

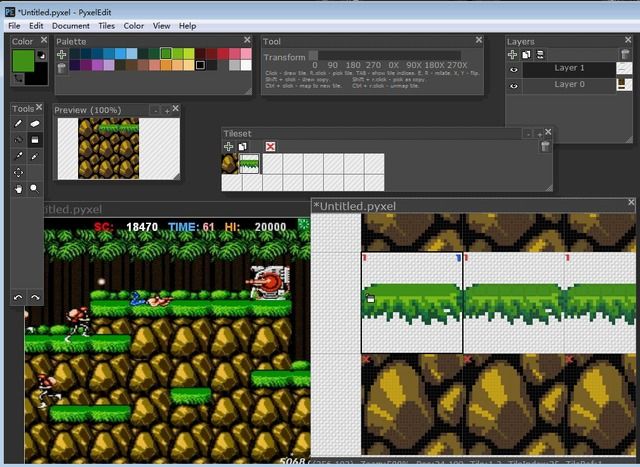
Pyxeledit是一款专为画地图tile设计的像素画专用软件。
我估计只有做像素游戏的地图时才会用它……功能还不够强大啊 Orz
优点:非常适合画无缝拼接的地图。














地图无缝拼接
做游戏,肯定少不了tile,稍微大型的游戏都需要地图拼接。
我叫MT的背景就是拼接,虽然不是那么规矩。
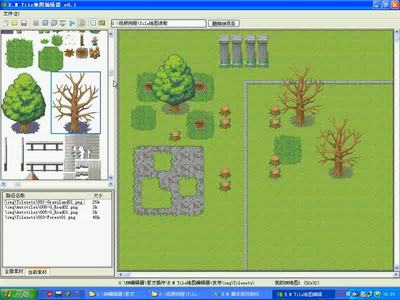
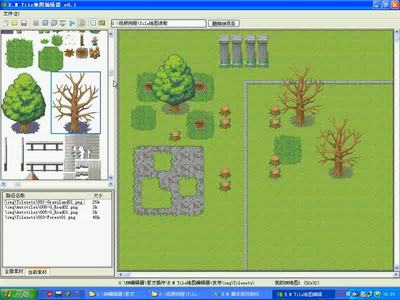
 比较常见的是rpg游戏里的地图。
比较常见的是rpg游戏里的地图。

 小霸王时代的8位机游戏都是拼接的……比如超级马里奥,魂斗罗。
那么下面我们就用pyxeledit做一下魂斗罗的地图做为范例(超级马里奥的太简单了),希望大家举一反三。
小霸王时代的8位机游戏都是拼接的……比如超级马里奥,魂斗罗。
那么下面我们就用pyxeledit做一下魂斗罗的地图做为范例(超级马里奥的太简单了),希望大家举一反三。
 pyxeledit支持导出图片(需要手动输入图片后缀名)/tileset/tilemap as plain txt/tilemap as xml。
pyxeledit支持导出图片(需要手动输入图片后缀名)/tileset/tilemap as plain txt/tilemap as xml。
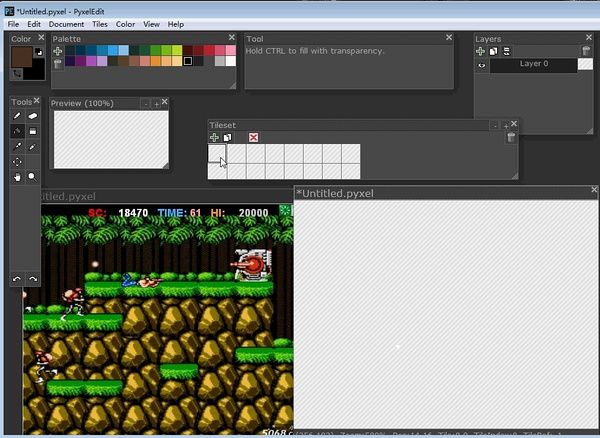
 首先需要分析(因为是临摹学习),把魂斗罗的场景打上格子,魂斗罗的地面岩石其实一眼就能开出破绽,格子的感觉很明显。所以我就按目测的格子大小加上辅助线。然后就可以开始画了。如果你重新设计自己的地面岩石,第一步同样需要打上格子。
首先需要分析(因为是临摹学习),把魂斗罗的场景打上格子,魂斗罗的地面岩石其实一眼就能开出破绽,格子的感觉很明显。所以我就按目测的格子大小加上辅助线。然后就可以开始画了。如果你重新设计自己的地面岩石,第一步同样需要打上格子。
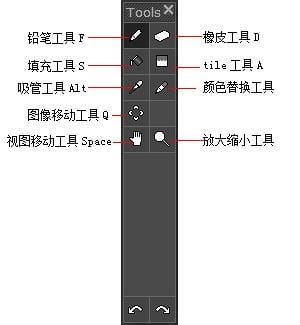
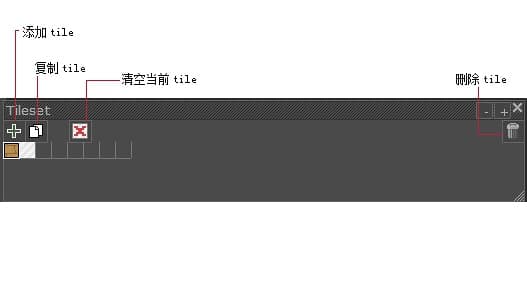
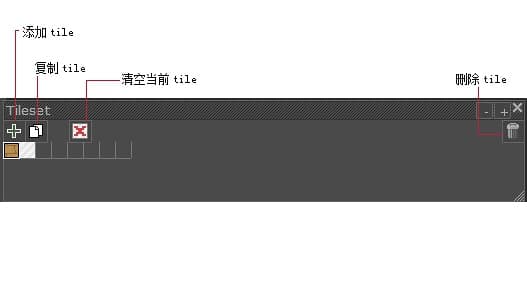
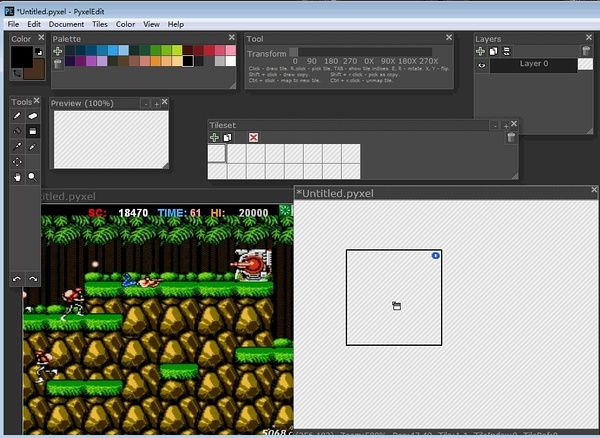
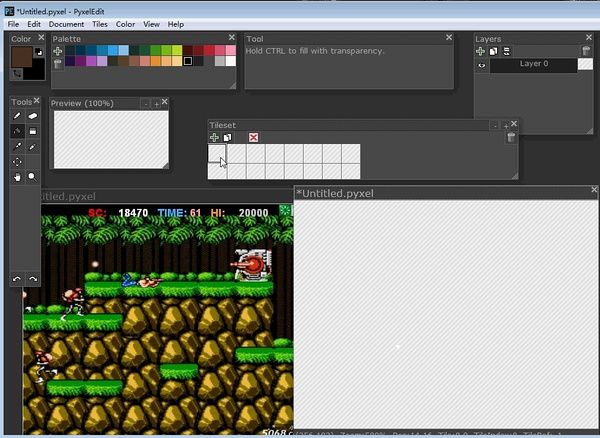
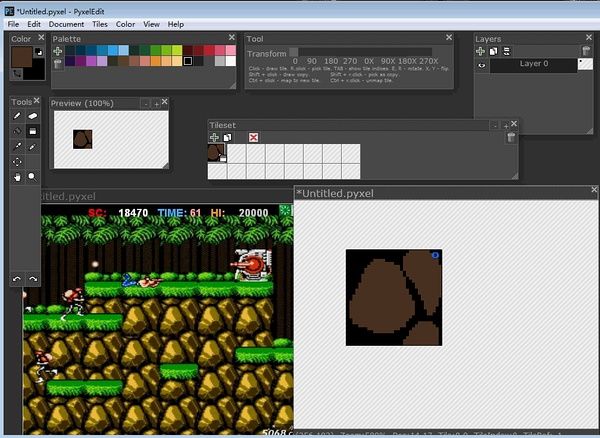
 首先鼠标左键点击tile窗口第一个空白tile;
首先鼠标左键点击tile窗口第一个空白tile;
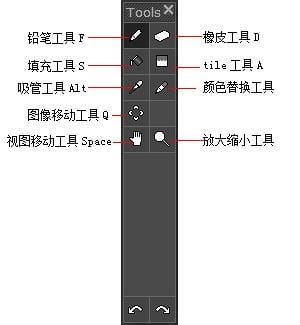
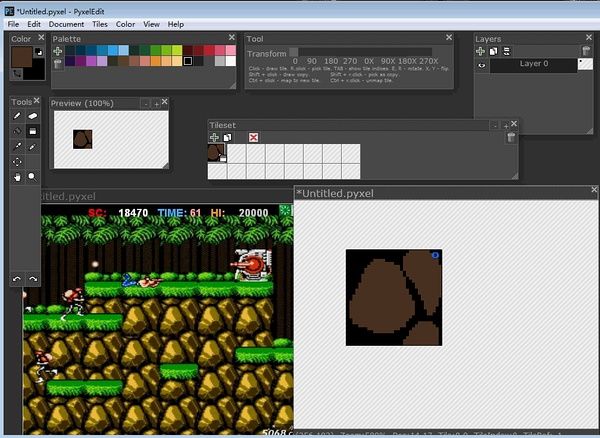
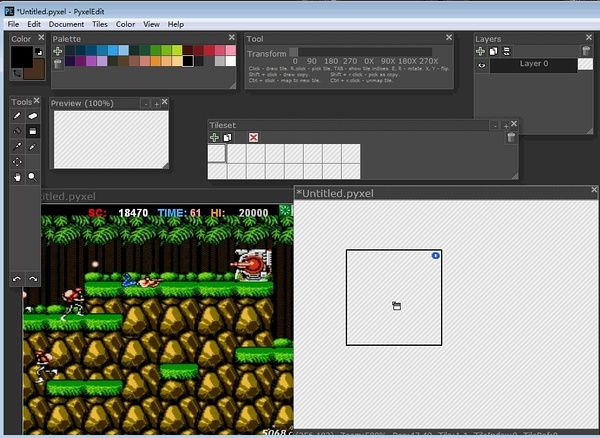
 然后移动到绘画窗口左键点击放置,然后就可以开始画tile了。
然后移动到绘画窗口左键点击放置,然后就可以开始画tile了。
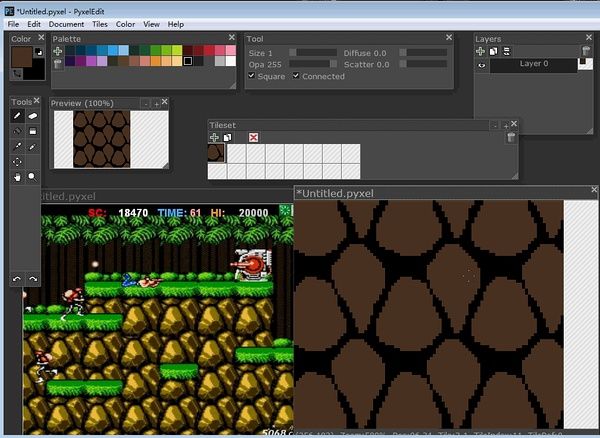
 完成后(只需画出简单轮廓即可),鼠标左键再次点击tile窗口第一个tile(已经不是空白了哦);
完成后(只需画出简单轮廓即可),鼠标左键再次点击tile窗口第一个tile(已经不是空白了哦);
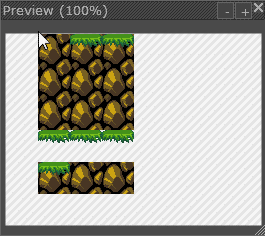
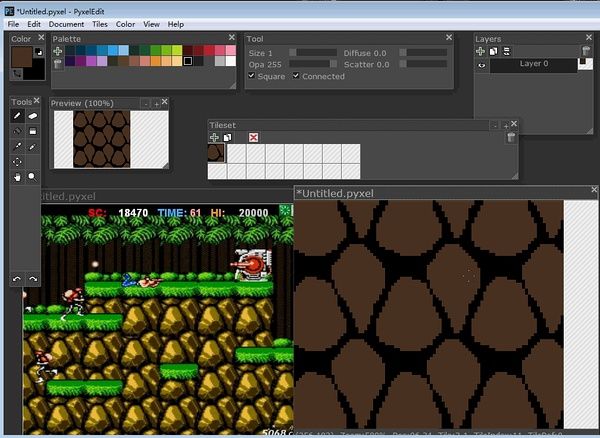
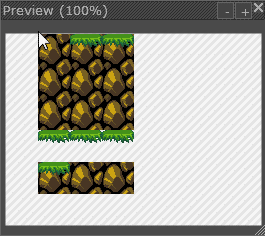
 回到绘画窗口,粘贴8次,形成9宫格。在此基础上修改图形(你画的时候,所有tile都会实时更新),达到无缝拼接效果。然后再上色。这样就完成了1个tile。
回到绘画窗口,粘贴8次,形成9宫格。在此基础上修改图形(你画的时候,所有tile都会实时更新),达到无缝拼接效果。然后再上色。这样就完成了1个tile。
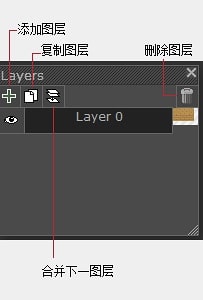
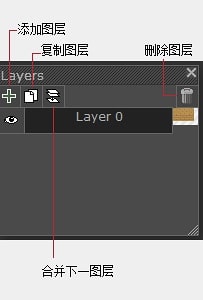
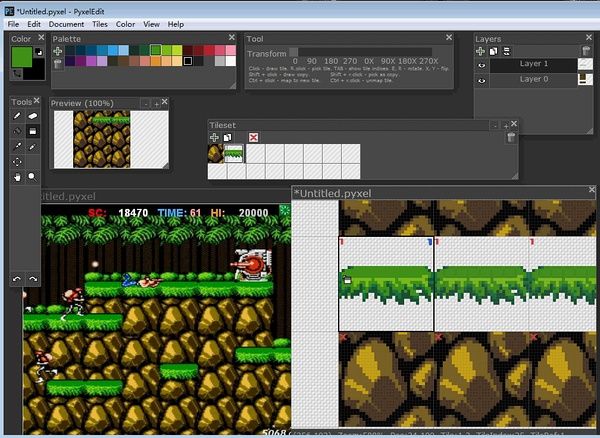
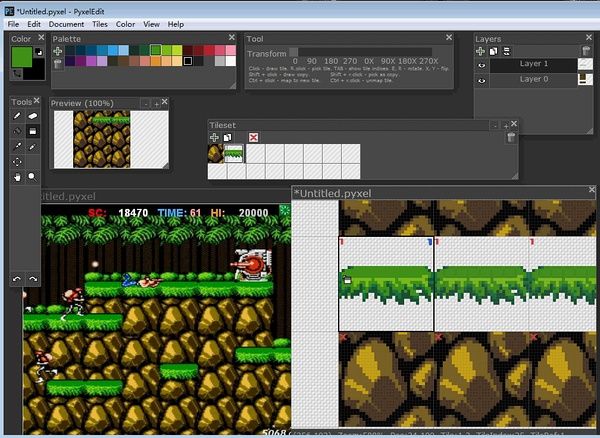
 用同样的方法画一个草地tile,画好以后,你可以利用图层,直接拼地图看效果哦。
用同样的方法画一个草地tile,画好以后,你可以利用图层,直接拼地图看效果哦。
 比较常见的是rpg游戏里的地图。
比较常见的是rpg游戏里的地图。

 小霸王时代的8位机游戏都是拼接的……比如超级马里奥,魂斗罗。
那么下面我们就用pyxeledit做一下魂斗罗的地图做为范例(超级马里奥的太简单了),希望大家举一反三。
小霸王时代的8位机游戏都是拼接的……比如超级马里奥,魂斗罗。
那么下面我们就用pyxeledit做一下魂斗罗的地图做为范例(超级马里奥的太简单了),希望大家举一反三。
 pyxeledit支持导出图片(需要手动输入图片后缀名)/tileset/tilemap as plain txt/tilemap as xml。
pyxeledit支持导出图片(需要手动输入图片后缀名)/tileset/tilemap as plain txt/tilemap as xml。
 首先需要分析(因为是临摹学习),把魂斗罗的场景打上格子,魂斗罗的地面岩石其实一眼就能开出破绽,格子的感觉很明显。所以我就按目测的格子大小加上辅助线。然后就可以开始画了。如果你重新设计自己的地面岩石,第一步同样需要打上格子。
首先需要分析(因为是临摹学习),把魂斗罗的场景打上格子,魂斗罗的地面岩石其实一眼就能开出破绽,格子的感觉很明显。所以我就按目测的格子大小加上辅助线。然后就可以开始画了。如果你重新设计自己的地面岩石,第一步同样需要打上格子。
 首先鼠标左键点击tile窗口第一个空白tile;
首先鼠标左键点击tile窗口第一个空白tile;
 然后移动到绘画窗口左键点击放置,然后就可以开始画tile了。
然后移动到绘画窗口左键点击放置,然后就可以开始画tile了。
 完成后(只需画出简单轮廓即可),鼠标左键再次点击tile窗口第一个tile(已经不是空白了哦);
完成后(只需画出简单轮廓即可),鼠标左键再次点击tile窗口第一个tile(已经不是空白了哦);
 回到绘画窗口,粘贴8次,形成9宫格。在此基础上修改图形(你画的时候,所有tile都会实时更新),达到无缝拼接效果。然后再上色。这样就完成了1个tile。
回到绘画窗口,粘贴8次,形成9宫格。在此基础上修改图形(你画的时候,所有tile都会实时更新),达到无缝拼接效果。然后再上色。这样就完成了1个tile。
 用同样的方法画一个草地tile,画好以后,你可以利用图层,直接拼地图看效果哦。
用同样的方法画一个草地tile,画好以后,你可以利用图层,直接拼地图看效果哦。



