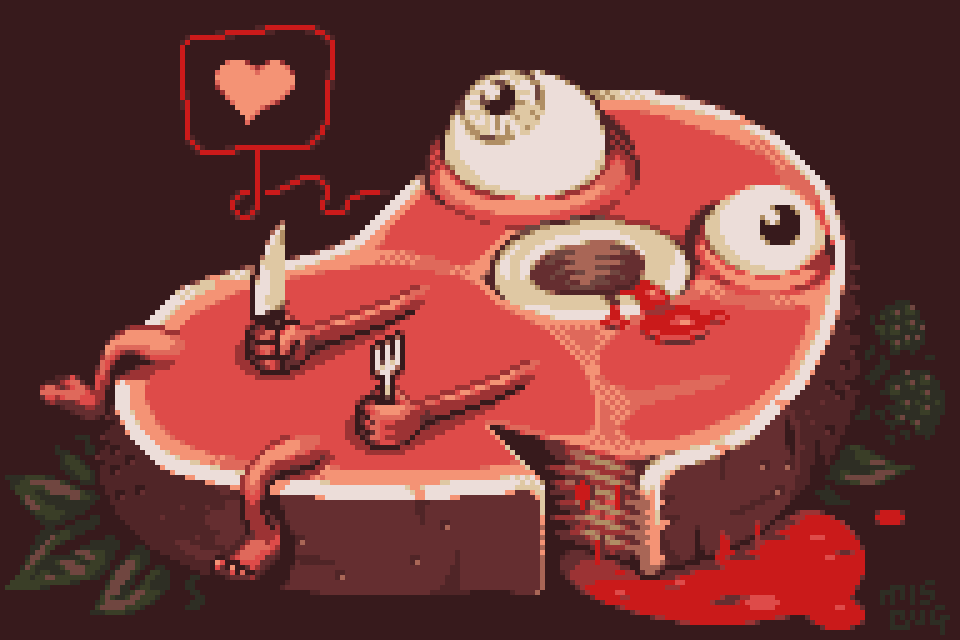
画好AA除了需要了解所画对象的形状结构,还需要选择合适的颜色,确保新增加的过渡颜色能和原来的颜色和谐共存。下面这幅画中的很多地方使用了AA。我们来一起看看。
 作者:Mis-BUG
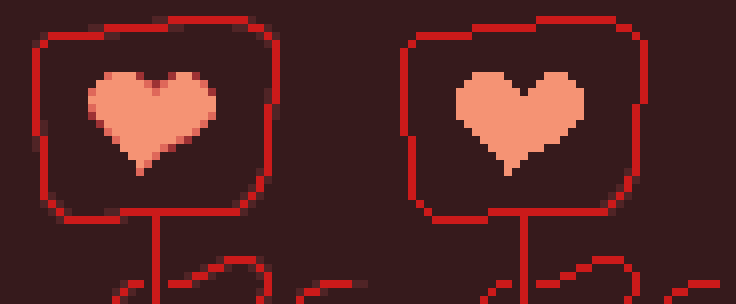
首先是心和红线外框。虽然外框已经是完美的1像素线条,但是画家仍然加了AA,非常淡的过渡颜色。然后心得周围则是重点刻画,可以注意到AA也需要遵从主光源的明暗,因此心右下方得某些AA过渡颜色会比较深。添加了AA之后的心就很自然的融合到深色的背景中去。
作者:Mis-BUG
首先是心和红线外框。虽然外框已经是完美的1像素线条,但是画家仍然加了AA,非常淡的过渡颜色。然后心得周围则是重点刻画,可以注意到AA也需要遵从主光源的明暗,因此心右下方得某些AA过渡颜色会比较深。添加了AA之后的心就很自然的融合到深色的背景中去。

作业
修改已画好的像素画,使用AA技术减弱锯齿感。
完。



