 摘要:详细介绍像素画动画导出步骤
像素画动画完成以后,需要导出。导出的目的一般有2种,第一为了在网上传播,需要导出gif动画图片。第二为了在游戏中使用,需要导出序列帧或SpriteSheet。下面以Aseprite为例详细介绍导出步骤。
导出gif动画步骤
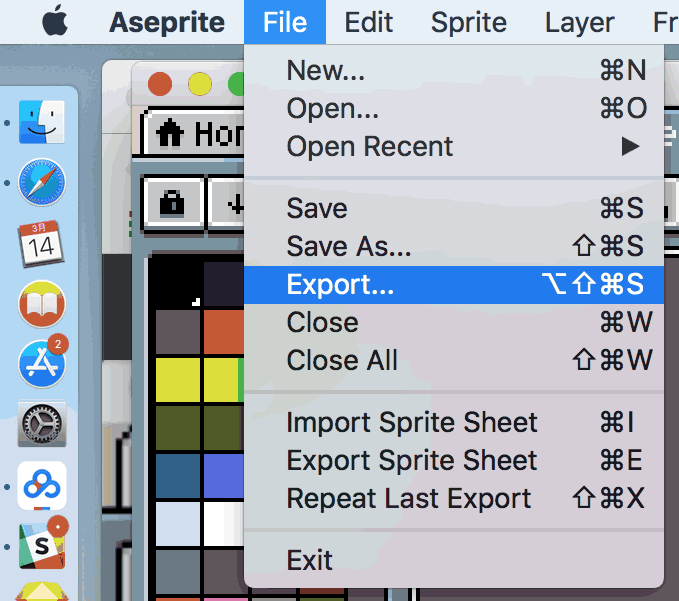
开启Aseprite,打开已经画好的角色动画。File文件-Export导出。
摘要:详细介绍像素画动画导出步骤
像素画动画完成以后,需要导出。导出的目的一般有2种,第一为了在网上传播,需要导出gif动画图片。第二为了在游戏中使用,需要导出序列帧或SpriteSheet。下面以Aseprite为例详细介绍导出步骤。
导出gif动画步骤
开启Aseprite,打开已经画好的角色动画。File文件-Export导出。
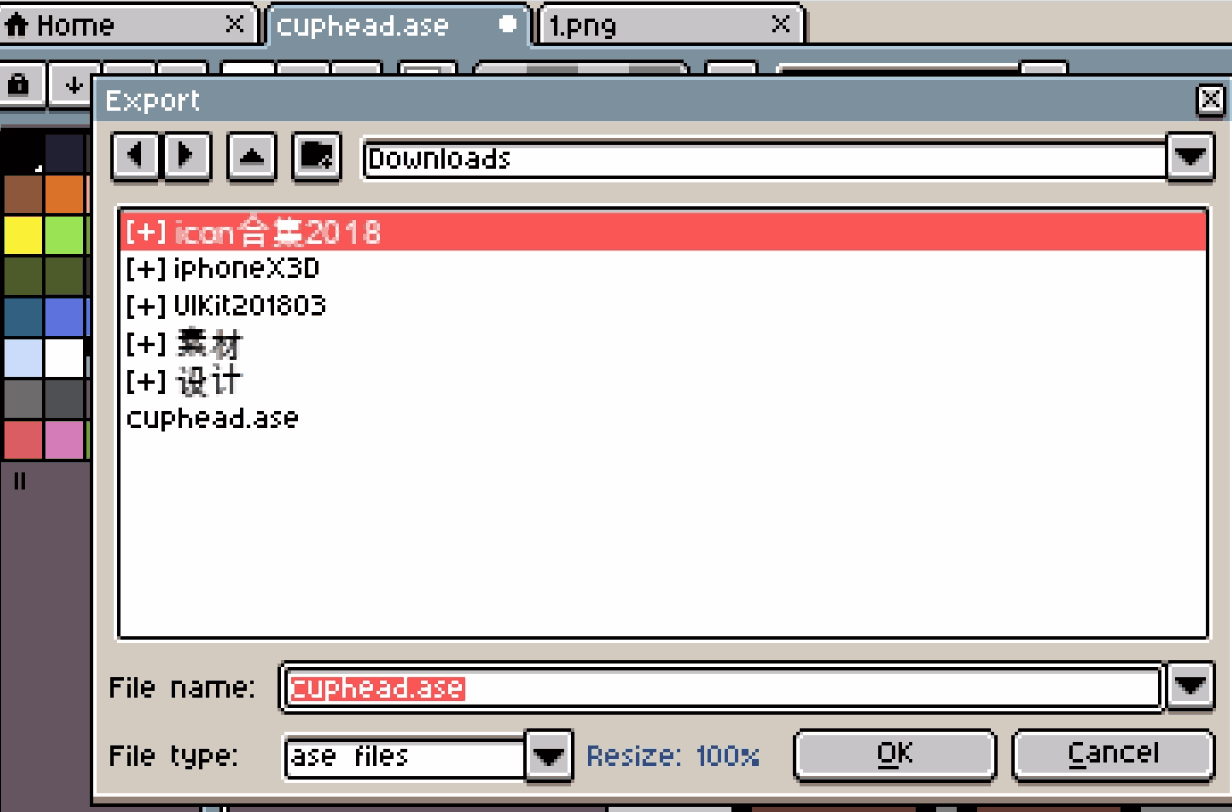
 File name是要保存文件的名称,File type是要保存文件的格式,请选择gif(第一种网上传播的情况)。
File name是要保存文件的名称,File type是要保存文件的格式,请选择gif(第一种网上传播的情况)。
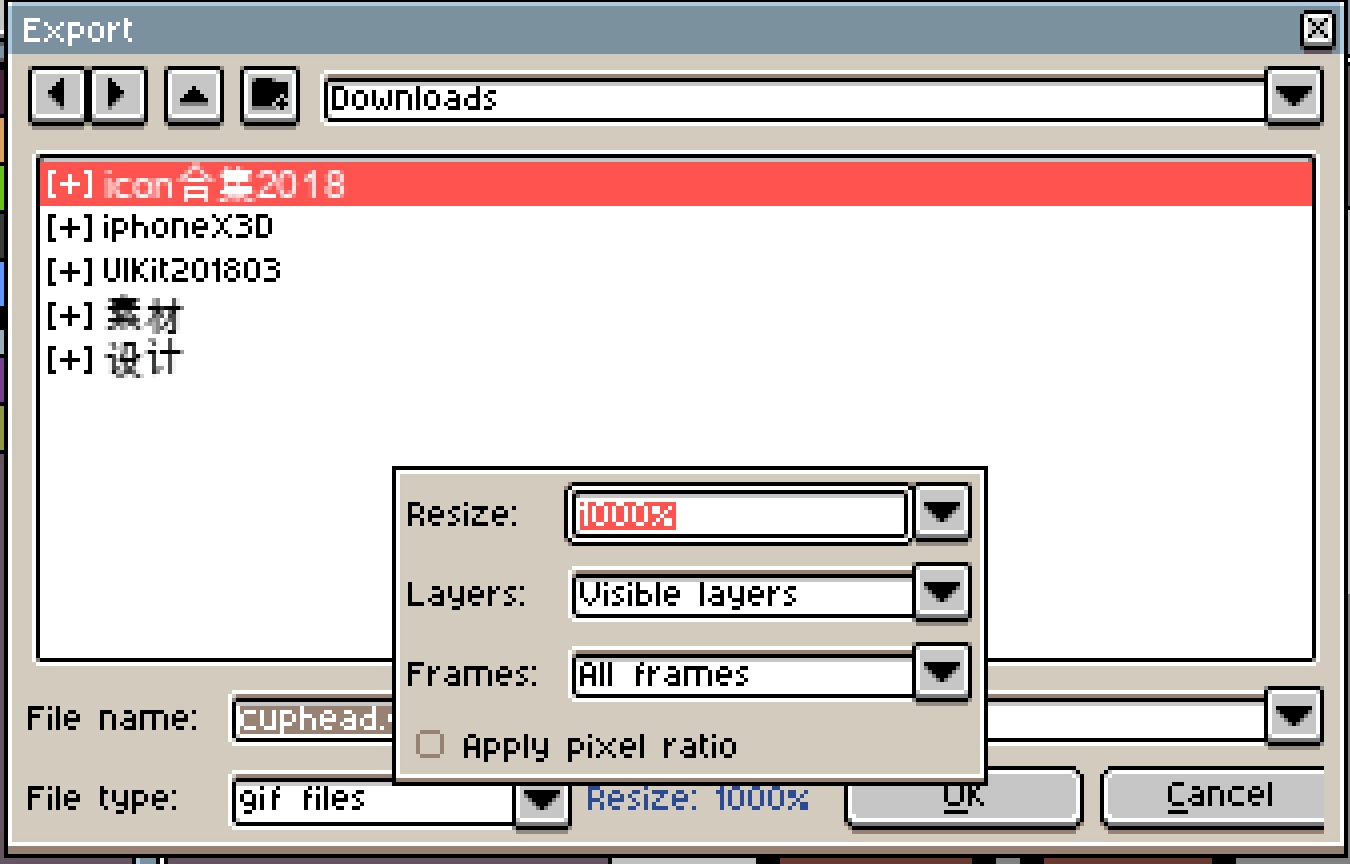
 紧跟着是Resize:100%,这是一个非常方便的放大功能,可以将像素画无损放大100%-1000%。我选择放大1000%,动画尺寸是3232像素,放大1000%就是320320像素。因为有放大,所以使用像素画开发的游戏,美术成本相对于其他原画类2D游戏会比较低。Layers是可以选择导出的图层,Visible layers是导出所有可见图层。Frames:All frames是导出所有的帧。如果需要展示静态的像素画就可以选择Selected frame,即当前选中的帧。这个功能在制作教程的时候非常方便。
紧跟着是Resize:100%,这是一个非常方便的放大功能,可以将像素画无损放大100%-1000%。我选择放大1000%,动画尺寸是3232像素,放大1000%就是320320像素。因为有放大,所以使用像素画开发的游戏,美术成本相对于其他原画类2D游戏会比较低。Layers是可以选择导出的图层,Visible layers是导出所有可见图层。Frames:All frames是导出所有的帧。如果需要展示静态的像素画就可以选择Selected frame,即当前选中的帧。这个功能在制作教程的时候非常方便。
 在最后弹出的这个gif options设置窗口直接点OK即可。其中的Inerlaced选项是透明,不够选gif就会不透明;Animation Loop是循环播放,不够选gif动画就只播放1次。
在最后弹出的这个gif options设置窗口直接点OK即可。其中的Inerlaced选项是透明,不够选gif就会不透明;Animation Loop是循环播放,不够选gif动画就只播放1次。
 我修改了以前画的茶杯头待机动作,作为例子。
我修改了以前画的茶杯头待机动作,作为例子。
 导出序列帧
File文件-Export导出,选择File type为png,选择好放大倍数,点OK。
导出序列帧
File文件-Export导出,选择File type为png,选择好放大倍数,点OK。
 在随后出现的提示框点Agree,大意就是你想导出这个动画的序列帧吗?非常方便!所有帧都会导出成png。
在随后出现的提示框点Agree,大意就是你想导出这个动画的序列帧吗?非常方便!所有帧都会导出成png。
 SpriteSheet
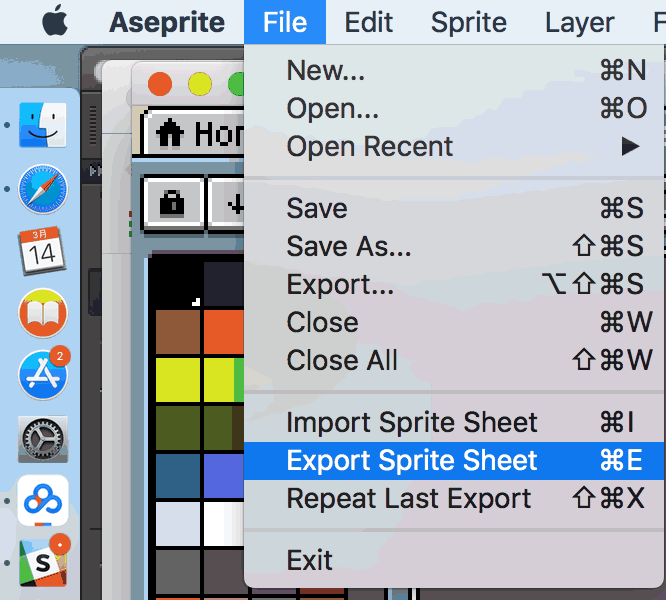
很遗憾,Aseprite不支持我期望的SpriteSheet,而仅仅是将序列帧都放在一起导出,但是这个功能也可以节约一些开发的时间。选择File-Export Sprite Sheet。
SpriteSheet
很遗憾,Aseprite不支持我期望的SpriteSheet,而仅仅是将序列帧都放在一起导出,但是这个功能也可以节约一些开发的时间。选择File-Export Sprite Sheet。
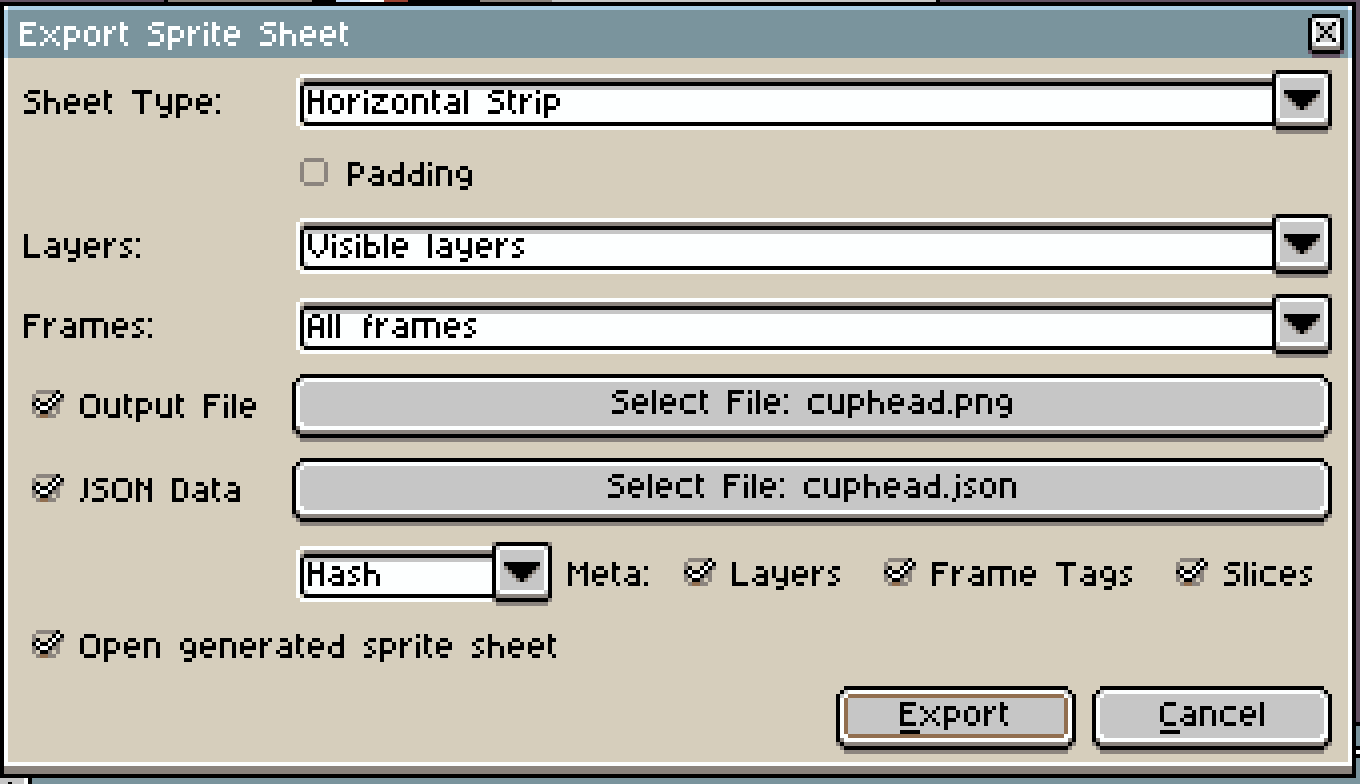
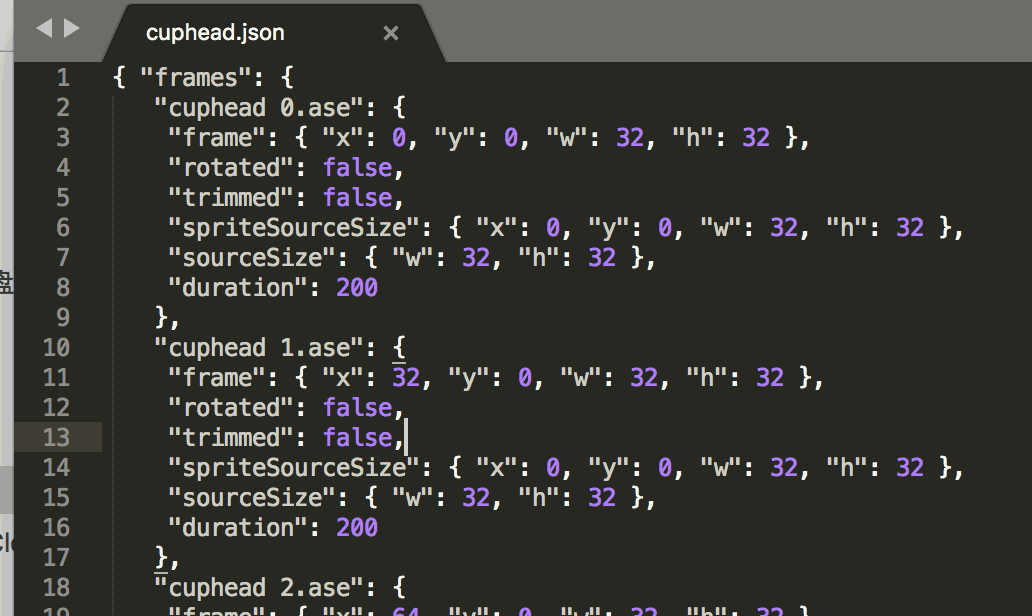
 在弹出的窗口勾选Output File,JSON Data,Open generated sprite sheet。点击Export后会自动生成包含所有帧的图片和JSON数据。注意哦,这里导出的帧是原始大小。
在弹出的窗口勾选Output File,JSON Data,Open generated sprite sheet。点击Export后会自动生成包含所有帧的图片和JSON数据。注意哦,这里导出的帧是原始大小。

 可下载范例文件练习导出。
https://pan.baidu.com/s/10lhRvxFXTs9ou0EeSuJ2aQ
完。
可下载范例文件练习导出。
https://pan.baidu.com/s/10lhRvxFXTs9ou0EeSuJ2aQ
完。 


