 摘要:笨办法学像素画第十课:抖动实例分析
抖动是计算机性能受限制时代的产物,当时的像素画家们使用抖动来对抗颜色限制,创造出更多的调子。
抖动原理
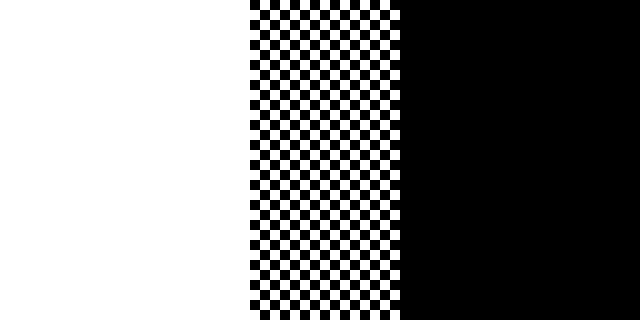
抖动的原理就是通过棋盘网状的图案来增加颜色层次。原来只有黑白2个颜色,通过棋盘网状图案就可以增加一种灰色。需要眯起眼睛看下面的图片(已经放大1000%),才能看到灰色。使用不同的棋盘网格实现不同层次的灰色,现在计算机性能强大,对像素画而言不需要刻意的使用抖动节省颜色。原则是尽量以最少的颜色实现最好的效果。
摘要:笨办法学像素画第十课:抖动实例分析
抖动是计算机性能受限制时代的产物,当时的像素画家们使用抖动来对抗颜色限制,创造出更多的调子。
抖动原理
抖动的原理就是通过棋盘网状的图案来增加颜色层次。原来只有黑白2个颜色,通过棋盘网状图案就可以增加一种灰色。需要眯起眼睛看下面的图片(已经放大1000%),才能看到灰色。使用不同的棋盘网格实现不同层次的灰色,现在计算机性能强大,对像素画而言不需要刻意的使用抖动节省颜色。原则是尽量以最少的颜色实现最好的效果。
 小尺寸角色不需要抖动
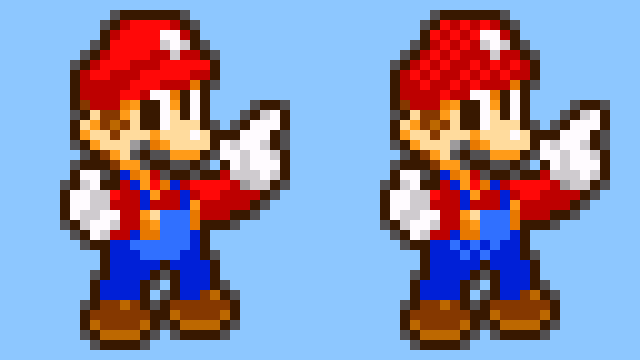
下面这个马里奥角色高度只有32X32像素,左边是原始版本,右边添加了抖动。可以发现当像素画尺寸较小的时候,有限的空间本来就不够用,所以强行加入抖动效果反而不好。尺寸越小的情况下,像素画更应该以整块的形状来表现角色。如果有很多琐碎的点,视觉效果是很糟糕的。
小尺寸角色不需要抖动
下面这个马里奥角色高度只有32X32像素,左边是原始版本,右边添加了抖动。可以发现当像素画尺寸较小的时候,有限的空间本来就不够用,所以强行加入抖动效果反而不好。尺寸越小的情况下,像素画更应该以整块的形状来表现角色。如果有很多琐碎的点,视觉效果是很糟糕的。
 Mario & Luigi Superstar Saga
对于尺寸极小的极简像素画也不应该加入抖动。需要颜色?直接使用即可。
Mario & Luigi Superstar Saga
对于尺寸极小的极简像素画也不应该加入抖动。需要颜色?直接使用即可。
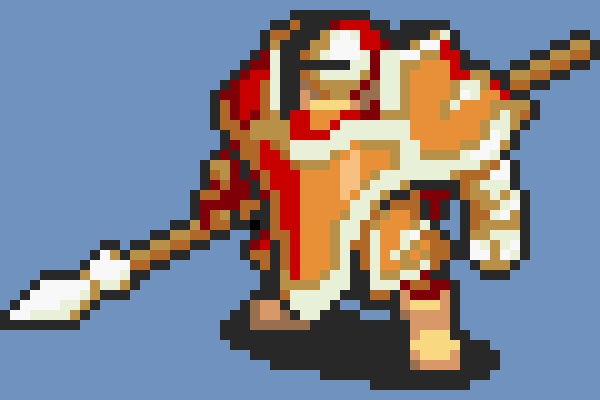
 下面这个重甲骑士来自火纹游戏,尺寸为60X40像素,同样没有使用抖动。
下面这个重甲骑士来自火纹游戏,尺寸为60X40像素,同样没有使用抖动。
 Fire Emblem The Binding Blade
观察一些尺寸较大(不超过150像素)的角色,也没有使用抖动。角色是玩家关注的焦点,抖动会弱化和模糊细节,为了增加颜色而牺牲角色的可读性是得不偿失的做法。
Fire Emblem The Binding Blade
观察一些尺寸较大(不超过150像素)的角色,也没有使用抖动。角色是玩家关注的焦点,抖动会弱化和模糊细节,为了增加颜色而牺牲角色的可读性是得不偿失的做法。
 Capcom Fighting Jam
尺寸大于150像素以上的角色和场景应该使用抖动
当像素画尺寸大于150像素以上时,表现颜色渐变会有困难,使用抖动会比直接增加颜色效果更好。并且尺寸足够大,空间足够多,就怕没有像素来填充。抖动不仅可以增加颜色层次,还可以填充大片的空白区域,一举两得。
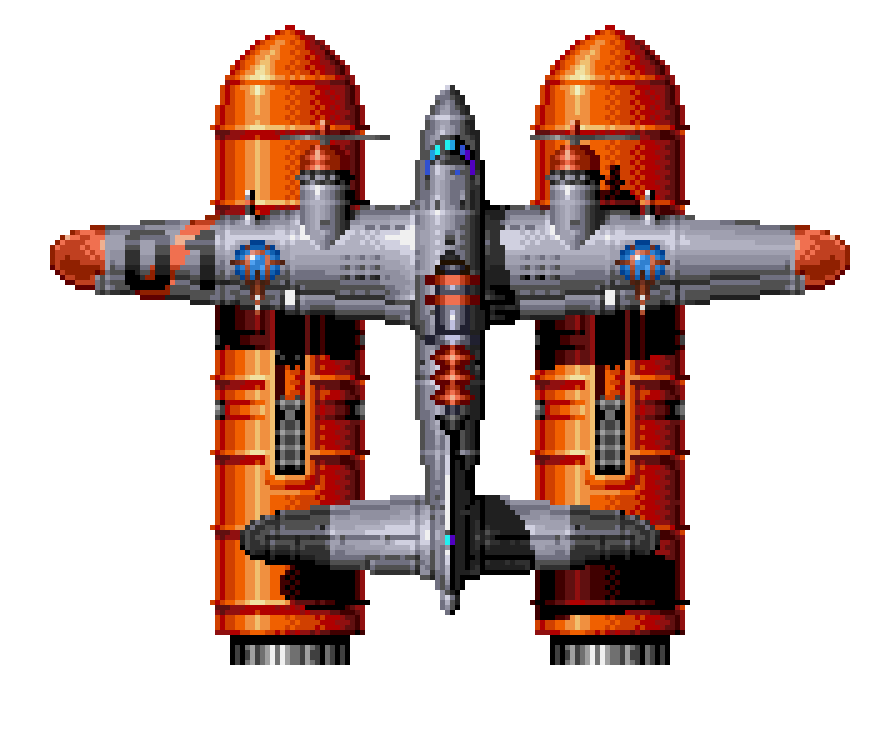
1944的飞机需要表现表面的渐变,抖动就有用武之地了。
Capcom Fighting Jam
尺寸大于150像素以上的角色和场景应该使用抖动
当像素画尺寸大于150像素以上时,表现颜色渐变会有困难,使用抖动会比直接增加颜色效果更好。并且尺寸足够大,空间足够多,就怕没有像素来填充。抖动不仅可以增加颜色层次,还可以填充大片的空白区域,一举两得。
1944的飞机需要表现表面的渐变,抖动就有用武之地了。
 1944
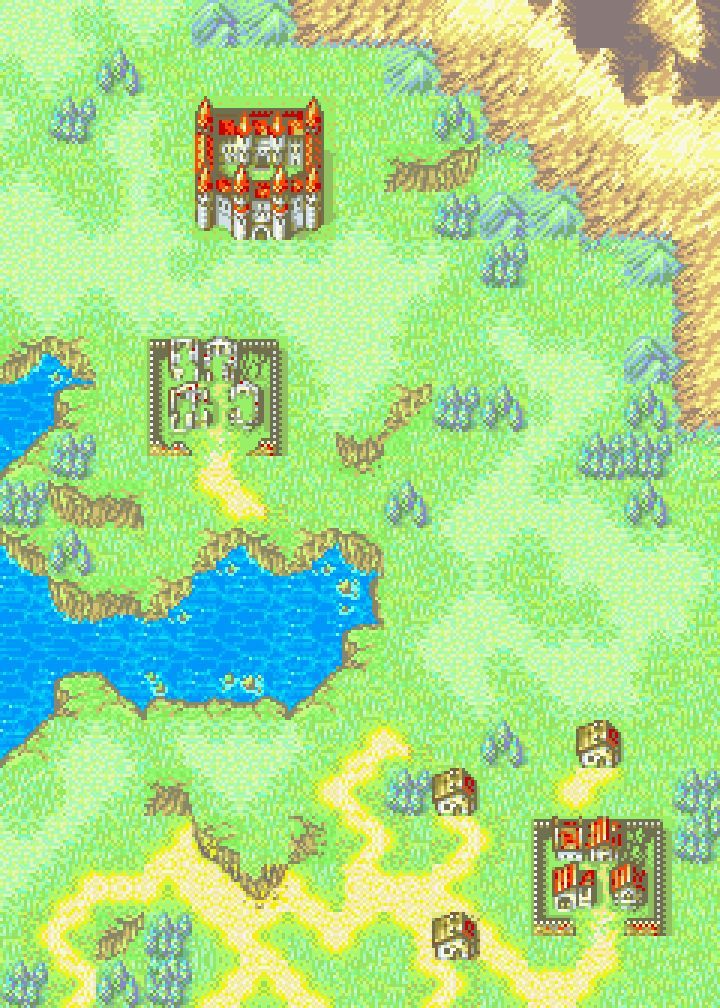
另一个抖动大显身手的地方是场景,使用抖动可以表现草地,山脉,树林斑驳的纹理,同时使场景更加耐看,颜色精确控制,也可以大大减少容量和拆分Tile的难度。场景Tile需要上下左右4个方向连接,颜色越多玩家越容易发现破绽。
1944
另一个抖动大显身手的地方是场景,使用抖动可以表现草地,山脉,树林斑驳的纹理,同时使场景更加耐看,颜色精确控制,也可以大大减少容量和拆分Tile的难度。场景Tile需要上下左右4个方向连接,颜色越多玩家越容易发现破绽。
 抖动表现写实的场景效果也很好。
抖动表现写实的场景效果也很好。
 合金弹头
作业
用抖动原理,将黑白2种颜色混合成2种不同的灰色。
完。
合金弹头
作业
用抖动原理,将黑白2种颜色混合成2种不同的灰色。
完。 


